Clasificación y filtrado de los datos de la rejilla
Adición de un botón de clasificación a una columna
1. Seleccione el widget de rejilla, abra el panel Propiedades y, a continuación, pulse en  . Se abre el cuadro de diálogo de configuración de columna.
. Se abre el cuadro de diálogo de configuración de columna.
 . Se abre el cuadro de diálogo de configuración de columna.
. Se abre el cuadro de diálogo de configuración de columna.2. En el panel izquierdo, seleccione la columna que desee configurar y, a continuación, en la ficha Formato de columna, seleccione la casilla Botón Clasificar.
3. Pulse en Terminado para cerrar el cuadro de diálogo y, a continuación, pulse en Guardar para guardar el mashup.
Se añade un botón de clasificación a la cabecera de la columna de la rejilla en tiempo de ejecución. Los resultados se pueden clasificar en orden ascendente o descendente.
Clasificación inicial de las filas de la rejilla
1. Seleccione el widget de rejilla y, a continuación, pulse en  del panel Propiedades. Se abre el cuadro de diálogo de configuración de columna.
del panel Propiedades. Se abre el cuadro de diálogo de configuración de columna.
 del panel Propiedades. Se abre el cuadro de diálogo de configuración de columna.
del panel Propiedades. Se abre el cuadro de diálogo de configuración de columna.2. En el panel izquierdo, seleccione la columna que desee configurar y, a continuación, en la ficha Formato de columna, en Clasificación inicial, seleccione un orden de clasificación Ascendente o Descendente.
3. Pulse en Terminado para cerrar el cuadro de diálogo y, a continuación, pulse en Guardar para guardar el mashup.
Cuando la rejilla se carga en tiempo de ejecución, las filas se clasifican automáticamente en función de los valores de columna clasificados.
Adición de un cuadro de filtro simple
1. Seleccione el widget de rejilla y abra el panel Propiedades. Se enumeran las propiedades del widget.
2. Active la propiedad ShowFilter. Se muestra un cuadro de filtro encima de la fila de cabecera.
Opcionalmente, configure las siguientes propiedades relacionadas:
◦ FilterLabel: permite definir el rótulo que se debe mostrar para el cuadro de filtro.
◦ FilterString: una propiedad con un enlace bidireccional que permite definir o recuperar la cadena de filtro mediante programación. Esta propiedad se puede utilizar para aplicar un filtro específico cuando los usuarios abren el widget de rejilla.
3. Pulse en Guardar y, a continuación, en Ver mashup.
La cadena de filtro se aplica automáticamente a los datos a medida que se escribe. Para anular la selección de las filas filtradas fuera de la vista actual, defina la propiedad ClearFilteredSelection en true. Para conservar las selecciones al utilizar el cuadro de filtro, se deben proporcionar ID exclusivos para cada fila mediante la propiedad IDFieldName y, a continuación, definir la propiedad ClearFilteredSelection en false.
El filtro solo se aplica a los datos cargados previamente al utilizar el cuadro de filtro en el widget de rejilla de árbol. Los datos hijo descargados solo se incluyen cuando se expande su padre y los datos se cargan en la vista de rejilla. |
Uso de un widget de filtro de datos basado en chip
Utilice el widget de filtro de datos basado en chip para añadir una funcionalidad de filtrado más avanzada al mashup. En el widget se incluye soporte para varios filtros y expresiones de filtro más complejas.
1. Abra el panel Widgets y, a continuación, arrastre el widget Filtro de datos basado en chip a un contenedor del lienzo.
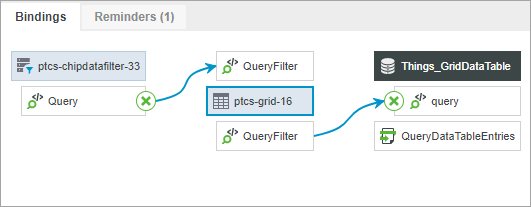
2. Enlace la propiedad Query del widget de filtro de datos a la propiedad QueryFilter del widget de rejilla. La propiedad QueryFilter funciona como entrada y salida. Permite recibir la entrada del filtro de datos y generar una salida basada en los criterios de filtro que se han definido en el widget de filtro.

3. Enlace la propiedad QueryFilter al parámetro de entrada query del servicio QueryDataTableEntries que se utiliza para recuperar los datos de la rejilla.

4. Configure el widget de filtro de datos para elegir los elementos disponibles en la lista desplegable para las categorías de filtro.
5. Pulse en Guardar y, a continuación, en Ver mashup.
Para obtener más información sobre el filtro de datos basado en chip, consulte Widget de filtro de datos basado en chip (con temas).