Widget de filtro de datos basado en chip (con temas)
Introducción
El widget de filtro de datos basado en chip permite consultar y filtrar un conjunto de datos de gran tamaño mediante filtros basados en chips.
Consulte el siguiente vídeo sobre cómo utilizar el widget para filtrar datos en un widget de rejilla avanzada. Para ver el vídeo en una ventana de mayor tamaño, pulse en el título del vídeo.
En las siguientes imágenes se muestra un ejemplo de widget de filtro de datos basado en chips que se utiliza en un mashup. Se puede ver el widget antes de aplicar filtros y los chips de salida después de aplicar filtros.
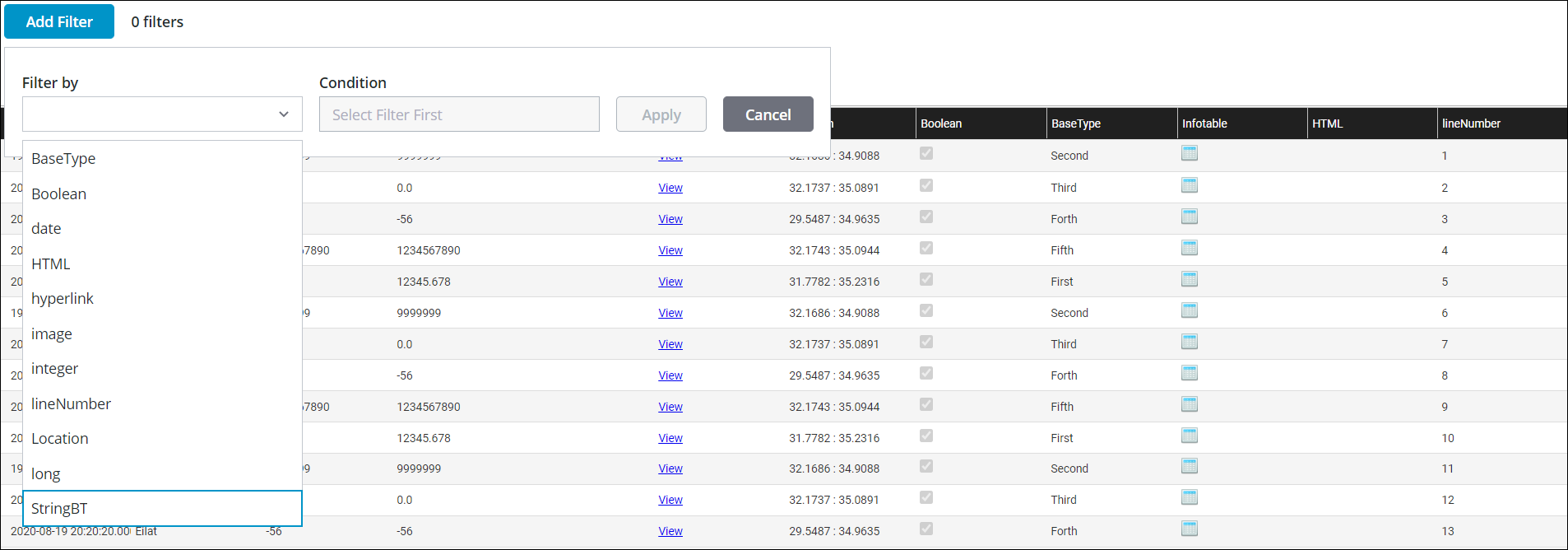
1. Antes de aplicar filtros:

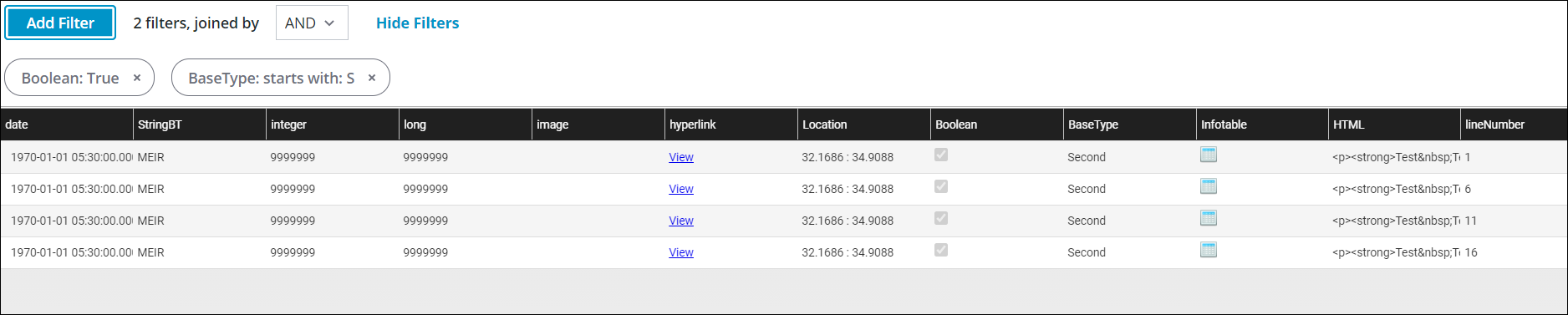
2. Después de aplicar filtros: los filtros aparecen como chips.

• El widget de filtro de datos basado en chip está disponible a partir de ThingWorx 9.1 y versiones posteriores. • Este widget está disponible como una inclusión Estándar en la plataforma y también como componente Web si se importa desde el SDK. |
Formato de los datos
Existen dos modelos de datos en el widget de filtro de datos basados en chip de la siguiente manera:
• Para Data:
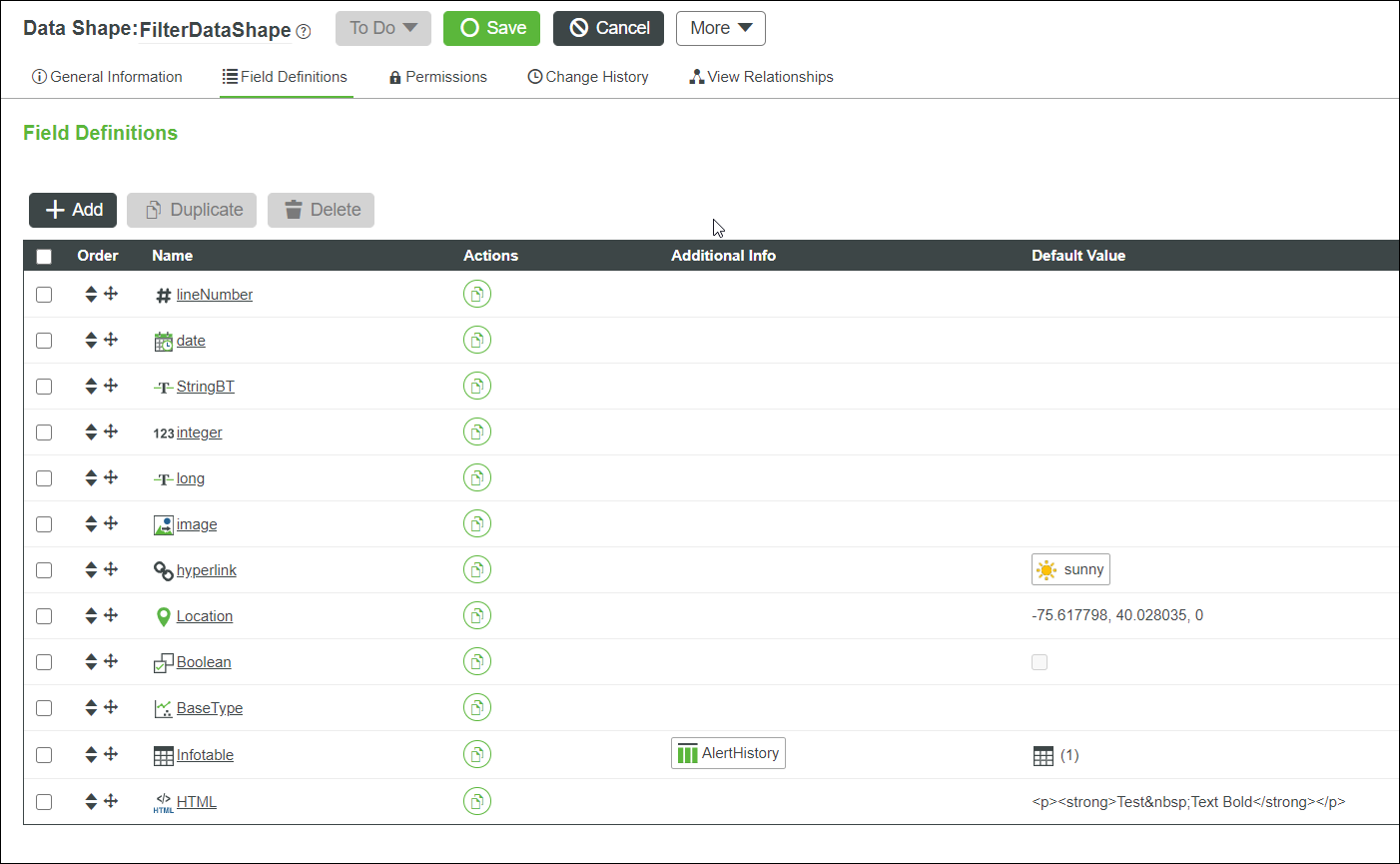
Se debe crear un valor de Definición de datos con los valores de Definiciones de campo que se utilizan como categorías de filtro para el widget. Estas definiciones de campo se deben asignar y cada campo representa una categoría que aparece en la lista desplegable de filtros.
En la siguiente imagen se muestra un ejemplo de definiciones de campo.

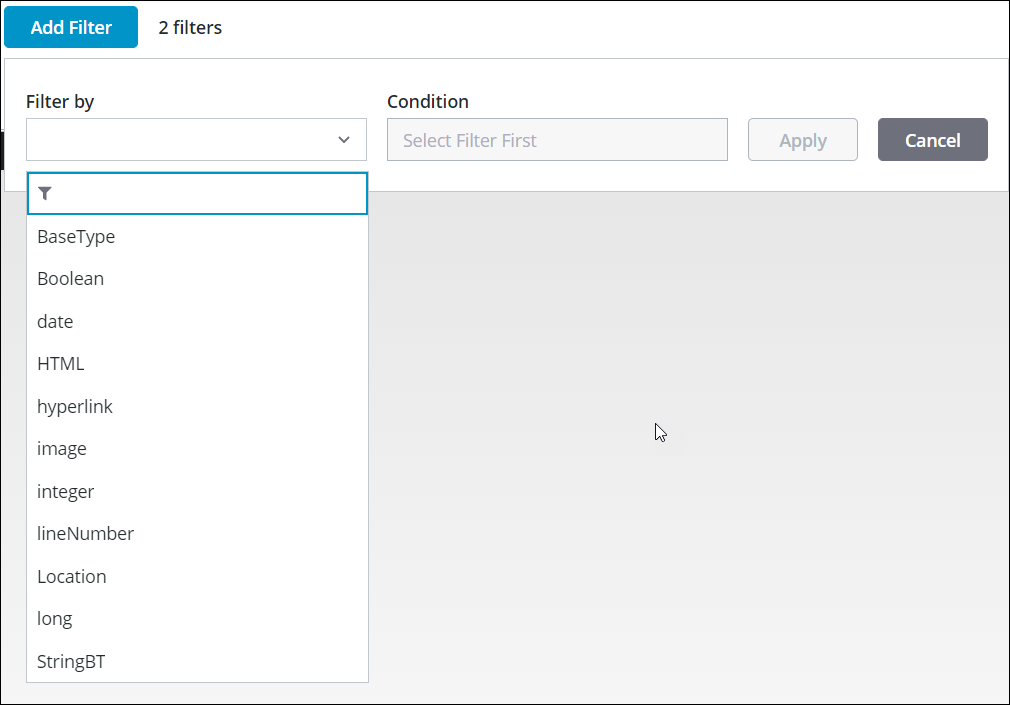
En la siguiente imagen se muestra una lista desplegable de categorías de filtros de ejemplo en el widget basada en las definiciones de campo.

Las definiciones de campo se pueden configurar en el widget mediante el cuadro de diálogo de configuración.
• Para DaysContainingData:
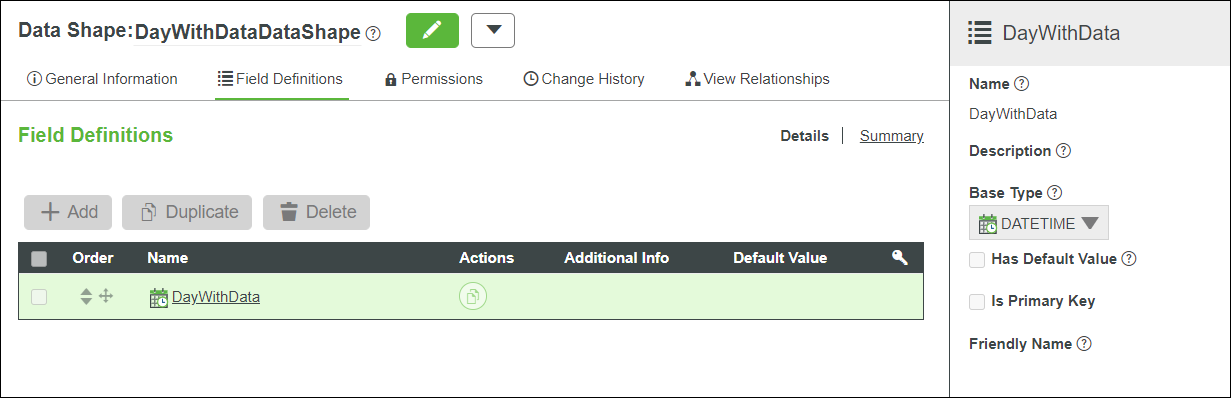
Se trata de un modelo de datos opcional que se utiliza cuando se desea mostrar los días que contienen datos. Se debe crear un valor de Definición de datos con un único valor de Definición de campo de tipo base DATETIME.
En la siguiente imagen se muestra una definición de campo de ejemplo.

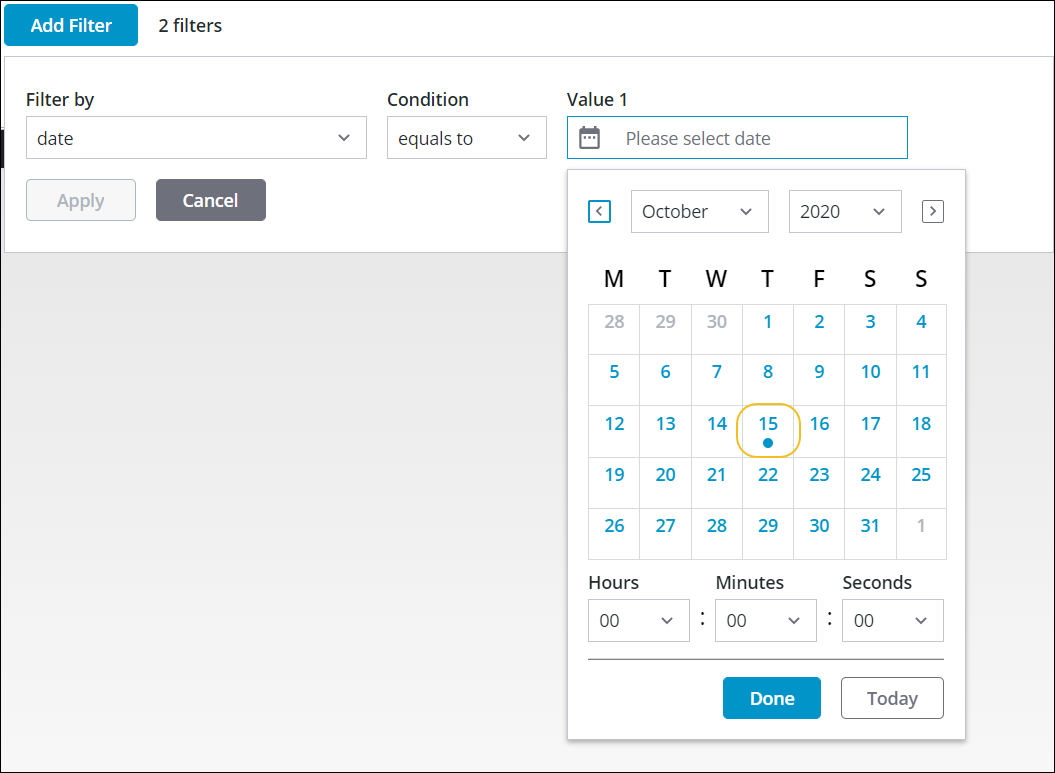
Cuando se aplica Filtrar por fecha en el widget, se muestra un indicador de punto en el calendario para cada día que tiene datos. En la siguiente imagen se muestra un ejemplo:

Tabla de propiedades
Las propiedades del widget de filtro de datos basado en chip son las siguientes:
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) |
|---|---|---|---|---|---|
CategoryLabel | El texto que se muestra encima de la lista desplegable para las categorías de filtro. | STRING | Filtrar por | S | S |
ConditionLabel | El texto que se muestra encima de la lista desplegable para la condición de filtro. | STRING | Condición | S | S |
CustomClass | Permite definir la CSS en el elemento div superior del widget. Al introducir varias clases, sepárelas mediante un espacio. | STRING | n/d | S | N |
Data | Los datos de origen de la infotable para los elementos de chip que se muestran en el filtro desplegable. | INFOTABLE | n/d | S | N |
DateOrder | Permite definir el formato de la fecha que se muestra. Las opciones son Automático, Día-Mes-Año, Mes-Día-Año y Año-Mes-Día. | STRING | Automático | S | N |
DaysContainingData | El origen de la infotable que contiene los datos de fecha y hora para los días con valores de datos generados. Se muestra un indicador de punto en el calendario para cada día con datos. | INFOTABLE | n/d | S | N |
FormatToken | Permite localizar el formato de datos mediante el patrón "DD-MM-AA". El formato distingue entre mayúsculas y minúsculas, y sustituye a la propiedad DateOrder. Esta sintaxis sigue el formato ISO. | STRING | n/d | N | S |
LatitudeLabel | El texto que se muestra encima del cuadro de entrada para la latitud al filtrar por ubicación. | STRING | Latitud | S | S |
LongitudeLabel | El texto que se muestra encima del cuadro de entrada para la longitud al filtrar por ubicación. | STRING | Longitude | S | S |
Query | Permite definir la consulta JSON que se utiliza para recuperar el conjunto de datos filtrado. | QUERY | n/d | S | N |
QueryChanged | Permite activar un evento cuando se modifica la consulta para el widget de filtro de datos basado en chip. | n/d | n/d | S | N |
RangeEndValueLabel | El texto que se muestra encima del segundo cuadro de entrada al filtrar un rango de valores. | STRING | Valor 2 | S | S |
RangeStartValueLabel | El texto que se muestra encima del primer cuadro de entrada al filtrar un rango de valores. | STRING | Valor 1 | S | S |
ShowAndHideFilters | Permite añadir un vínculo que permite mostrar y ocultar los filtros que se añaden al widget. | BOOLEAN | True | S | N |
ShowAndOrOperator | Se muestra una lista desplegable que permite combinar varios filtros empleando los operadores lógicos "o" e "y" entre los chips. | BOOLEAN | Falso | S | N |
ShowCategoryListFilter | Permite añadir un cuadro de filtro a la lista desplegable de las categorías. Se puede escribir texto para aplicar un filtro, lo que facilita la selección de elementos en una lista larga. | BOOLEAN | Falso | S | N |
SortFilters | Permite clasificar la lista de filtros de datos por orden alfabético. Para clasificar manualmente los filtros de datos, desactive esta propiedad y reorganice los filtros en el cuadro de diálogo de configuración de widgets. | BOOLEAN | True | S | N |
TabSequence | El número de secuencia del widget de filtro de datos basado en chip al pulsar el Tabulador. | NUMBER | n/d | S | N |
UnitsLabel | El texto que se muestra encima de la lista desplegable que se utiliza para definir las unidades al filtrar por ubicación o por fecha. | STRING | Unidades | S | S |
ValueLabel | El texto que se muestra encima del cuadro que contiene el valor de la condición. | STRING | Valor | S | S |