Ejemplo: Aplicación de formato de estado a un widget de lista
Lista
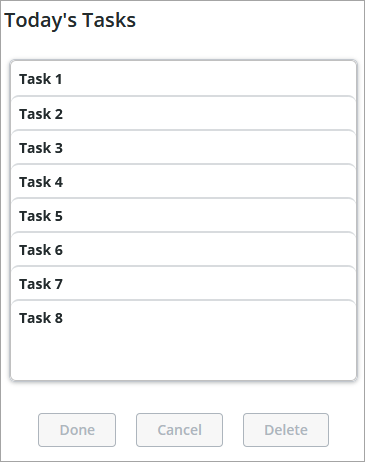
Se puede aplicar una entidad de definición de estado a un widget de lista. En el siguiente ejemplo, el formato de estado se utiliza para realzar el estado actual de los elementos de la lista, en función de un valor de la cadena. En la siguiente figura se muestra el widget de lista en un mashup con los widgets de rótulo y botón durante el tiempo de ejecución y antes de la aplicación del formato de estado:

En la lista se muestran los datos en la infotable enlazada. Los estilos y los colores se aplican a cada elemento de la lista mediante los valores por defecto de PTC Convergence Theme. En este ejemplo, se aplica el formato de estado para realzar el estado de cada tarea de la lista.
En este tema se supone que el usuario está familiarizado con el modo de crear y organizar datos dentro de las infotables de ThingWorx. |
Para aplicar el formato de estado, se debe añadir una columna de datos a la infotable del widget, que se puede utilizar para especificar el estado de cada tarea. Los datos de esta columna se utilizan para aplicar el formato de estado al widget en Mashup Builder. Cada tarea de la lista puede tener uno de los cuatro estados que coinciden con las cadenas de la columna de formato de estado:
Estado | Cadena coincidente |
|---|---|
ToDo | |
InProgress | |
Done | |
Cualquier otro valor se considera un error en los datos. En este ejemplo, el texto se colorea en rojo y se muestra un icono junto al elemento de la lista. |
Para crear la definición de estado y definir las condiciones:
1. Cargue los iconos de las definiciones de estilo como entidades multimedia.
2. En Composer, cree una entidad de definición de estado y, a continuación, abra la ficha Información de estado.
3. Añada estados y seleccione estilos para cada estado.
4. En Estilo, seleccione las entidades de definición de estilo que se deben utilizar para cada estado o defina las definiciones de estilo personalizadas.
Para definir una definición de estilo personalizada:
a. En el selector de entidades Estilos, pulse en Nueva definición de estilo. Se abre el cuadro de diálogo Nuevo estilo personalizado.
b. Configure las opciones de estilo y seleccione las entidades multimedia que se han creado en el paso 1.

c. Pulse en Terminado para guardar la definición de estilo.
5. Pulse en Guardar para guardar la entidad de definición de estado.
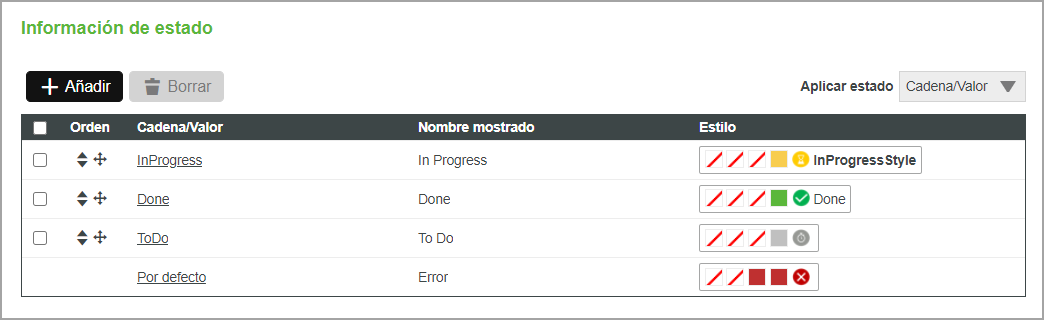
En la siguiente figura se muestran los estados que se enumeran después de definir las condiciones de estilo:

Después de crear la definición de estado, aplique el formato de estado al widget:
1. En Mashup Builder, seleccione el widget de lista en el lienzo.
2. En el panel Propiedades, pulse en Formato de estado junto a la propiedad ListFormat. Se abre el cuadro de diálogo de formato de estado.
3. Pulse en Definiciones de estilo basado en el estado y, a continuación, seleccione la entidad de definición de estado que se ha creado en el procedimiento anterior.
4. Seleccione el campo dependiente en la infotable enlazada. En este ejemplo, la columna de infotable se denomina Status.

5. Pulse en Terminado para cerrar el cuadro de diálogo y, a continuación, ver el mashup.
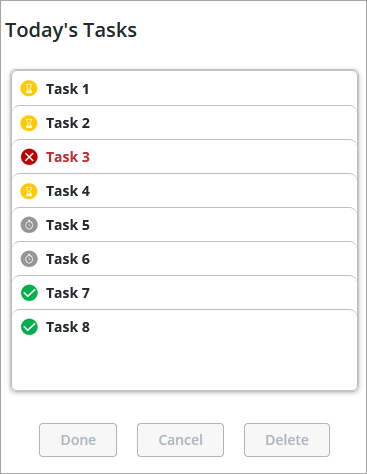
Durante el tiempo de ejecución, se muestran los elementos de la lista y se aplica estilo a cada elemento según el valor de la columna Status. En la siguiente imagen se muestra el widget de lista en un mashup con el formato de estado aplicado:

Además del formato de estado, se pueden personalizar las líneas y otras partes del widget con los estilos disponibles en el panel Propiedades de estilo.