Aplicación de formato de estado a los widgets
Aplicación de definiciones de estado a los widgets
Se puede editar y aplicar el formato de estado a un widget pulsando en el botón Procesador y estado o Formato de estado del panel Propiedades.
|
|
En algunos widgets, como en la rejilla avanzada, se muestran opciones de formato de estado al abrir el cuadro de diálogo de configuración del widget.
|
En la siguiente tabla se muestran los nombres de las propiedades que se pueden utilizar para aplicar formato de estilo a los widgets con temas en ThingWorx 9.1 y versiones posteriores:
|
Widget
|
Nombre de la propiedad
|
Configuración disponible
|
|---|---|---|
|
Gráfico de líneas
Gráfico de barras
Gráfico de Pareto
|
DataSeriesStyle
|
Solo formato de estado
|
|
Visualización de valor
|
ValueFormat
|
Procesador y formato de estado
|
|
Rejilla avanzada
|
RowFormat
|
Procesador y formato de estado
|
|
Lista
Generador de listas
Lista desplegable
|
ListFormat
|
Procesador y formato de estado
|
|
|
Para poder aplicar una definición de estado a los widgets de lista y de generador de listas, el widget se debe enlazar a un origen de datos.
|
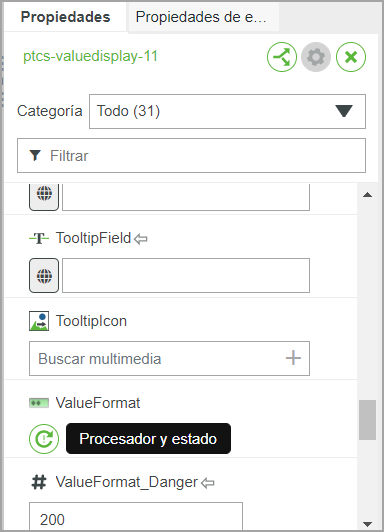
En la siguiente imagen se muestra la propiedad ValueFormat del widget de visualización de valor. Para abrir el cuadro de diálogo de formato de datos y estado, pulse en Procesador y estado.

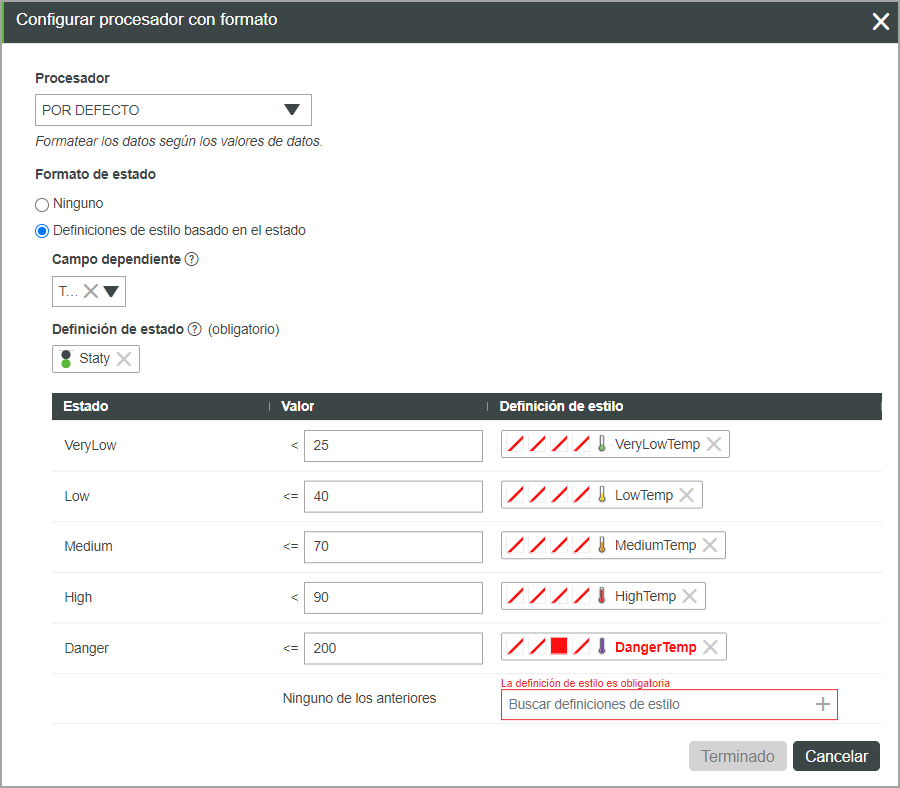
Cuando se abre el cuadro de diálogo de formato de estado, se muestran distintas opciones en función de las categorías de widget:
Para los widgets heredados y estándar que utilizan definiciones de estilo:
• Ninguna: permite utilizar las definiciones de estilo definidas en el panel Propiedades de estilo.
• Definición de estilo fijo: permite definir un estilo fijo para el widget en tiempo de ejecución. Esta opción sustituye a otros estilos definidos en el panel Propiedades de estilo.
• Definiciones de estilo basado en el estado: permite especificar la entidad de definición de estado que se debe aplicar al widget. Las definiciones de estilo se pueden editar y configurar dentro de la entidad de definición de estado para el widget actual.
Para los widgets estándar a los que se aplica estilo mediante un tema de estilo:
• Ninguno: permite utilizar los estilos del tema de estilo del mashup y cualquier sustitución en el panel Propiedades de estilo.
• Definiciones de estilo basado en el estado: permite especificar la entidad de definición de estado que se debe aplicar al widget. El estilo de estado sustituye al tema de estilo y las propiedades de estilo.
En algunos widgets, como la visualización de valores y la lista, se muestra una lista desplegable Procesador. Esta lista desplegable permite especificar el tipo de datos como, por ejemplo, un número, una cadena, HTML, XML y otros elementos que se deben mostrar en el widget. Cuando se selecciona una opción, se muestran opciones de formato adicionales, en función de la selección realizada.

Cuando se selecciona una definición de estado, sus estados definidos se enumeran en una tabla. El valor por defecto de cada estado se muestra junto a la condición según los valores de la entidad de definición de estado. La especificación de un estado por defecto es opcional dentro de cada entidad de definición de estado. Sin embargo, se debe seleccionar una definición de estilo al aplicar una definición de estado a un widget. Cuando se selecciona una definición de estado, se debe especificar una definición de estilo para utilizarla cuando ninguno de los valores de estado coincida.
Campo dependiente es una opción obligatoria para la mayoría de los widgets. En el campo se especifica la columna de infotable que se debe utilizar al evaluar las condiciones de formato de estado. En el caso de algunos widgets, como por ejemplo, los gráficos con temas, el campo dependiente es opcional y esta opción se puede dejar vacía. De este modo, se puede aplicar el formato de estado en función del valor de cada serie de datos por separado en lugar de utilizar en una columna específica.
Para aplicar un estilo personalizado sin crear una entidad ni utilizar una entidad existente, pulse en Nuevo estilo personalizado en el selector de entidades. Se abre el cuadro de diálogo Definición de estilo personalizada en el que se puede crear una definición de estilo personalizada.
Las definiciones de estilo personalizadas que se crean mediante el cuadro de diálogo no se guardan al quitar o redefinir el formato de estado. |
Para cambiar el valor por defecto de diferentes estados dentro de la entidad de definición de estado, escriba un valor nuevo en la columna Valor. Los nuevos valores sustituyen a los valores por defecto del widget actual.
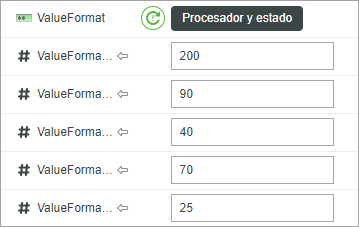
Después de aplicar la definición de estado, las propiedades de cada estado se añaden al panel Propiedades. Los nombres de estas propiedades tienen el siguiente patrón: <PropertyName>_<StateName> donde StateName es el nombre que se ha definido para cada estado. En cada propiedad se muestra el valor actual del estado. Para sustituir los valores del cuadro de diálogo de formato de estado, escriba un valor manualmente o enlace un valor de un servicio u otro widget. Por ejemplo, en la siguiente imagen se muestran las propiedades de valores de estado enlazables para el widget de visualización de valor:

Cada estado de la definición de estado aplicada se muestra como una propiedad enlazable: estas propiedades se pueden utilizar para sustituir los valores definidos en el cuadro de diálogo de formato de estado.
Para redefinir los valores de estado, quite y, a continuación, añada la definición de estado o pulse en  junto a la propiedad de formato de estado. junto a la propiedad de formato de estado. |