Ejemplo: Aplicación de formato de estado a gráficos
Resumen
Se puede aplicar formato de estado a varios gráficos en Mashup Builder, como el gráfico de líneas, el gráfico de barras y los widgets de gráfico de cascada. Por defecto, el formato de estado se aplica a todas las series de datos de un gráfico cuando la propiedad NumberOfSeries se define en Automático. Para definir distintas reglas de formato de estado para cada serie de datos de un gráfico, defina la propiedad del widget NumberOfSeries en un número específico y, a continuación, utilice la propiedad SeriesStyleN del widget para configurar las reglas de formato de estado para cada serie.
Gráfico de líneas
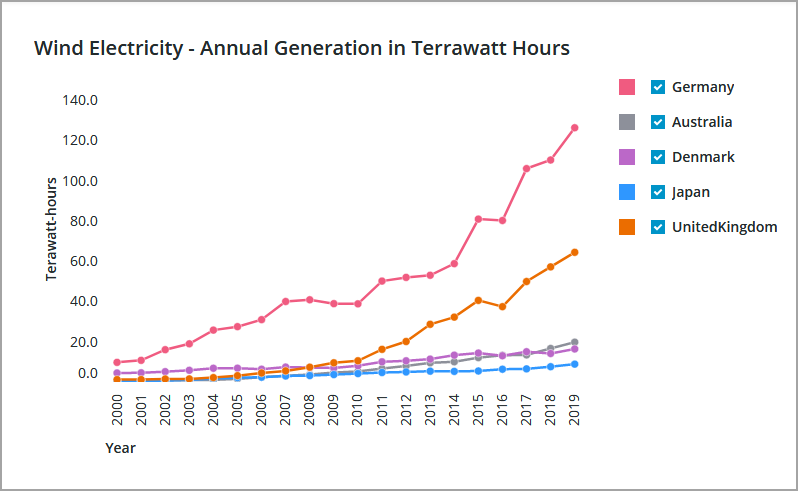
Se pueden aplicar definiciones de estado a un widget de gráfico de líneas. En el siguiente ejemplo, el formato de estado se utiliza para realzar los puntos de datos que se encuentran por debajo de un número específico. En la siguiente figura se muestra el gráfico en tiempo de ejecución antes de aplicar el formato de estado.

En el gráfico se muestran todos los datos de la infotable enlazada. Cada columna se muestra como una serie independiente. Los colores se aplican a cada serie utilizando los valores por defecto de PTC Convergence Theme. En este ejemplo, el gráfico se modifica para realzar el patrón de datos en una serie de datos específica.
Si fuera necesario, ajuste el gráfico antes de aplicar el formato de estado. En este ejemplo, las series de datos adicionales no son necesarias como parte de la visualización:
• Para limitar el número de series de datos que se muestran, defina la propiedad NumberOfSeries en 1. Se añade la propiedad DataField1.
• En la propiedad DataField1, seleccione la columna de infotable con los datos que se deben mostrar en el gráfico.
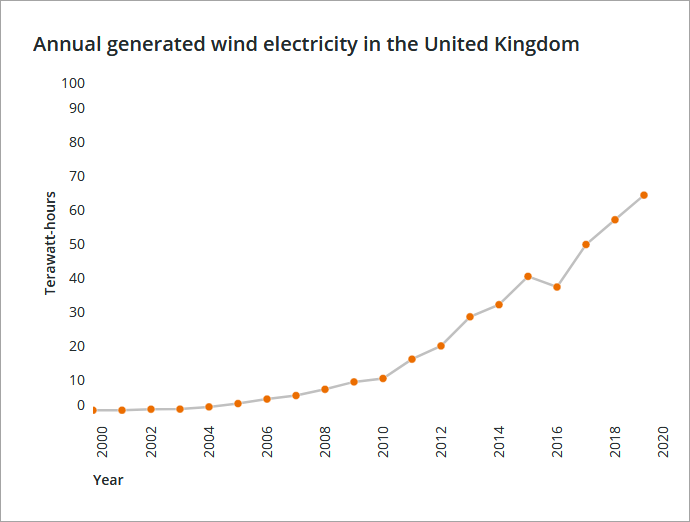
Para proporcionar un mejor contexto, modifique la cabecera del gráfico mediante la actualización de la propiedad Label. Como resultado, el área de la leyenda ya no es obligatoria. Se puede ocultar activando la propiedad HideLegends. En la siguiente figura se muestra el gráfico en tiempo de ejecución con los cambios aplicados:

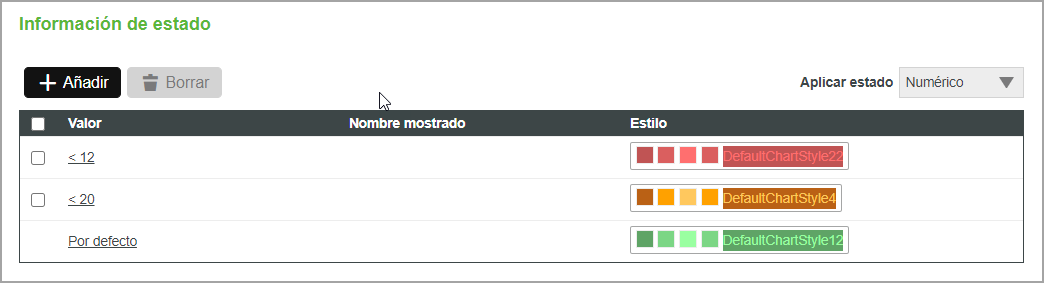
Después de ajustar el gráfico, se puede crear una definición de estilo o seleccionar uno existente en Composer. En la siguiente figura se muestra una definición de estado en la que se incluyen estados que se definen de la siguiente manera:
• < 12: a los valores inferiores a 12 se aplica un estilo que usa el color rojo.
• < 20: a los valores inferiores a 20 se aplica un estilo que usa el color ámbar.
• Por defecto: a cualquier otro valor que sea superior o igual a 20 se aplica un estilo que usa el color verde.

Después de crear la entidad de definición de estilo, pulse en el botón Formato de estado junto a la propiedad SeriesStyleN de la serie que se muestra en el gráfico.
Cuando la propiedad NumberOfSeries se define en Auto, la definición de estado se aplica a todas las series de datos. |
1. En Mashup Builder, seleccione el gráfico en el lienzo.
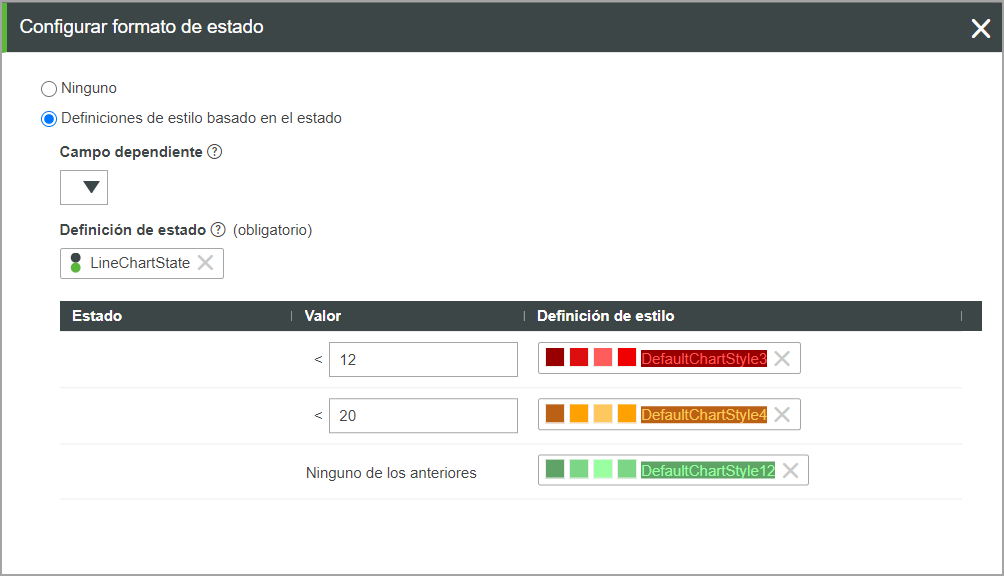
2. En el panel Propiedades, pulse en Formato de estado junto a la propiedad SeriesStyle para abrir el cuadro de diálogo de formato de estado.
3. Seleccione Definiciones de estilo basado en el estado y, a continuación, elija una entidad de definición de estado.
También se puede seleccionar un campo dependiente de la infotable enlazada con los datos que se van a utilizar al evaluar la condición de estado.

4. Pulse en Terminado para cerrar el cuadro de diálogo y, a continuación, ver el mashup.
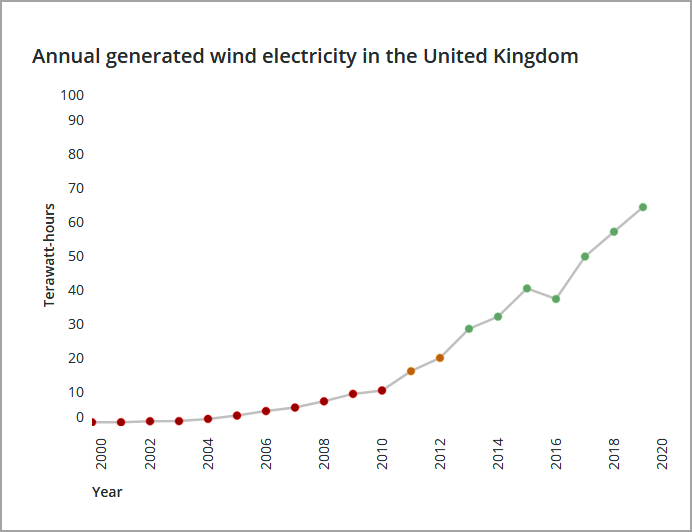
En tiempo de ejecución, se muestran los datos del gráfico y cada punto se colorea según los estados definidos dentro de la entidad de definición de estado. En la siguiente imagen se muestra el gráfico de líneas con el formato de estado aplicado.

Se pueden personalizar las líneas y otras partes del gráfico para realzar mejor el color del punto de datos. Se puede utilizar un color gris para las líneas de conexión con el fin de realzar los puntos de datos y añadir más contraste.
Gráfico de barras
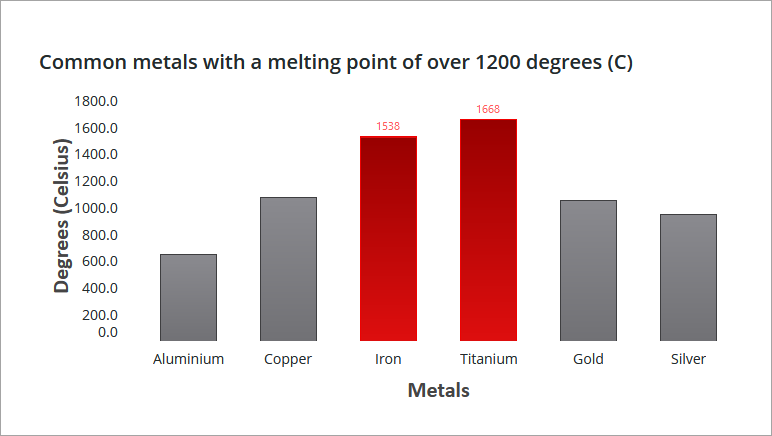
En la siguiente imagen se muestra un gráfico de barras que se configura como gráfico de columnas. El formato de estado se aplica al widget de manera similar al gráfico de líneas. Los estados definidos son los siguientes:
• A los valores numéricos superiores a 1200 se aplica un estilo que usa columnas rojas.
• A cualquier otro valor se aplica un estilo que usa un color gris.

En tiempo de ejecución, a las columnas con los valores definidos se aplica un estilo conforme a los valores de la serie de datos. Se debe tener en cuenta que el formato de estado sustituye a los colores del tema de estilo por defecto para todas las columnas.