Creación de definiciones de estilo
Para aplicar el formato de estado, se deben crear o utilizar las definiciones de estilo existentes para los widgets. Las definiciones de estilo se pueden aplicar de una de las dos maneras siguientes:
• Creación o uso de entidades de definición de estilo existentes.
• Creación de una definición de estilo personalizada en el selector de entidades. Este tipo de definición de estilo no se guarda y no se puede aplicar a otros widgets o estados. Para obtener más información, consulte Aplicación de formato de estado a los widgets.
Para crear una entidad de definición de estilo, realice lo siguiente:
1. En Composer, pulse en > .
2. Escriba un nombre para la entidad y, a continuación, seleccione un proyecto asociado.
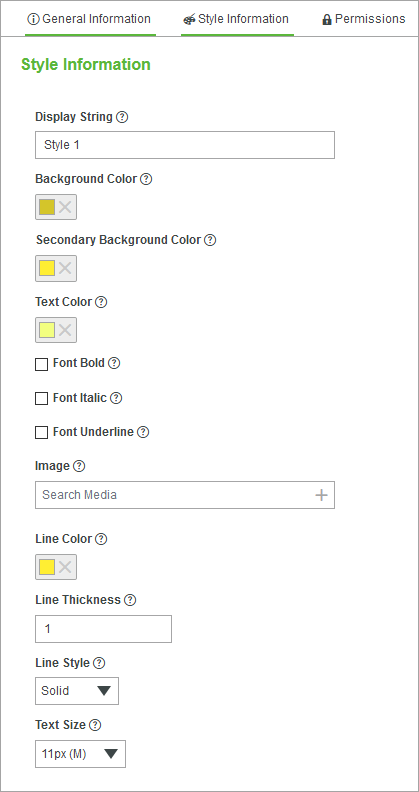
3. En la ficha Información de estilo, defina los valores para la configuración de un estilo diferente, como los colores de fondo principales y secundarios.

◦ Cadena mostrada: el nombre que se muestra cuando se aplica la definición de estilo a un widget.
◦ Color de fondo: color de fondo principal del widget. Para mostrar un fondo en gradiente para los widgets soportados, defina un valor para la opción Color de fondo secundario. Ambos valores de color se utilizan para crear un gradiente.
◦ Color de fondo secundario: un color de fondo secundario que se utiliza para el gradiente. Para crear un color de fondo sólido, deje esta opción vacía.
◦ Color de texto: el color del texto dentro de los widgets.
◦ Fuente en negrita, Fuente en cursiva y Fuente subrayada: estilo de textos dentro de los widgets.
◦ Imagen: las imágenes que se muestran dentro de un widget.
◦ Estilo de línea: estilo de las líneas que se muestran dentro de los elementos del widget, tales como las rejillas.
◦ Tamaño de texto: el tamaño del texto dentro de los widgets.
El color de fondo secundario se utiliza para el estilo de widgets que soportan un color de gradiente. Deje esta opción vacía para aplicar colores sólidos. |
4. Pulse en Guardar.
La definición de estilo se muestra ahora cuando se crean o modifican estados en Composer y en Mashup Builder.