Optimización de un mashup para dispositivos móviles
Un dispositivo móvil tiene una pantalla más pequeña que un monitor de escritorio y es posible que el mashup no tenga el mismo aspecto. La configuración móvil se puede definir para optimizar el aspecto visual del mashup en dispositivos móviles en tiempo de ejecución. Cuando se abre un mashup en un dispositivo móvil, el explorador representa la página según un tamaño por defecto y, a continuación, ajusta el contenido en función de dichas cotas. Los exploradores móviles representan las páginas Web de acuerdo con un conjunto predefinido de configuraciones a las que se hace referencia como viewport.
La ventana es el tamaño de la ventana del explorador que se puede utilizar para mostrar el mashup. En los dispositivos móviles, puede que la ventana no tenga el mismo tamaño que la pantalla del dispositivo. Se utiliza un tamaño por defecto, que puede ser mayor que el de la pantalla del dispositivo, para representar las páginas Web en el explorador. En ese caso, se aplica una escala a la página Web para que se ajuste a las cotas. La carga de contenido en una ventana mayor que la pantalla del dispositivo puede impedir que los elementos dinámicos se ajusten correctamente. Se puede definir la configuración móvil para sustituir la configuración por defecto de la ventana del explorador.
Para optimizar un mashup para dispositivos móviles, defina la metaetiqueta de ventana mediante la definición de la configuración móvil del mashup. Esta configuración solo afecta a los dispositivos móviles. Un mashup que no se ha configurado de forma adecuada puede no mostrarse correctamente en un dispositivo móvil, lo que puede dar lugar a una mala experiencia del usuario.
Al diseñar un mashup para dispositivos móviles, se deben tener en cuenta las siguientes prácticas:
• Cree un mashup dinámico con esquemas dinámicos y widgets.
• Evite la creación de un esquema en el que los usuarios deban desplazarse horizontalmente para interactuar con el mashup.
• Aplique la configuración móvil al mashup de nivel superior de la visualización.
• Defina el ancho y la altura del mashup en relación con la pantalla del dispositivo.
|
|
Cuando en un mashup se incluye un mashup maestro o contenido, se utiliza la configuración de mashup de nivel superior.
|
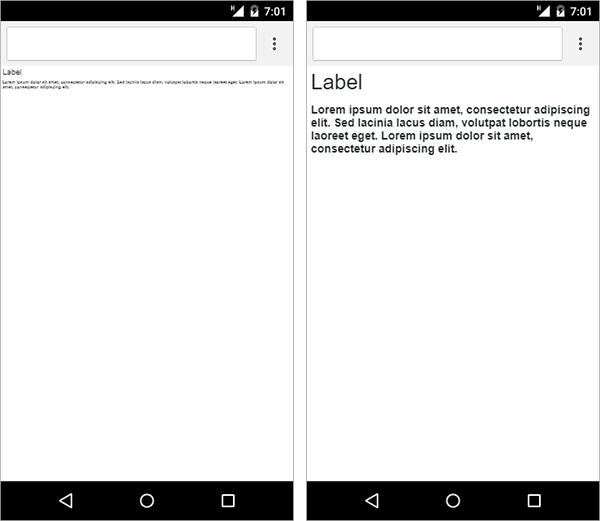
En el siguiente mashup se incluyen dos widgets de rótulo dentro de un contenedor dinámico. El contenedor se define en una dirección de alineación vertical. En la vista de la izquierda del explorador, la configuración móvil del ancho y altura se define en un valor personalizado que es mayor que una pantalla de dispositivo. Cuando se carga el mashup, el mashup se representa según las cotas especificadas. El texto aparece pequeño en relación con la pantalla, lo que dificulta la visualización del mashup.
En la vista de la derecha del explorador se muestra el mismo mashup con la configuración de altura y ancho definida en la del dispositivo. Los widgets dinámicos se escalan para compensar el tamaño de pantalla más pequeño y los widgets son fáciles de leer.

Se puede definir la configuración móvil para controlar la vista del mashup en dispositivos móviles. La configuración global se aplica a los dispositivos móviles de todos los tipos. La configuración de iOS se aplica a dispositivos Apple. Se puede definir el ancho, la altura y la escala de zoom de la página para mejorar la experiencia y la visibilidad del usuario en pantallas más pequeñas. También se pueden crear mashups con un aspecto similar a una aplicación nativa en iOS y Android utilizando el modo de pantalla completa. Para obtener más información sobre la configuración móvil disponible, consulte Configuración de opciones de móvil.