Creación de formularios de configuración de mashup
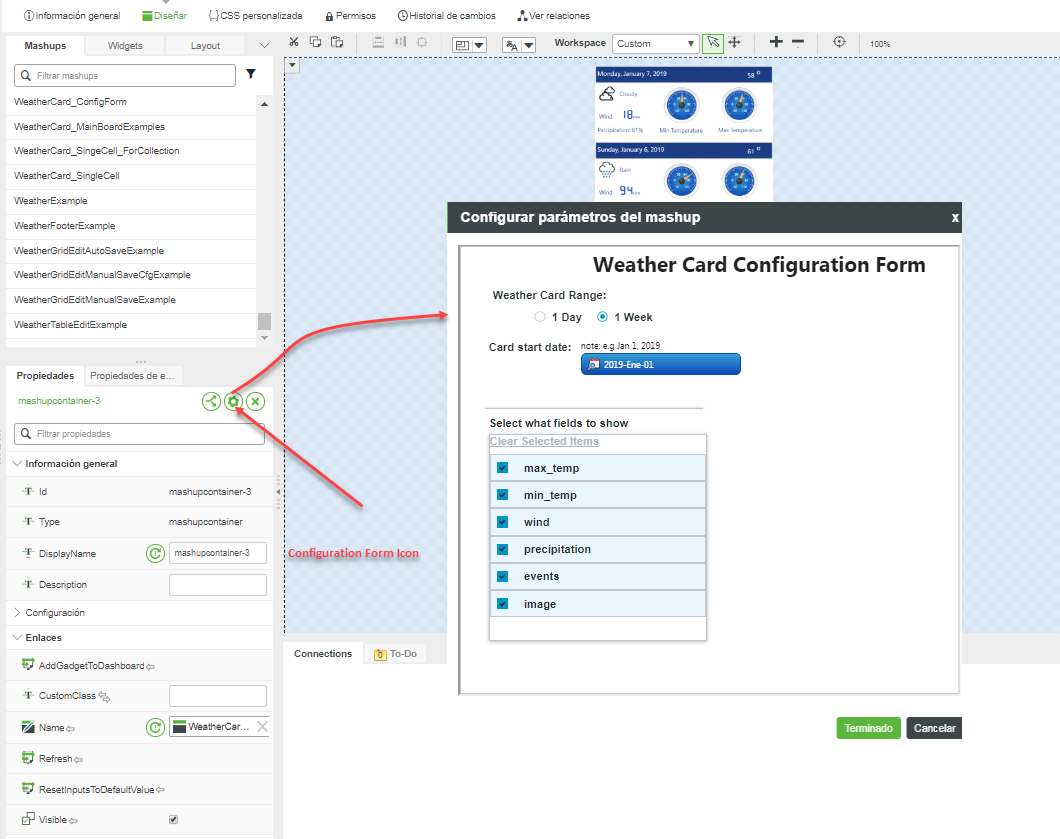
Los formularios de configuración complementarios están activados en ThingWorx Composer. Los usuarios pueden asociar un formulario de configuración complementario a un mashup. Este formulario aparece cuando se pulsa en el icono de configuración  que se encuentra en el panel Propiedades del widget Mashup contenido en el modo de diseño. Es similar al formulario de configuración complementario del widget Rejilla.
que se encuentra en el panel Propiedades del widget Mashup contenido en el modo de diseño. Es similar al formulario de configuración complementario del widget Rejilla.

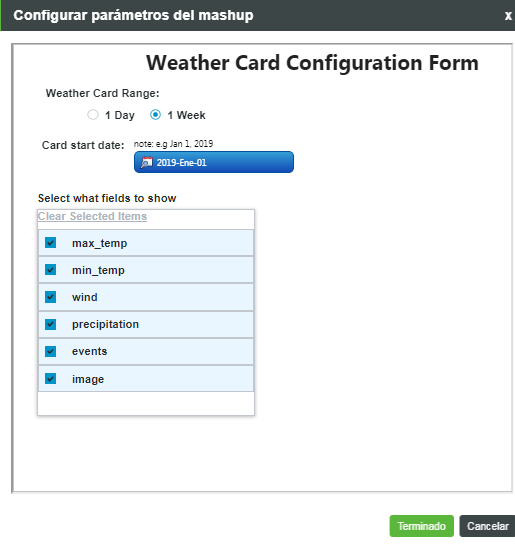
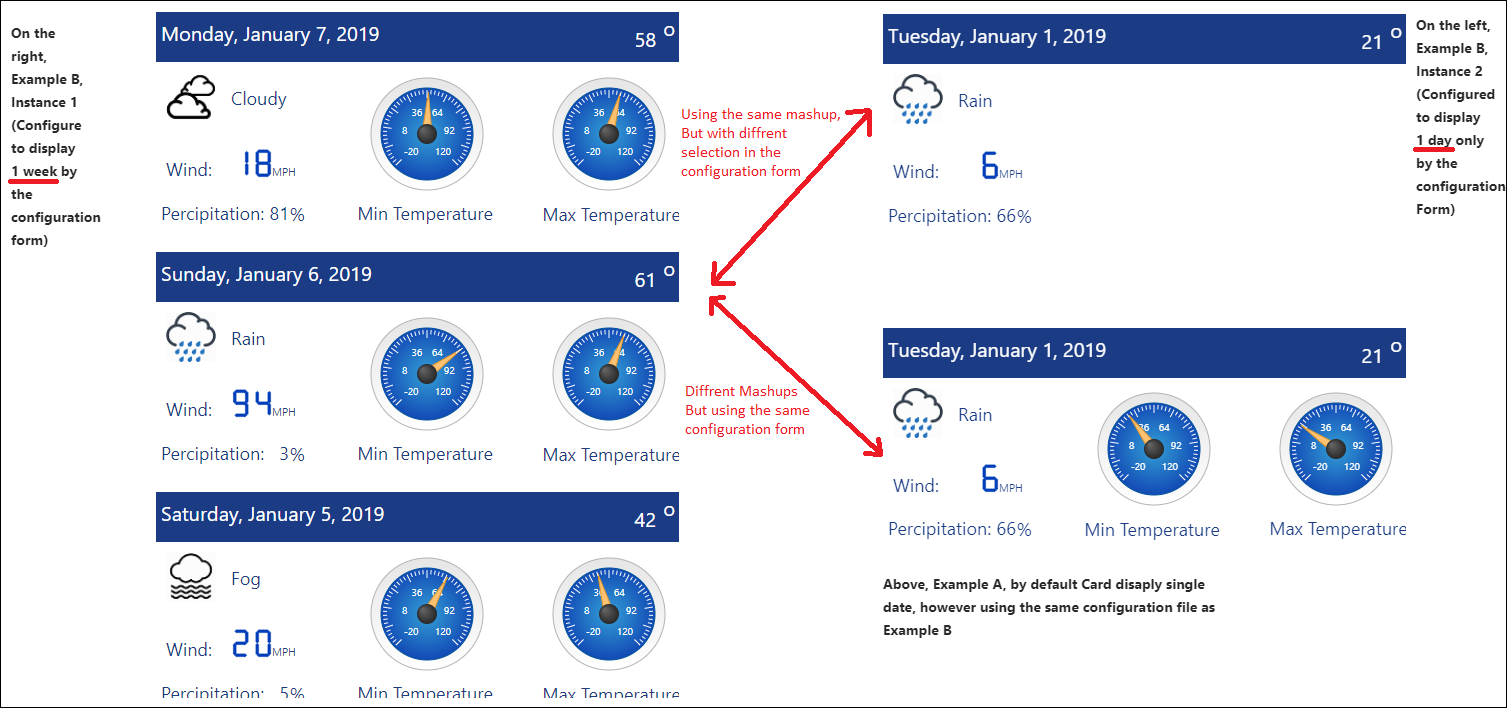
En el ejemplo anterior, se muestra una ficha del tiempo en la que el formulario controla el contenido que se muestra en la ficha y el rango de información del tiempo (un día o toda la semana). Este tipo de información se puede configurar con facilidad mediante el formulario.
El formulario es un mashup personalizado, creado como cualquier otro mashup. Es posible definir el formulario que se asocia a un mashup concreto.
El diseño de un formulario de configuración complementario para un mashup es útil cuando se desea que otros usuarios utilicen el mashup en el widget de mashup contenido y se desea proporcionar una manera fácil de configurar el mashup. De este modo, se pueden definir diferentes selecciones en el formulario en las que se muestre un contenido diferente del mashup contenido. Al proporcionar un formulario de configuración complementario con un mashup, el mashup entregado se puede reutilizar de diferentes maneras y con varias instancias según deseen los usuarios.
Asociación de un formulario de configuración a un mashup
Los pasos para asociar un formulario de configuración complementario a un mashup son los siguientes:
1. Cree el mashup. El que se utiliza en el widget de mashup contenido. Por ejemplo, considere un mashup de ficha del tiempo.

2. Cree el formulario.
a. Cree otro mashup que contenga el formulario.

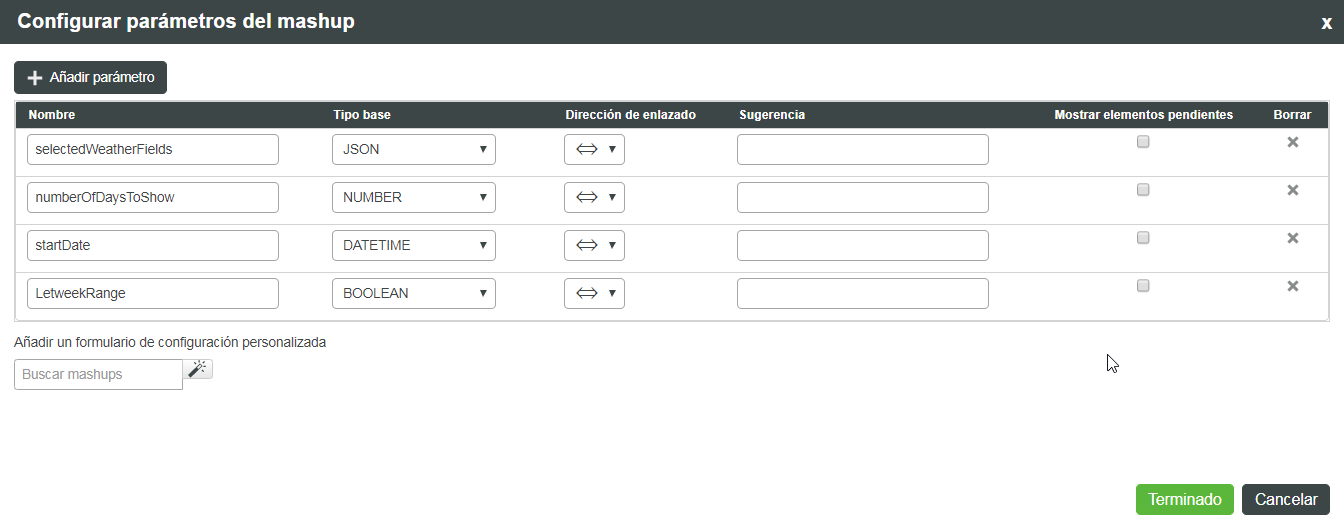
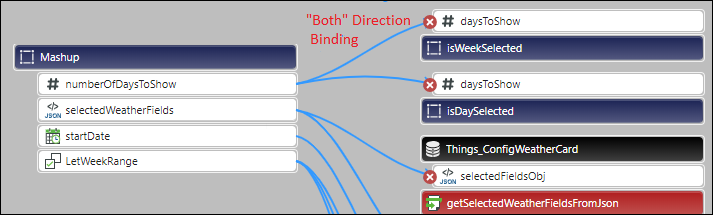
b. En el segundo mashup, cree los parámetros de mashup para cada valor que desee exponer en el mashup contenido (creado en el paso 1). Esto afecta a la visualización o el contenido del mashup contenido.

c. Para que los valores del formulario sean persistentes cada vez que el usuario abra el formulario, asegúrese de que el enlace sea en ambas direcciones; desde los parámetros a los widgets/cosas del formulario y viceversa.

3. Asocie el formulario al mashup.
a. Abra el mashup creado en el paso 1.
b. Pulse en el icono  para abrir la ventana Configurar parámetros del mashup.
para abrir la ventana Configurar parámetros del mashup.
c. En el panel Propiedades, utilice la propiedad ConfigurationMashup para seleccionar el formulario que se ha creado en el paso 2.
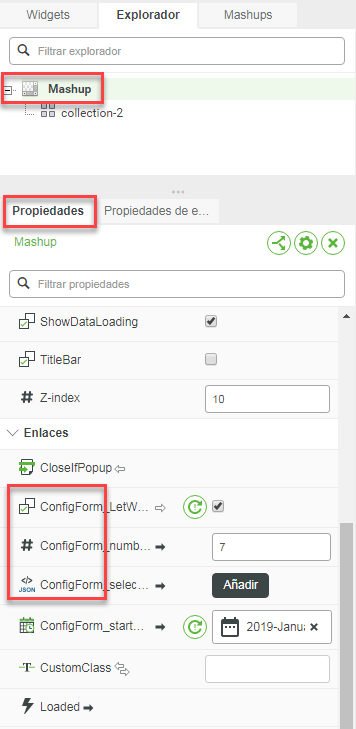
Una vez que el formulario esté asociado al mashup, todos los parámetros del formulario se mostrarán con otros parámetros de enlace de mashup y con un prefijo ConfigForm.
Es posible que se deba renovar el mashup creado en el paso 1 para verlos en el panel Propiedades.

4. Enlace los parámetros del formulario a las propiedades de los widgets de mashup para obtener el impacto deseado. El enlace es similar a cualquier otro enlace entre los parámetros y cualquier widget o elemento que exista en el lienzo.

El mashup está listo ahora para su utilización. Los usuarios que arrastran el mashup creado en el paso 1 al lienzo pueden abrir el formulario asociado desde el widget Mashup contenido pulsando en el icono de configuración  que se encuentra en el panel Propiedades del mashup contenido.
que se encuentra en el panel Propiedades del mashup contenido.
Ejemplo de entidad de formulario de configuración
Aquí se proporciona un ejemplo que se puede cargar en Mashup Builder. En el ejemplo se incluyen 2 fichas diferentes del tiempo. Una es un mashup que contiene un widget de recopilación. Se puede utilizar su formulario de configuración asociado para configurar si en la ficha del tiempo se debe mostrar la información de 1 día o de toda la semana (ejemplo B de la siguiente imagen). El otro ejemplo es un mashup simple y muestra solo 1 día (ejemplo A). Ambos mashups utilizan el mismo formulario de configuración y, en ambos, se pueden identificar los campos que se desean mostrar en la ficha y el rango de fechas de la información del tiempo.

Los pasos para usar el ejemplo son:
1. Importar Mashups_WeatherCard_Example.xml a ThingWorx Platform.
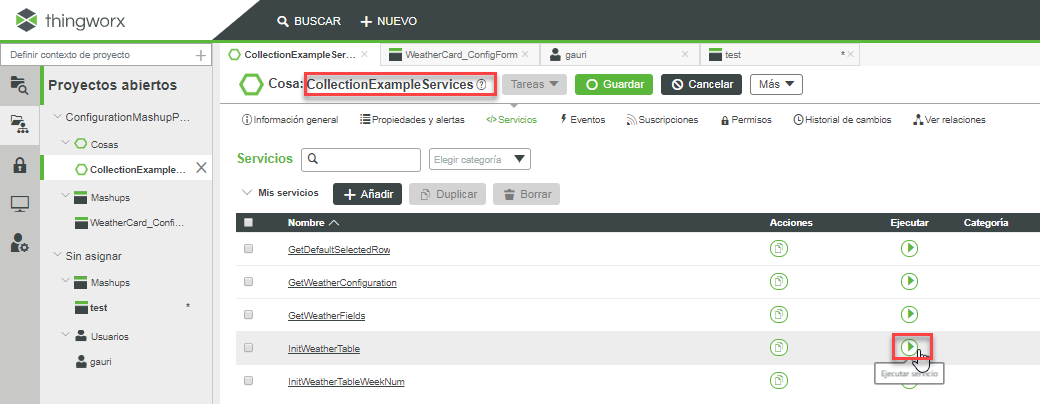
2. Abrir la cosa CollectionExampleService y seleccionar la opción Ejecutar del servicio InitWeatherTable para rellenar los datos del ejemplo.

3. Abrir el mashup WeatherCard_MainBoardExamples para ver los nombres de los mashups de las dos fichas del tiempo.
Pulsar en el icono de configuración  del panel de propiedades del widget de mashup contenido para ver los formularios de configuración de cada mashup contenido.
del panel de propiedades del widget de mashup contenido para ver los formularios de configuración de cada mashup contenido.