Configuración de los márgenes y el relleno de los contenedores
Adición de márgenes a un contenedor
Los márgenes permiten controlar la cantidad de espacio vacío alrededor de los elementos de un esquema. En ThingWorx 9.3.3 o versión posterior, los márgenes de los contenedores de un esquema se pueden definir mediante la propiedad Margin:

1. Seleccione un contenedor en el lienzo o utilice el panel Explorador.
2. En el panel Propiedades, edite la propiedad Margin de una de las siguientes maneras:
◦ Escriba uno o más valores en el campo de entrada para definir cómo se aplica el margen:
▪ Un valor: el mismo valor se aplica a los cuatro lados.
▪ Dos valores: el primer valor se aplica a los lados superior e inferior, y el segundo valor se aplica a la izquierda y a la derecha.
▪ Tres valores: el primer valor se aplica a la parte superior, el segundo valor se aplica a la izquierda y a la derecha, y el tercer valor se aplica a la parte inferior.
▪ Cuatro valores: los valores se aplican a los lados superior, derecho, inferior e izquierdo del contenedor.
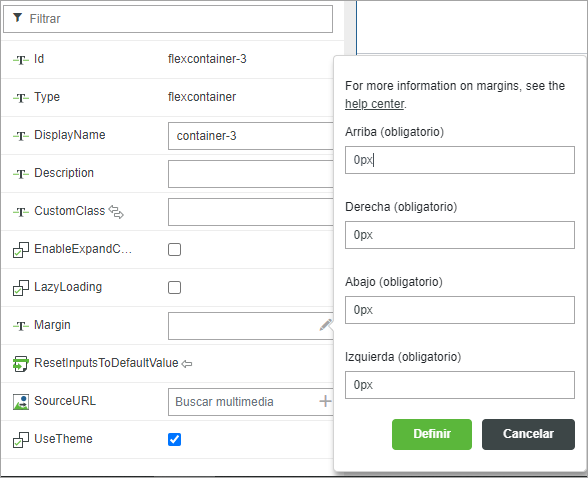
◦ Pulse en  de la propiedad Margin para abrir el editor de márgenes.
de la propiedad Margin para abrir el editor de márgenes.

Introduzca valores numéricos para definir los márgenes superior, derecho, inferior o izquierdo del contenedor en píxeles y, a continuación, pulse en Definir.
3. Pulse en Guardar para aplicar los cambios en el mashup.
Los valores de margen se aplican al contenedor.
Configuración del relleno del contenedor
El relleno permite controlar la cantidad de espacio entre el borde de un contenedor y su contenido. Por defecto, el relleno se define en 0. La adición de relleno reduce el área de contenido que está disponible para los widgets del contenedor.

Para definir el relleno de un contenedor, realice los siguientes pasos:
1. Seleccione un contenedor en el lienzo o utilice el panel Explorador.
2. En > configure las siguientes propiedades:
◦ padding-bottom: para el relleno en el lado inferior.
◦ padding-left: para el relleno en el lado izquierdo.
◦ padding-right: para el relleno en el lado derecho.
◦ padding-top: para el relleno en el lado superior.
3. Pulse en Guardar para aplicar los cambios en el mashup.
Configuración de márgenes y relleno mediante CSS personalizada
Es posible que sea necesario actualizar las reglas CSS personalizadas existentes cuando el margen y el relleno de los contenedores se hayan definido mediante CSS y propiedades personalizadas en Mashup Builder. Al migrar de versiones anteriores de ThingWorx a 9.3.3, asegúrese de que las reglas de CSS personalizadas que se aplican a los contenedores tengan la especificidad suficiente para sustituir el valor por defecto que se aplica a las propiedades de margen y relleno del tema estilo.
Por ejemplo, se puede aumentar la especificidad de las reglas de CSS personalizadas, añadir la regla !important a las propiedades de margen o relleno de la siguiente manera:
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
Para obtener más información sobre el estilo de los contenedores, consulte Estilo de un contenedor.