Creating and Invoking a Workflow Using a Webhook
Use a webhook to start workflows from external systems. The webhook provides a URL that can be invoked from other systems to call the ThingWorx server to start the workflow.
Adding a Webhook
Complete the following steps to add a webhook to a workflow:
1. Open the workflow where you want to add the webhook.
2. Click  , and then click
, and then click  or double-click
or double-click  . The Trigger window appears.
. The Trigger window appears.
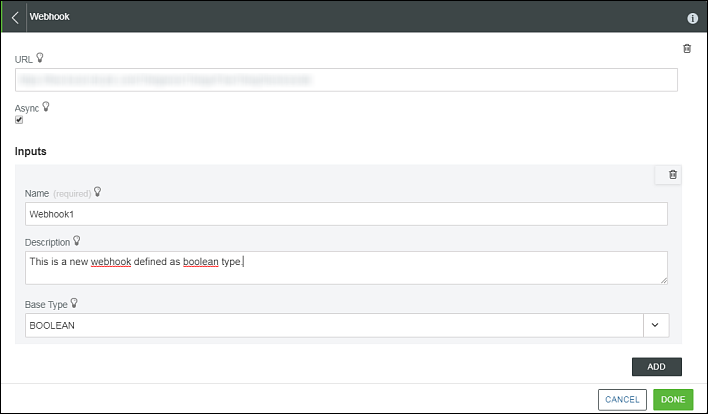
3. Select Webhook. The Webhook configuration window opens.

The URL that must be used to execute the workflow appears in the URL field.
4. Select the Async check box to execute the webhook asynchronously.
When a webhook is executed asynchronously, the call to the webhook returns immediately and does not wait for the workflow to complete.
5. Under the Inputs section, click ADD to specify the input parameters that are passed to the workflow when the webhook is called. For each parameter, enter the following information:
a. Name—Name of the input parameter.
b. Description—Description of the input parameter.
c. Base Type—Base type of the input parameter.
Click Add to add multiple input parameters. Click  to delete any input parameters that you added.
to delete any input parameters that you added.
6. Click Done.
Once you define a webhook in the workflow, you can define a return parameter from the workflow. The external system can get and process results from the result of the workflow execution. Ensure that you define the webhook to run synchronously for the external system to get the return parameter.
To define the return parameter, do the following:
1. Click  , and then click
, and then click  or double-click
or double-click  . The Output window opens.
. The Output window opens.

2. Select the Base Type of the data to be returned.
3. In the Data field, map an output of the last action in the workflow to return a value to the webhook.
4. Click DONE.
Invoking a Webhook
After defining a webhook on a workflow, use the URL of the webhook to initiate the workflow execution. Use an HTTP request with the standard mechanism to invoke the ThingWorx REST APIs.
The following table provides information about configuring the HTTP request:
HTTP Request Component | Value | ||
|---|---|---|---|
Method | POST | ||
Headers | • Accept: application/json • Content-Type: application/json • Authorization: Basic <encoded username/password> or appkey: <your predefined app key here>
| ||
Body | application/json — A JSON payload with inputs to the workflow, where the names must match the input parameter names specified in the webhook. For example, if the workflow is defined with a webhook, the following two input parameters: • Name: "param1", Type: "STRING" • Name: "param2", Type: "XML" , and returns a STRING output, then the JSON payload in the Body of the HTTP request is as follows: {"param1": "This is a string parameter", "param2": "<xml><field1>helloworld</field1></xml>"} |
For testing, you can invoke workflows that have webhooks by using a tool like Postman or curl. The following example is used to invoke a webhook:
curl --request POST \
--url https://<server>/Thingworx/Things/FlowThing/Services/webhook_flow \
--header 'Accept: application/json' \
--header 'Authorization: Basic <encoded_user_name_password>'
--header 'Content-Type: application/json' \
--header 'cache-control: no-cache' \
--data '{ "param1": "This is a string parameter", "param2": "<xml><field>helloworld</field></xml>"}
--url https://<server>/Thingworx/Things/FlowThing/Services/webhook_flow \
--header 'Accept: application/json' \
--header 'Authorization: Basic <encoded_user_name_password>'
--header 'Content-Type: application/json' \
--header 'cache-control: no-cache' \
--data '{ "param1": "This is a string parameter", "param2": "<xml><field>helloworld</field></xml>"}
If the webhook is set to execute asynchronously, then the request to invoke the webhook returns immediately and no data from the workflow is returned in the HTTP response.
If the webhook is set to execute synchronously, then the request to invoke the webhook waits until the workflow completes, and the data from the workflow returns in the HTTP response. The response format follows the ThingWorx service invocation conventions and is determined by the Accept header in the HTTP request.
In this case, the response is in JSON as follows:
{
"dataShape": {
"fieldDefinitions": {
"result": {
"name": "result",
"description": "result",
"baseType": "STRING",
"ordinal": 0,
"aspects": {}
}
}
},
"rows": [
{
"result": "<workflow result here>"
}
]
}
"dataShape": {
"fieldDefinitions": {
"result": {
"name": "result",
"description": "result",
"baseType": "STRING",
"ordinal": 0,
"aspects": {}
}
}
},
"rows": [
{
"result": "<workflow result here>"
}
]
}