Mashup Templates
Overview
Mashup templates are predefined mashup layouts that can be used as a starting point for a mashup. You can save time developing mashups if these templates are used.
You can create your own custom mashup templates. Other users can pick these custom templates as a starting point to design their mashup.

Mashup template is a new entity in the platform. There are 5 default mashup templates provided. You can also create your own templates and save them.
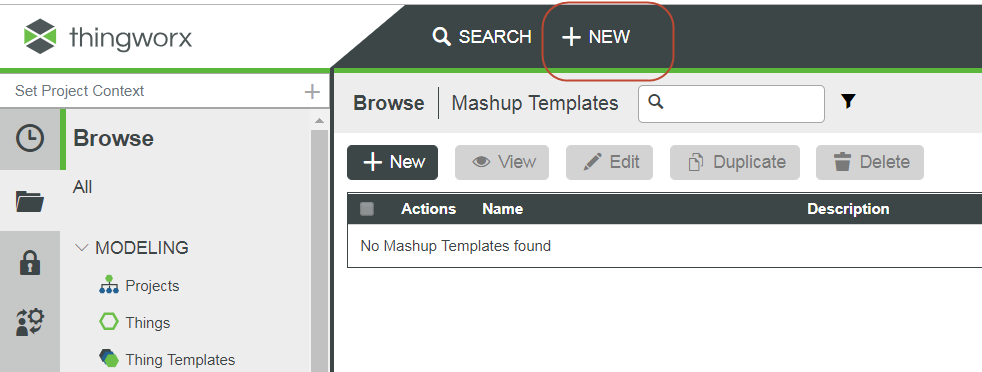
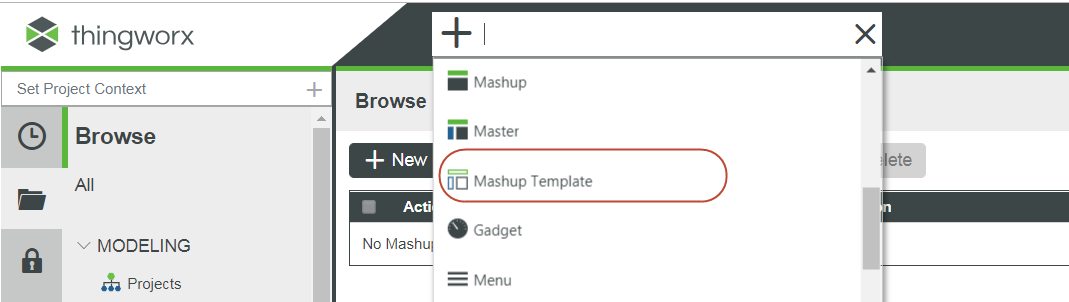
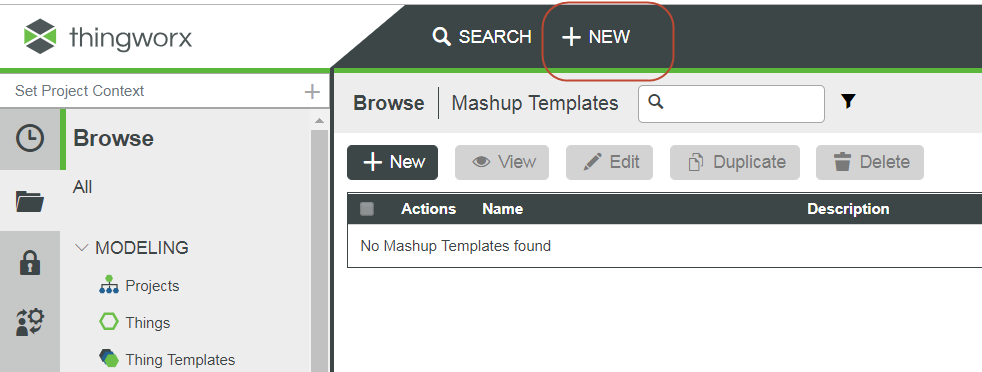
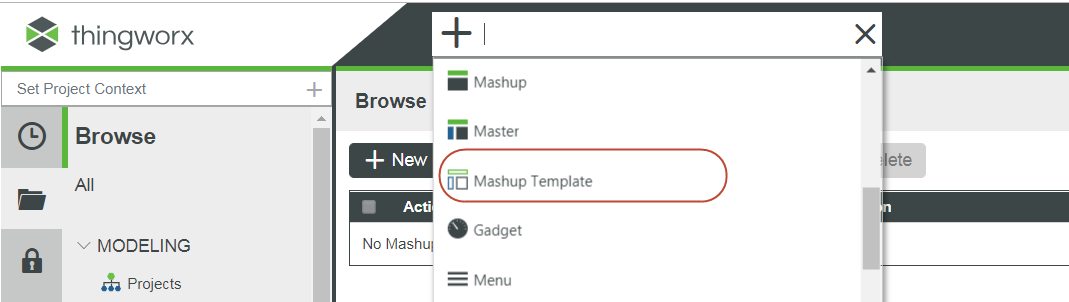
The Mashup Templates entity is provided to you when you click + NEW as shown in the following image 
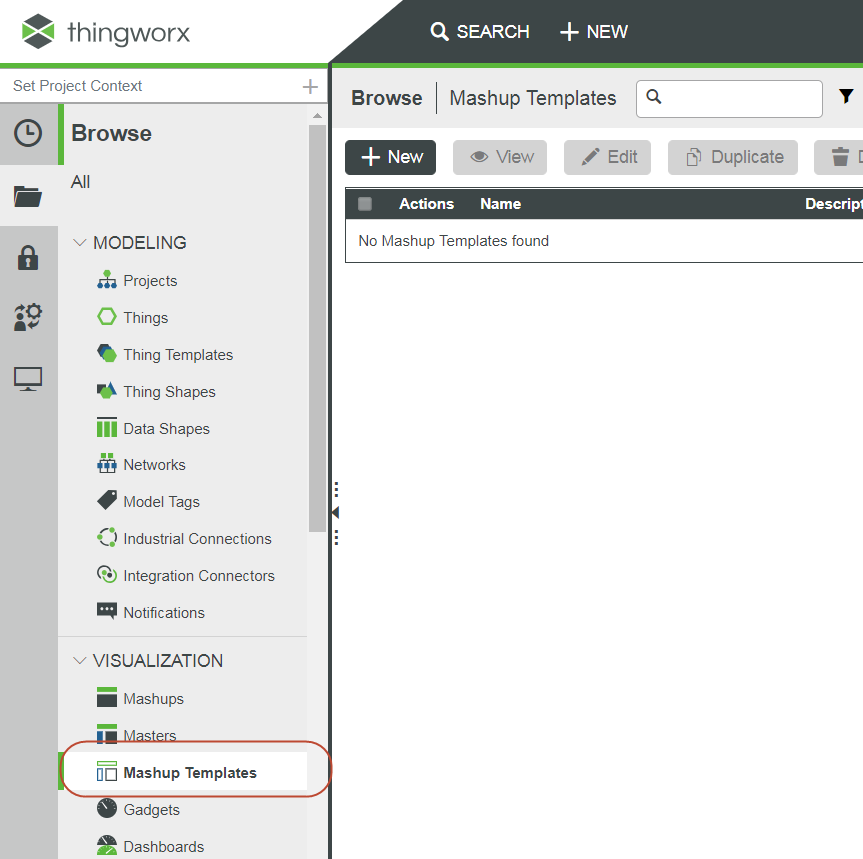
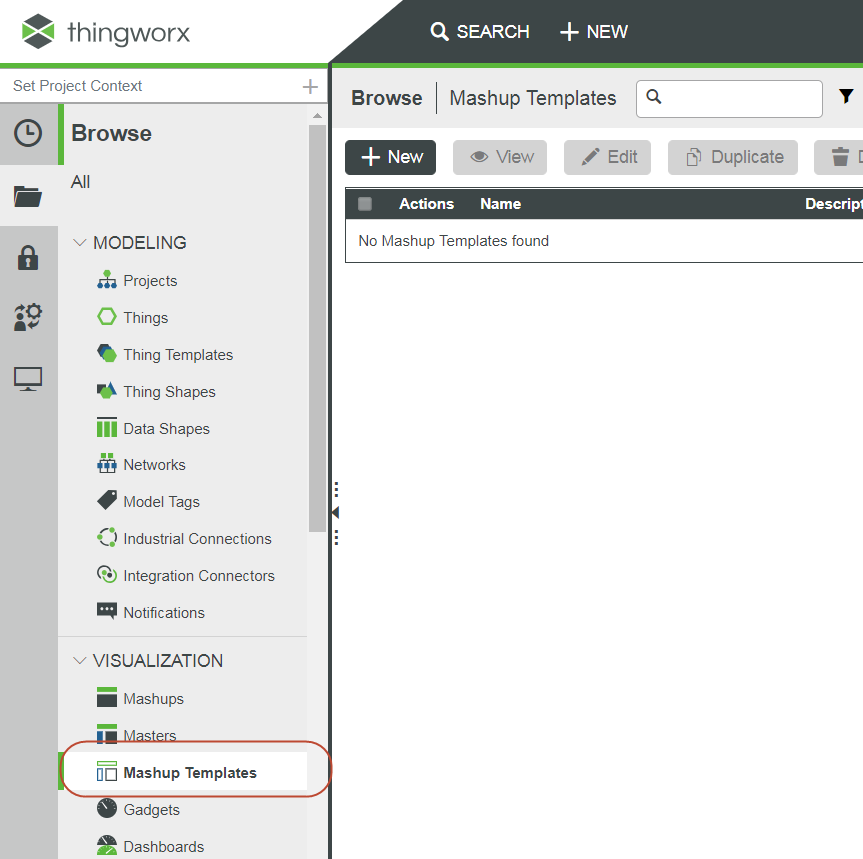
 or when you click Browse in the composer.
or when you click Browse in the composer.

 or when you click Browse in the composer.
or when you click Browse in the composer.
Default Templates
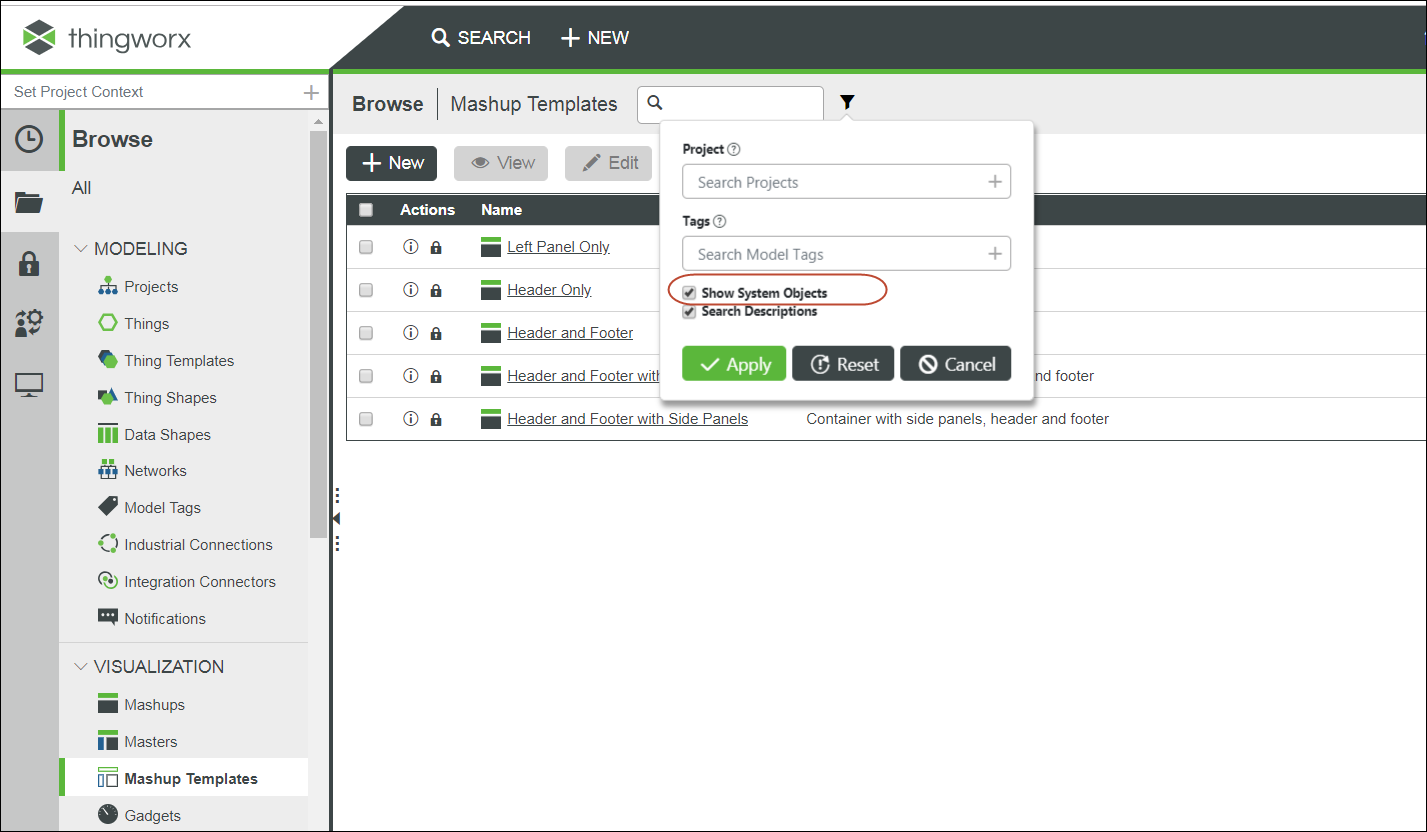
The following default templates are available:
• Header and Footer
• Header and Footer with Left Panel
• Header and Footer with Side Panels
• Header Only
• Left Panel Only
• Left Panel with Menu (ThingWorx 9.2 and later)
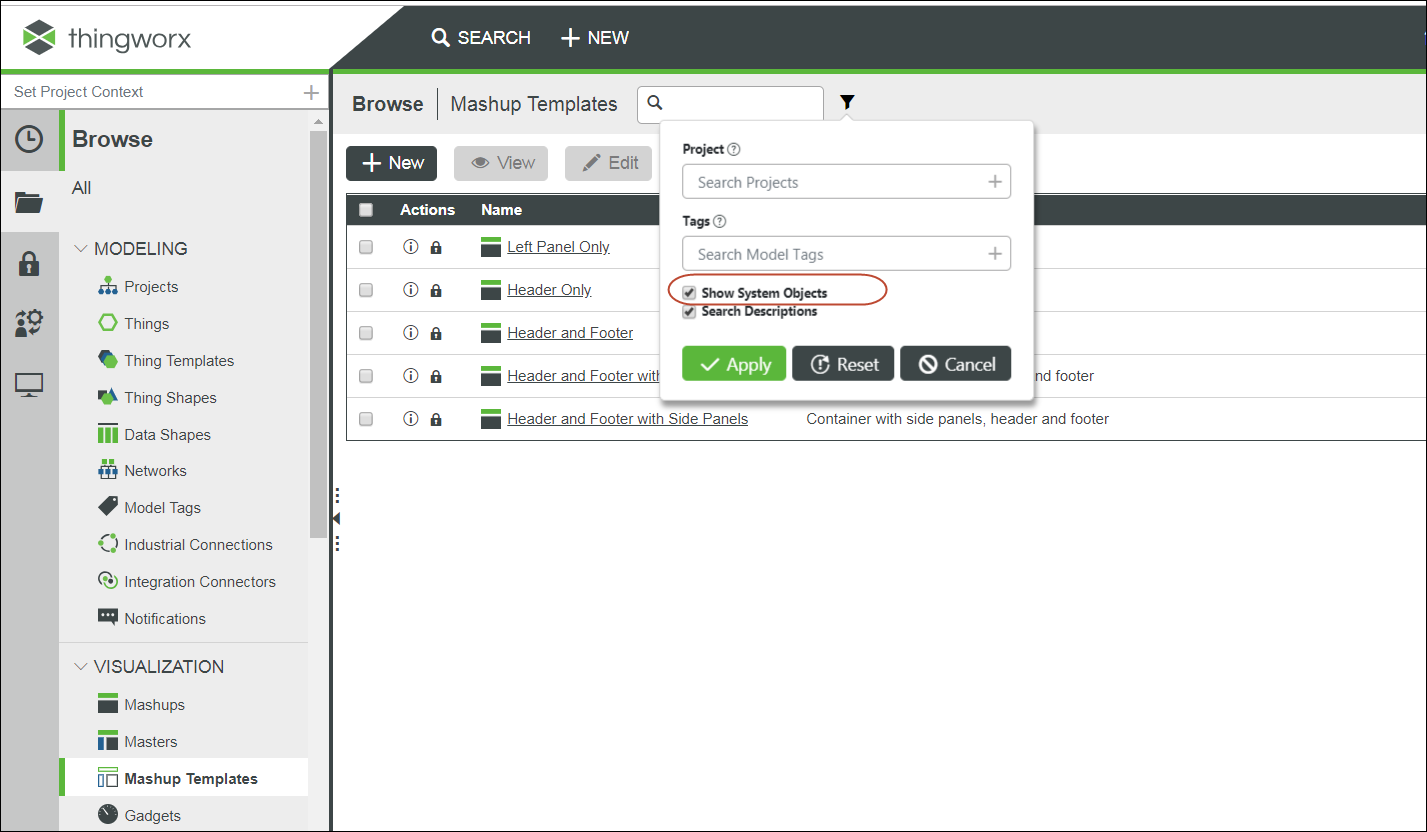
All mashup templates are displayed when you click > . To view the default templates, select the Show System Objects.

Create New Mashup from a Template
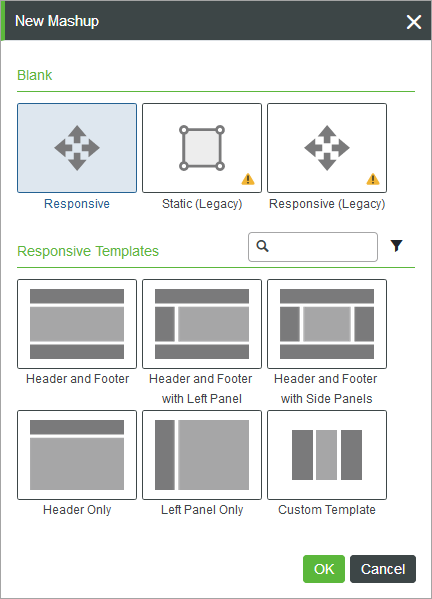
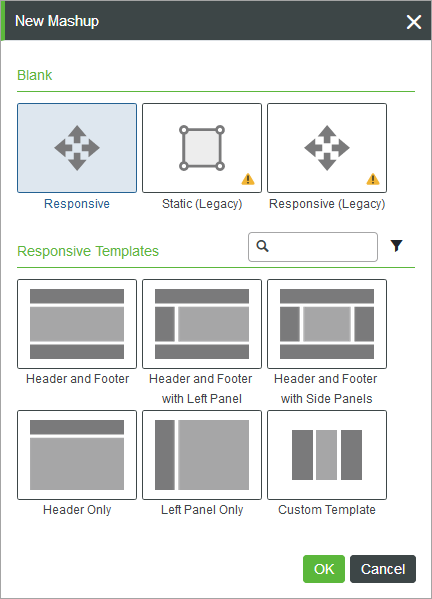
The following window is displayed when you click > > .

You can choose to create a blank mashup or choose from a template. When you create a custom template , it is added under Responsive Templates in addition to the default templates. Templates are sorted in alphabetical order.
Save Mashup as Template
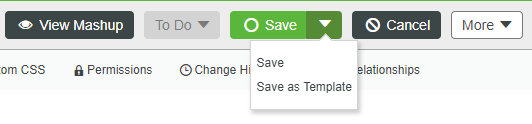
If you want to reuse your mashup, convert it to a Mashup Template entity. You can save the mashup that you created as a template using Save as Template.

When you save the mashup as template from the design page, everything that you added to the mashup including the recent changes that were not saved, are duplicated in a new mashup template entity. A new page is displayed where you must enter the name of the template and other mandatory fields. You are then directed back to the design page of the mashup template.
The Save as Template option is not available for the Responsive (Legacy) and Static (Legacy) mashup types. |