Creating Login Page Forms for Organizations
You can create unique login pages for each organization in the platform. When you create an organization you can customize the login page in the following ways:
• Upload an image to use as a logo for the login form.
• Style the page and the form button by using style definitions.
• Redirect users to a home page mashup.
Creating a Login Page for an Organization
1. In ThingWorx Composer, click Organizations and select an organization.
2. On the General Information tab, configure the following options:
◦ Login Prompt—Type a message to appear on the login page.
◦ Login Image—Click Change to upload an image.
◦ Login Style—Use the magic picker to select a style definition for the login page.
◦ Login Button Style—Use the magic picker to select a style definition for the Submit button.
◦ Allow Password Reset—Select to add a password reset button to the login form.
3. Click Save.
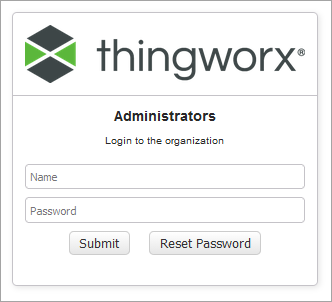
Viewing the Login Page
To view and test the login page, perform the following steps.
1. Navigate to the following address:
<server name>/Thingworx/FormLogin/<Organization Name>
Replace <server name> with the address of your ThingWorx Platform server and <Organization Name> with the name of the organization.
2. On the login page, enter the Name and the Password of a user within the organization.

3. Click Submit.
You are automatically redirected to the home page of the organization. You can set the home page using the Home Mashup and the Mobile Mashup options. When you login using a desktop or a tablet device, you are redirected to the Home Mashup. When you login using a phone device, you are redirected to the Mobile Mashup. For more information about the customization options for organizations, see Organizations.
An automatic redirect does not work when you use HTTP instead of HTTPS. In this case, form login remains available at the standard form login URL, but a redirect will not happen if you are logged out or experience an error. |