Allowing Embedded Mashups in iFrames
|
|
To improve the security posture of ThingWorx customers, support for Content Security Policy (CSP) was added to ThingWorx Platforms beginning with ThingWorx 9.3.15, 9.4.5, and 9.5.1. When enabled, CSP will replace the current method of blocking Click Jacking as detailed below. For more information see: Content Security Policy.
|
Clickjacking is when an attacker uses a frame to display a site and applies one or more invisible layers over the site, tricking the user into clicking something in the invisible layer. A defense against clickjacking uses response headers from the server that tell the browser if it is ok to frame the page. Because of compliance differences in browsers, two different headers must be used to indicate domains allowed to frame. These headers are described below. ThingWorx uses these headers, enabling the administrator to disallow all framing, to only allow framing from its own origin, or to allow framing from a specific domain.
Header Descriptions
The headers used to combat clickjacking are the following:
• X-Frame-Options
◦ DENY - The page cannot be displayed in a frame, regardless of the site attempting to display it.
◦ SAMEORIGIN - The page can only be displayed in a frame on the same origin as the page.
◦ ALLOW-FROM http://example.com - The page can only be displayed in a frame on the specified origin.
For a list of browsers that support X-Frame-options, see https://www.owasp.org/index.php/Clickjacking_Defense_Cheat_Sheet#Limitations.
• Content-Security-Policy
◦ frame-ancestors ‘none’ - Prevents loading resources in a frame from any origin.
◦ frame-ancestors ‘self’ - Allows loading resources in a frame but only from the same origin.
◦ frame-ancestors domain1.com domain2.com - Allows loading resources in a frame but only from domains in the given list.
For a list of browsers that support Content Security Policy Level 2, see http://caniuse.com/#feat=contentsecuritypolicy2.
ThingWorx Configuration
ThingWorx supports both headers through the use of a HTTP request filter. The administrator can enable or disable one of three filters: ClickjackFilterDeny, ClickjackFilterSameOrigin, and ClickjackFilterAllowList by uncommenting one of the three filter mappings in the web.xml file of the ThingWorx application.
|
|
In ThingWorx 9.3.0, the ClickjackFilterAllowList filter was added. This filter will replace ClickjackFilterWhiteList in a future release.
|
For example:
<!-- use the Deny version to exclude all framing -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterDeny</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the SameOrigin version to allow your application to frame, but nobody else -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterSameOrigin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the AllowList version to allow framing from specified domains -->
<filter-mapping>
<filter-name>ClickjackFilterAllowList</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--
<filter-mapping>
<filter-name>ClickjackFilterDeny</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the SameOrigin version to allow your application to frame, but nobody else -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterSameOrigin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the AllowList version to allow framing from specified domains -->
<filter-mapping>
<filter-name>ClickjackFilterAllowList</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
No other configuration is needed for the ClickjackFilterDeny or the ClickjackFilterSameOrigin. If the administrator chooses to use the ClickjackFilterAllowList, they must add the accepted domains in the filters “domains” parameter value.
For example:
<filter>
<filter-name>ClickjackFilterAllowList</filter-name>
<filter-class>com.thingworx.security.filter.ClickjackFilter</filter-class>
<init-param>
<param-name>mode</param-name>
<param-value>ALLOWLIST</param-value>
</init-param>
<init-param>
<param-name>domains</param-name>
<param-value>http://media-pc:8080
http://192.168.152.133:8080 http://domainY.com</param-value>
</init-param>
</filter>
<filter-name>ClickjackFilterAllowList</filter-name>
<filter-class>com.thingworx.security.filter.ClickjackFilter</filter-class>
<init-param>
<param-name>mode</param-name>
<param-value>ALLOWLIST</param-value>
</init-param>
<init-param>
<param-name>domains</param-name>
<param-value>http://media-pc:8080
http://192.168.152.133:8080 http://domainY.com</param-value>
</init-param>
</filter>
The given domains must be in the format shown, a space separated list which includes the scheme (HTTP). The domain list shown above will work with all browsers.
[Required for SSO] Customer Application Modification
To open mashups in the iFrame, you must change the entry point URL.
The ThingWorx entry points that point to a Mashup currently use one of the following formats:
• https://<thingworx server name>/Thingworx/Runtime/index.html?mashup=<Main mashup name>
• https://<thingworx server name>/Thingworx/Thingworx/Mashups/<Main mashup name>
To open mashups in the iFrame you must change the entry point format as follows:
https://<thingworx server name>/Thingworx/Runtime/iframe-index.html?mashup=<Main mashup name>
|
|
If you need to pass some parameters to an open mashup, you can add them to the URL.
|
|
|
The POST method is not allowed. You must use the GET method.
|
If you want to use a custom entry point, instead of the mashup, you must add it as __entry_point__ URL parameter. For example https://<thingworx server name>/Thingworx/Runtime/iframe-index.html?__entry_point__=/Thingworx/Common/extensions/My-extension/ui/My-entry-point.html
|
|
In case you switch between SSO and non-SSO modes, this change is applicable for non-SSO mode also.
|
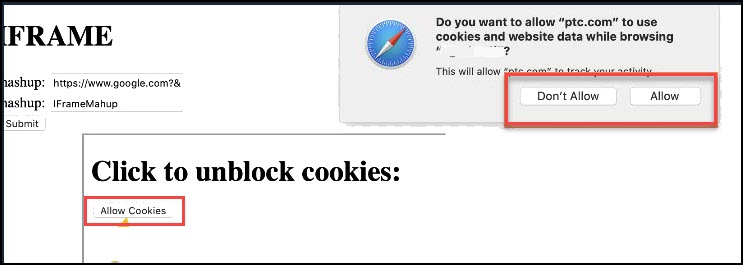
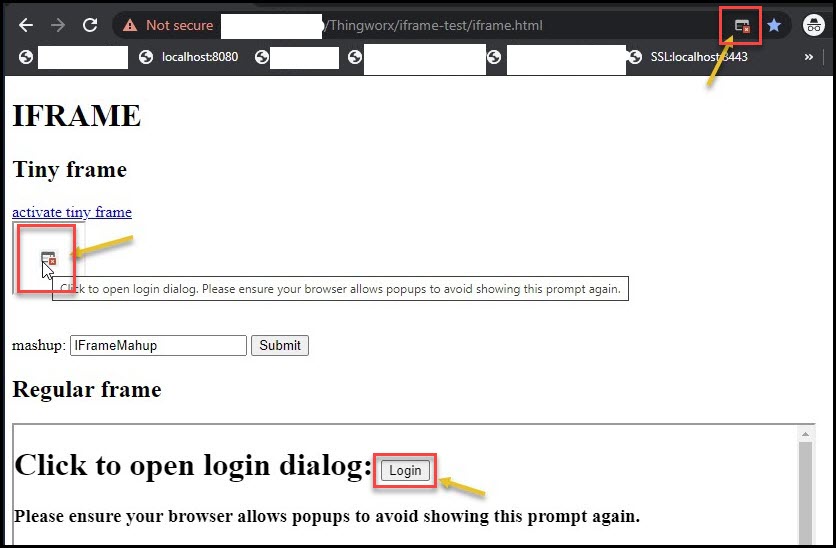
When iFrame is activated, the user will be prompted with an SSO login in the popup window. The window closes after a successful login, and the mashup is loaded into the iFrame.
During the login process, the user might be prompted to allow the usage of cookies and/or popups, depending on the browser). See the images below for the details:


If the primary and iFrame applications belong to different sites, the Chrome browser does not allow access to the cookies for the iFrame application. For example *.ptc.com and *.google.com. The solution is to add SameSite=None cookie property for the iFrame (Thingworx) application. For more details, see https://www.ptc.com/en/support/article/CS318637. |