Widget "Symbolleiste" (mit Thema versehbar)
Einführung
|
|
• Das Widget "Symbolleiste" ist für ThingWorx 9.2.x und höhere Versionen verfügbar.
• Das Widget ist als Standard-Bestandteil in der Plattform und als Webkomponente verfügbar, die Sie aus einem SDK importieren können.
|
Das Widget "Symbolleiste" zeigt eine reaktionsfähige Symbolleiste in Ihrem Mashup an. Das Widget kombiniert allgemeine Elemente, die Sie konfigurieren können, um häufig verwendete Funktionen kompakt anzuzeigen. Sie können Symbolleisten verwenden, um Filter zu erstellen, Dienste auszulösen und die Ansicht zu ändern, wenn Sie mit Widgets arbeiten, die sich mit Daten wie Rastern, Listen und Diagrammen befassen.
Sehen Sie sich das folgende Video zum Konfigurieren des Widgets und zum Binden von Aktionen an ein Widget des Typs "Raster" an. Klicken Sie im Player auf den Titel des Videos, um es in einer neuen Registerkarte zu öffnen.
Das Widget "Symbolleiste" besteht aus folgenden Elementen:
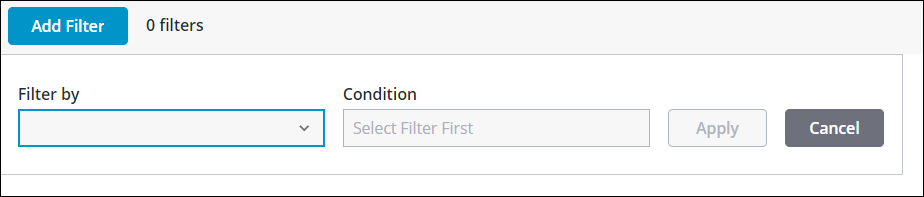
• Datenfilter – Er verfügt entweder über ein einfaches Filterfeld oder ist Chip-basiert.
Der einfache Filter ist standardmäßig aktiviert, wenn Sie das Widget in den Workspace ziehen. |
Einfacher Filter | Chip-basierter Datenfilter |
 |  |
• Aktionen – Er enthält die benutzerdefinierten Aktionen.
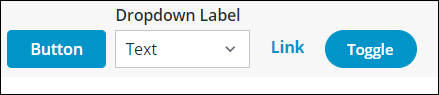
Symbolleistenaktionen
Sie können das Widget "Symbolleiste" verwenden, um die folgenden Aktionen für andere Widgets wie "Raster", "Liste" und "Diagramm" auszuführen.
• Button
• Dropdown
• Link
• Umschalten
Die folgende Abbildung zeigt Beispielaktionen.

Diese Aktionen kombiniert mit dem Filter fungieren als effektive Symbolleiste für Ihre Daten im Mashup. Die Symbolleiste kann gemäß Ihren Anforderungen viele Schaltflächen, Dropdown-Elemente, Links oder Umschaltflächen enthalten. Die Symbolleiste reagiert ausreichend, um die benutzerdefinierten Aktionen in einer Dropdown-Liste anzuzeigen, wenn ein Überlauf in dem von den Aktionen belegten Bereich erfolgt. Ein Symbol für Überlaufsteuerung wird angezeigt, auf das Sie klicken können, um die Dropdown-Liste der Aktionen anzuzeigen.
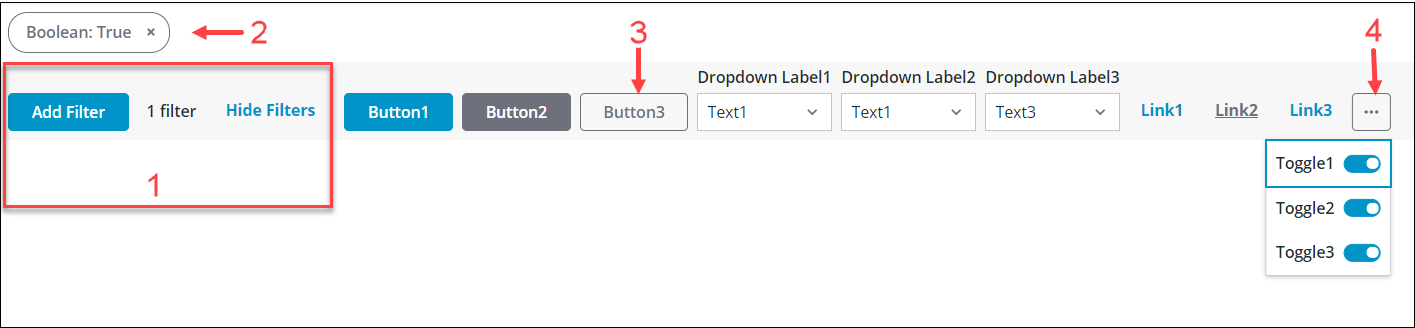
Die folgende Abbildung zeigt ein Beispiel für ein Widget des Typs "Symbolleiste" mit Chip-basiertem Datenfilter und Aktionen.

1. Datenfilter – Chip-basierter Datenfilter. Sie können den Filter unter Verwendung der Eigenschaft FilterType festlegen.
2. Chips – Dieser Bereich zeigt die vom Chip-basierten Datenfilter festgelegten Filter-Chips an.
3. Aktionen – Dieser Bereich enthält Schaltflächen, Dropdown-Listen, Links und Umschaltflächen.
4. Symbol für Überlaufsteuerung
Der Datenfilter kann unter Verwendung der Eigenschaften in der Eigenschaftstabelle unten konfiguriert werden. Informationen zum Konfigurieren der Aktionen finden Sie unter Symbolleistenaktionen unter Verwendung einer Infotable definieren.
Datenformat
• FilterData:
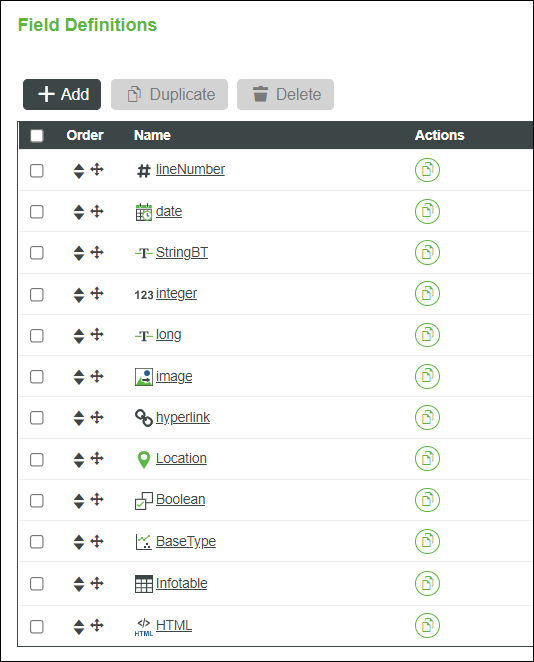
Wenn Sie einen Chip-basierten Datenfilter anstelle eines einfachen Filterfelds in der Symbolleiste verwenden, müssen Sie einen Data Shape mit den Felddefinitionen erstellen, die als Filterkategorien für die Daten in Ihrem Mashup verwendet werden. Diese Felddefinitionen müssen zugeordnet werden, und jedes Feld stellt eine Kategorie dar, die im Dropdown-Menü mit Filtern angezeigt wird.
Die folgende Abbildung zeigt ein Beispiel für Felddefinitionen im Data Shape.

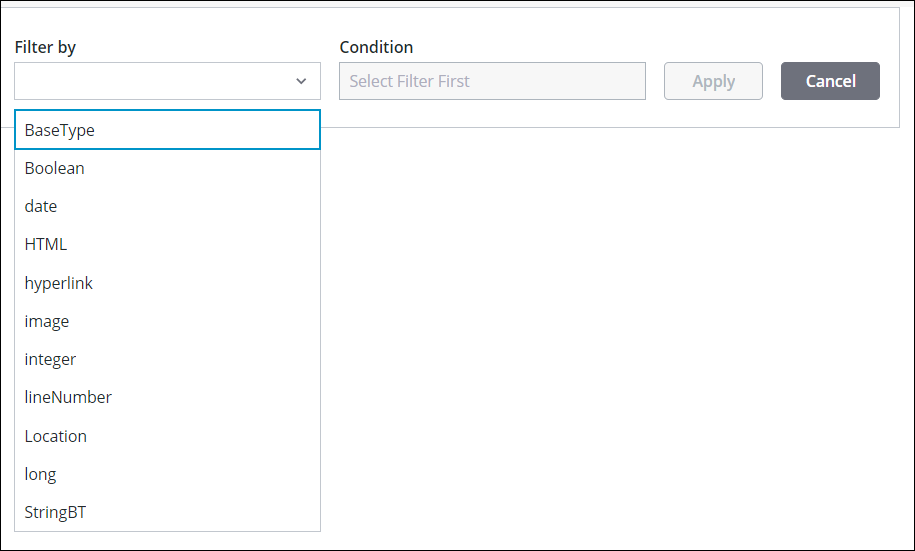
Die folgende Abbildung zeigt eine Beispiel-Dropdown-Liste mit Filterkategorien im Widget, die auf den Felddefinitionen basiert.

• ActionsData:
Zum Erstellen der Aktionen in der Symbolleiste müssen Sie den Data Shape ToolbarAction verwenden, der als System-Entität in der Plattform verfügbar ist. Verwenden Sie diesen vordefinierten Data Shape, wenn Sie einen Dienst zum Formatieren der Infotable-Ausgabe erstellen, und binden Sie den Dienst in Ihrem Mashup, um Aktionen in der Symbolleiste zu erstellen. Weitere Informationen finden Sie unter Symbolleistenaktionen unter Verwendung einer Infotable definieren.
Datenquellen binden
• Für Datenfilter – Führen Sie die folgenden Schritte durch, um das Widget "Symbolleiste" an eine Datenfilter-Quelle zu binden:
a. Fügen Sie in der Konsole Daten einen Datendienst hinzu, der eine Infotable mit dem richtigen Datenformat für den Datenfilter zurückgibt.
b. Binden Sie die Eigenschaft All Data des Datendiensts an die Eigenschaft FilterData des Widgets.
c. Wählen Sie das Widget "Symbolleiste" aus, und verwenden Sie dann in der Konsole Eigenschaften die Eigenschaften, um den Datenfilter zu konfigurieren.
d. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
• Für Aktionen – Führen Sie die folgenden Schritte durch, um das Widget "Symbolleiste" an eine Aktionen-Datenquelle zu binden:
a. Fügen Sie in der Konsole Daten einen Datendienst hinzu, der eine Infotable mit dem richtigen Datenformat für die Aktionen zurückgibt.
b. Binden Sie die Eigenschaft All Data des Datendiensts an die Eigenschaft ActionsData des Widgets.
c. Wenn Sie die Datenquelle binden, wird in der Konsole Eigenschaften für jede Aktion, die Sie in Ihrem Dienst definieren, ein Satz neuer Eigenschaften und Ereignisse angezeigt.
d. Wählen Sie das Widget "Symbolleiste" aus, und verwenden Sie dann in der Konsole Eigenschaften die folgenden Eigenschaften, um die Aktionen für andere Widgets wie Raster, Listen und die Diagramme in Ihrem Mashup zu konfigurieren.
Der Eigenschaftsname wird basierend auf Ihrem Wert für die actionId in Ihrem Dienst angezeigt. |
Aktion | Eigenschaft/Ereignisname | Beschreibung | Beispiel |
|---|---|---|---|
Button | <actionId>_Clicked | Löst ein bindbares Ereignis aus, wenn Sie auf die Schaltfläche klicken. | Button1_Clicked |
<actionId>_Disabled | Deaktiviert die Schaltflächenaktion in der Symbolleiste. | Button1_Disabled | |
<actionId>_Visible | Steuert die Sichtbarkeit der Aktion in der Symbolleiste. | Button1_Visible | |
Dropdown | <actionId>_Disabled | Deaktiviert die Dropdown-Aktion in der Symbolleiste. | Dropdown1_Disabled |
<actionId>_SelectedText | Diese bindbare Eigenschaft ermöglicht es Ihnen, den Wert des ausgewählten Texts in der Dropdown-Aktion festzulegen und abzurufen. | Dropdown1_SelectedText | |
<actionId>_SelectedTextChanged | Löst ein bindbares Ereignis aus, wenn Sie den ausgewählten Text in der Dropdown-Liste ändern. | Dropdown1_SelectedTextChanged | |
<actionId>_Visible | Steuert die Sichtbarkeit der Dropdown-Aktion in der Symbolleiste. | Dropdown1_Visible | |
Link | <actionId>_Disabled | Deaktiviert die Link-Aktion in der Symbolleiste. | Link1_Disabled |
<actionId>_Visible | Steuert die Sichtbarkeit der Link-Aktion in der Symbolleiste. | Link1_Visible | |
Umschalten | <actionId>_Disabled | Deaktiviert die Umschalt-Aktion in der Symbolleiste. | Toggle1_Disabled |
<actionId>_State | Diese bindbare Eigenschaft ermöglicht es Ihnen, den Status der Umschaltflächen-Aktion festzulegen und abzurufen. | Toggle1_State | |
<actionId>_StateChanged | Löst ein bindbares Ereignis aus, wenn Sie den Status der Umschalt-Aktion ändern. | Toggle1_StateChanged | |
<actionId>_Visible | Steuert die Sichtbarkeit der Umschaltflächen-Aktion in der Symbolleiste. | Toggle1_Visible |
f. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Eigenschaftstabelle
Die Eigenschaften des Widgets "Symbolleiste" sind unten aufgelistet.
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
ActionsData | Infotable-Datenquelle, die unter Verwendung des Data Shape ToolbarAction formatiert wird, um die Symbolleisten-Aktionselemente anzuzeigen und zu konfigurieren. | INFOTABLE | N/A | J | N | ||
CategoryLabel | Der Text, der oberhalb der Dropdown-Liste für die Filterkategorien angezeigt wird. | STRING | Filtern nach | N | J | ||
ConditionLabel | Text, der oberhalb der Dropdown-Liste mit Filterbedingungen angezeigt wird. | STRING | Bedingung | N | J | ||
CustomClass | Benutzerdefinierte CSS-Klasse für das oberste div-Element des Widgets. Es können mehrere Klassen, getrennt durch ein Leerzeichen, eingegeben werden. | STRING | N/A | J | N | ||
Disabled | Deaktiviert das Widget im Mashup. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken oder es auswählen. | BOOLEAN | False | J | N | ||
FilterChipPosition | Legt die Position des Chip-Containers für den Datenfilter fest. Sie können die Chips oben oder unten im Widget anzeigen. | STRING | Unten | N | N | ||
FilterData | Infotable-Quelle mit Daten für die Elemente, die im Dropdown-Menü des Chip-Filters angezeigt werden sollen. | INFOTABLE | N/A | J | N | ||
FilterDateOrder | Legt die Reihenfolge von Tag, Monat und Jahr für Datumsangaben fest, die im Chip-Filter angezeigt werden. Die Optionen sind Automatisch, Tag-Monat-Jahr, Monat-Tag-Jahr und Jahr-Monat-Tag. | STRING | Automatisch | N | N | ||
FilterDisclosureType | Legt den Elementtyp fest, der zum Anzeigen und Ausblenden der Filter-Chips als Link anzeigen oder Schaltfläche verwendet wird. | STRING | Link anzeigen | N | N | ||
FilterFormatToken | Formatiert die Chip-Filterdaten unter Verwendung des Musters “DD-MM-YY”. Groß-/Kleinschreibung wird beachtet und die FilterDateOrder-Eigenschaft überschrieben. Diese Syntax folgt dem ISO-Format. | STRING | N/A | N | J | ||
FilterType | Legt den Filtertyp fest. Sie können ein einfaches Filterfeld anzeigen oder das Widget "Chip-basierter Datenfilter" verwenden. Wählen Sie Keiner aus, um den Filter auszublenden.
| STRING | Filterfeld | N | N | ||
HideFilterSeparator | Blendet die vertikale Linie aus, die zum Trennen des Datenfilters in der Symbolleiste verwendet wird.
| BOOLEAN | False | N | N | ||
LatitudeLabel | Text, der über dem Eingabefeld für den Breitengrad angezeigt wird, wenn Sie nach Ort unter Verwendung des Chip-Filters filtern. | STRING | Latitude | N | J | ||
LongitudeLabel | Text, der über dem Eingabefeld für den Längengrad angezeigt wird, wenn Sie nach Ort unter Verwendung des Chip-Filters filtern. | STRING | Longitude | N | J | ||
Query | JSON-Abfrage, die zum Abrufen des gefilterten Datensatzes verwendet wird. | QUERY | N/A | J | N | ||
QueryChanged | Löst ein Ereignis aus, wenn die Abfrage des Widgets "Filter" geändert wird. | N/A | N/A | J | N | ||
RangeEndValueLabel | Text, der über dem zweiten Eingabefeld angezeigt wird, wenn Sie einen Wertebereich unter Verwendung des Chip-Filters filtern. | STRING | Wert 2 | N | J | ||
RangeStartValueLabel | Text, der über dem ersten Eingabefeld angezeigt wird, wenn Sie einen Wertebereich unter Verwendung des Chip-Filters filtern. | STRING | Wert 1 | N | J | ||
ResetToDefaultValue | Setzt die Eingaben für dieses Widget auf ihre Standardwerte zurück. | N/A | N/A | J | N | ||
ShowCategoryListFilter | Fügt der Dropdown-Liste für die Filterkategorien ein Filterfeld hinzu. | BOOLEAN | False | J | N | ||
ShowHideFilters | Blendet die Steuerelemente für die Offenlegung aus und erweitert den Chip-Container für das Widget "Datenfilter". | BOOLEAN | True | N | N | ||
SortFilter | Sortiert die Liste der Optionen für die Datenfilter-Kategorien alphabetisch. | BOOLEAN | True | N | N | ||
SimpleFilterChanged | Löst ein Ereignis aus, wenn die Zeichenfolge im Filterfeld geändert wird. | N/A | N/A | J | N | ||
SimpleFilterHintText | Legt den Hinweistext für das Filterfeld fest. | STRING | Filter | N | J | ||
SimpleFilterLabel | Legt die Beschriftung für das Filterfeld fest. | STRING | N/A | J | J | ||
SimpleFilterPosition | Legt die Position des Filterfelds in der Symbolleiste fest. Sie können das Feld in den Bereichen Links, Rechts oder Mitte platzieren. Wenn Sie die Position auf Mitte festlegen, wird die Eigenschaft SimpleFilterAlignment in der Liste angezeigt. | STRING | Links | N | N | ||
SimpleFilterAlignment | Legt die Ausrichtung des Filterfelds fest, wenn es im mittleren Bereich der Symbolleiste platziert wird. Sie können das Feld mit den Optionen Links, Rechts oder Mitte ausrichten. | STRING | Links | J | N | ||
SimpleFilterString | Ermöglicht es Ihnen, die Zeichenfolge im einfachen Filterfeld festzulegen oder abzurufen. | STRING | N/A | J | N | ||
SimpleFilterWidth | Legt die Breite für das Filterfeld fest. | NUMBER | 273 | J | N | ||
TabSequence | Legt die Sequenznummer des Widgets fest, wenn die Tabulatortaste gedrückt wird. | NUMBER | 0 | N | N | ||
UnitsLabel | Text, der oberhalb der Dropdown-Liste angezeigt wird, um die Einheiten beim Filtern nach Ort oder Datum unter Verwendung des Chip-Filters festzulegen. | STRING | Units | N | J | ||
ValueLabel | Text, der über dem Eingabefeld angezeigt wird, das den Wert für die Bedingung im Chip-Filter enthält. | STRING | Wert | N | J |