Widget "Textbereich"
Das Widget "Textbereich" ermöglicht es dem Mashup-Benutzer, einen mehrzeiligen Text in einem Mashup einzugeben.

|
|
Das Widget "Textbereich" ist als Standard-Widget in ThingWorx Platform und als Webkomponente verfügbar, die aus einem SDK importiert werden kann.
|
Standardmäßige Widget-Größenanpassung
Die Größenanpassung des Widgets "Textbereich" variiert je nach Ihrer Version von ThingWorx:
• In ThingWorx 9.3.2 und höher ist das Widget standardmäßig reaktionsfähig. Wenn Sie es einem leeren Container hinzufügen, wird er erweitert, um den gesamten verfügbaren Platz im Container zu füllen.
• In früheren Versionen von ThingWorx hat das Widget eine Standardbreite und -höhe, die Sie mithilfe von Eigenschaften manuell anpassen können.
Wenn Sie zu ThingWorx 9.3.2 oder höher migrieren, füllen Widgets des Typs "Textbereich", die als einzelnes Widget innerhalb eines Containers angezeigt werden, den gesamten verfügbaren Platz im Container. Diese Änderung kann sich auf das Layout des Mashups auswirken. Stellen Sie sicher, dass Sie das Mashup-Layout anpassen, um das Layout zu aktualisieren. Weitere Informationen finden Sie in den folgenden Abschnitten.
Widget-Größenanpassung in ThingWorx 9.3.1 und früher
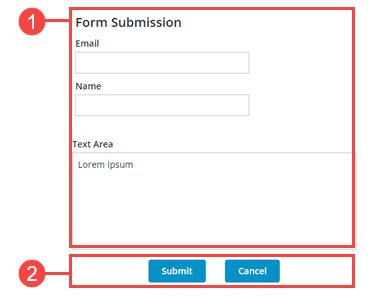
Standardmäßig wird der Textbereich mit Standardbemaßungen für Breite und Höhe angezeigt. Die Breite wird auf einen festen Wert festgelegt. Die Höhe wird jedoch auf Autosize festgelegt, damit das Widget vertikal wachsen kann. Während der Eingabe wird das Widget erweitert, sodass zusätzliche Zeichen angezeigt werden, wenn der Text den verfügbaren Platz überschreitet, bis der in der Eigenschaft MaxNumberOfCharacters definierte Wert erreicht ist. Sie können zusätzliche Widgets hinzufügen und das Layout mithilfe der Ausrichtungs- und Verteilungsoptionen im Menü Layout steuern. Die folgende Abbildung zeigt das Widget in einem Mashup-Layout:

Das Layout ist wie folgt aufgeteilt:
1. Ein reaktionsfähiger Container, der vier Widgets enthält: eine Beschriftung, zwei Textfelder und einen Textbereich.
2. Ein fester Container mit zwei Schaltflächen.
Die Widget-Breite wird auf einen festen Wert festgelegt. Die Höhe ist jedoch auf Autosize festgelegt, damit das Widget vertikal erweitert werden kann, wenn die Anzahl der Zeichen größer als der verfügbare Platz ist. Sie können die Eigenschaften Width und Height verwenden, um die Widget-Größe anzupassen. Eine Ellipse wird angezeigt.
Widget-Größenanpassung in ThingWorx 9.3.2 und höher
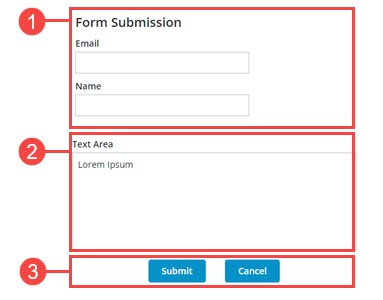
Wenn Sie das Widget zu einem neuen oder vorhandenen Mashup hinzufügen, werden seine Standardbemaßungen entsprechend der Größe des zugehörigen Containers festgelegt. Das Widget wird automatisch erweitert, um den verfügbaren Platz innerhalb des Containers zu füllen. Sie müssen das Container-Layout mit dem Fensterbereich Layout konfigurieren, um die Widget-Bemaßungen relativ zum Layout anzupassen. Wenn das Widget auf den Container erweitert wird, sind die Eigenschaften Width und Height nicht im Fensterbereich Eigenschaften aufgeführt. Das Hinzufügen zusätzlicher Widgets zum Textbereich-Container stellt die frühere Größenanpassung wieder her. Die folgende Abbildung zeigt das Widget in einem reaktionsfähigen Container in Version 9.3.2 oder höher der ThingWorx Plattform.

Das Layout ist wie folgt aufgeteilt:
1. Ein statischer Container mit einer festen Höhe, der drei Widgets enthält: ein Widget "Beschriftung" und zwei Textfeld-Widgets. Die Richtung der Elemente ist auf Vertikal festgelegt.
2. Ein reaktionsfähiger Container mit einem Textbereich-Widget.
3. Ein statischer Container, der zwei Schaltflächen anzeigt.
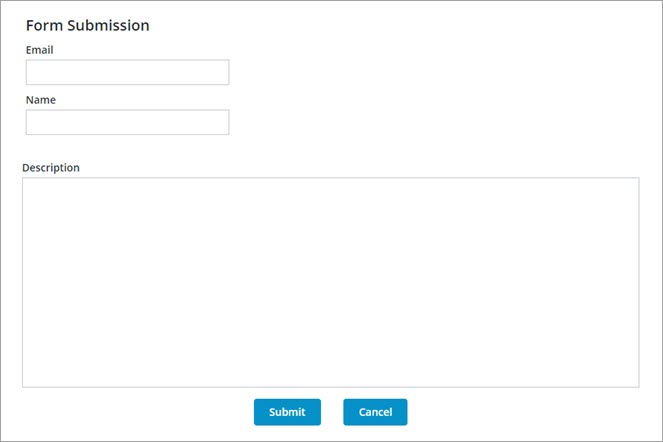
Wenn Sie das Widget mithilfe eines separaten Containers anzeigen, können Sie reaktionsfähigere Layouts erstellen. Die folgende Abbildung zeigt die vorherige Form, wenn mehr Platz für das Mashup verfügbar ist. Beachten Sie, dass der Textbereich mit seinem Container wächst und die Textfelder dieselbe Größe aufweisen.

Widget-Eigenschaften
Die Eigenschaften des Widgets "Textbereich" sind unten aufgelistet.
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) |
|---|---|---|---|---|---|
Text | Text, der im Textbereich angezeigt wird. | STRING | N/A | J | J |
Label | Text, der als Beschriftung für den Textbereich angezeigt wird. | STRING | N/A | J | J |
Counter | Zählt die Anzahl der Zeichen, die in den Textbereich eingegeben werden, und zeigt sie an. | BOOLEAN | False | N | N |
MaxNumberOfCharacters | Ermöglicht das Festlegen einer maximalen Anzahl von zulässigen Zeichen im Textbereich. | NUMBER | 100 | J | N |
HintText | Zeigt Platzhaltertext an, der erklärt, was in das Feld eingegeben werden soll. | STRING | N/A | N | J |
Disabled | Verwenden Sie diese Eigenschaft, um das Widget im Mashup zu deaktivieren. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken. | BOOLEAN | False | J | N |
ReadOnly | Ermöglicht das Festlegen des Textbereichs als schreibgeschützt, sodass der Benutzer den enthaltenen Text nicht bearbeiten kann. | BOOLEAN | False | N | N |
TextAlignment | Ermöglicht das Ausrichten des Texts links oder rechts. | STRING | Links | N | N |
LabelAlignment | Ermöglicht das Ausrichten der Beschriftung links, rechts oder in der Mitte. | STRING | Links | N | N |
TabSequence | Die Sequenz, in der Widgets hervorgehoben werden, wenn ein Benutzer die Tabstopp-Taste drückt. | NUMBER | N/A | N | N |
CustomClass | Ermöglicht das Definieren des CSS für das oberste div-Element des Widgets. Es können mehrere Klassen, getrennt durch ein Leerzeichen, eingegeben werden. | STRING | N/A | J | N |
Changed | Ereignis, das ausgelöst wird, wenn die Daten geändert werden. | N/A | N/A | J | N |
ResetToDefaultValue | Setzt die Eingaben für dieses Widget auf ihre Standardwerte zurück. | N/A | N/A | J | N |
Width | Breite des Widgets. In ThingWorx 9.3.2 oder höher ist diese Eigenschaft ausgeblendet, es sei denn, Sie fügen das Widget einem Container mit einem oder mehreren Widgets hinzu. | NUMBER | 273 | N | N |
Height | Höhe des Widgets. Sie wird standardmäßig automatisch berechnet. Geben Sie einen Wert im Eigenschaftsfensterbereich ein, oder ändern Sie die Größe des Widgets im Zeichenbereich, um eine feste Höhe festzulegen. In ThingWorx 9.3.2 oder höher ist diese Eigenschaft ausgeblendet, es sei denn, Sie fügen das Widget einem Container mit einem oder mehreren Widgets hinzu. | NUMBER | Automatisch anpassen | N | N |
MinWidth | Legt die minimale Breite des Widgets fest, wenn es zu einem reaktionsfähigen Container in ThingWorx 9.3.2 oder höher hinzugefügt wird. | NUMBER | N/A | N | N |
TextChanged | Ein bindbares Ereignis, das ausgelöst wird, wenn Sie nach dem Aktualisieren des Widget-Werts auf einen Bereich außerhalb des Widgets klicken. | N/A | N/A | J | N |
TooltipField | Legt einen Tooltip-Text fest, der angezeigt wird, wenn Sie mit der Maus auf das Widget zeigen. | STRING | N/A | J | J |
TooltipIcon | Legt ein Symbolbild für den Tooltip des Widgets fest. Sie können ein Bild hinzufügen oder einen Bild-URL-Pfad angeben. | MEDIA ENTITY | N/A | N | N |
Widget-Daten validieren
Zusätzlich zu den allgemeinen Validierungseigenschaften können Sie die Eigenschaften MaxLength und MinLength verwenden, um die Anzahl der Zeichen im Widget "Textbereich" zu validieren.

Sie können die Standardfehlermeldungen mit den Eigenschaften MaxLengthFailureMessage und MinLengthFailureMessage anpassen. Die Höchst- und Mindestwerte werden in den Meldungen mit dem Parameter ${value} angezeigt.
Weitere Informationen zur Verwendung der allgemeinen Validierungseigenschaften finden Sie unter Validierung auf Widgets anwenden.
Die folgende Tabelle listet Validierungseigenschaften auf, die im Fensterbereich Validierung verfügbar sind (ThingWorx 9.3.4 oder höher).
Eigenschaft | Beschreibung | Basistyp | Standardwert | Bindbar (J/N) | Lokalisierbar (J/N) |
|---|---|---|---|---|---|
CriteriaMessage | Die Meldung, die für die Validierungskriterien und beim Fehlschlagen der Validierung angezeigt wird. | STRING | N/A | J | J |
CriteriaMessageDetails | Details, die für die Validierungskriterien und die Fehlermeldung angezeigt werden sollen. | STRING | N/A | J | J |
MaxLength | Die maximale Länge für den Textbereichswert. | STRING | N/A | J | N |
MaxLengthFailureMessage | Die Meldung, die angezeigt wird, wenn der aktuelle Wert die maximale Zeichenlänge überschreitet. | STRING | ${value} characters is the maximum | J | J |
MinLength | Die minimale Länge für den Textbereichswert. | STRING | N/A | J | N |
MinLengthFailureMessage | Die Meldung, die angezeigt wird, wenn der aktuelle Wert unter der minimalen Zeichenlänge ist. | STRING | ${value} characters is the minimum | J | J |
RequiredMessage | Die Meldung, die angezeigt wird, wenn "Wert erforderlich" auf "true" festgelegt und kein Element ausgewählt ist. | STRING | Ein Wert ist erforderlich | J | J |
ShowValidationCriteria | Zeigt eine Hinweismeldung über die erforderliche Eingabe an, wenn der Textbereich bearbeitet wird. | BOOLEAN | False | J | N |
ShowValidationFailure | Zeigt eine Fehlermeldung an, wenn die Validierung des eingegebenen Werts fehlschlägt. | BOOLEAN | False | J | N |
ShowValidationSuccess | Zeigt eine Erfolgsmeldung an, wenn die Validierung des eingegebenen Werts erfolgreich ist. | BOOLEAN | False | J | N |
SuccessMessage | Die Meldung, die angezeigt wird, wenn die Validierung erfolgreich ist. | STRING | N/A | J | J |
SuccessMessageDetails | Eine sekundäre Meldung, die mehr Informationen zur Validierungserfolg-Meldung anzeigt. | STRING | N/A | J | J |
Validate | Ein bindbares Ereignis, das ausgelöst wird, wenn der Widget-Wert sich ändert. Binden Sie dieses Ereignis an den Dienst oder die Funktion, um ein Validierungsmuster oder einen Ausdruck anzuwenden. | Ereignis | N/A | J | N |
ValidationCriteriaIcon | SVG-Symbol auswählen, das in der Hinweisnachricht für die Validierungskriterien angezeigt wird. | IMAGELINK | info | N | N |
ValidationFailureIcon | Legt das SVG-Symbol so fest, dass es in der Statusmeldung angezeigt wird, wenn die Validierung fehlschlägt. | IMAGELINK | error | N | N |
ValidationOutput | Ruft die Ausgabe der Widget-Validierung ab. Zurückgegebene Werte sind Undefined, Unvalidated, Valid oder Invalid. | STRING | N/A | J | N |
ValidationState | Eine bindbare Eigenschaft, die den Validierungsstatus festlegt. Sie können diese Eigenschaft auf Undefined, Unvalidated, Valid oder Invalid festlegen. | STRING | Undefined | J | N |
ValidationSuccessIcon | SVG-Symbol auswählen, das in der Statusmeldung angezeigt wird, wenn die Validierung erfolgreich ist. | IMAGELINK | success | N | N |
ValueRequired | Auswahl eines Elements in der Liste erforderlich machen. | BOOLEAN | False | J | N |