Widget "Registerkarten" (mit Thema versehbar)
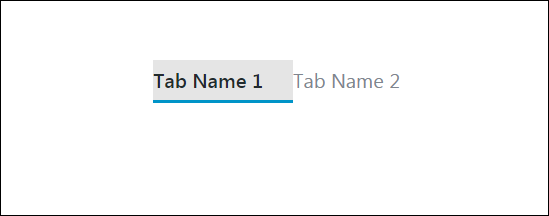
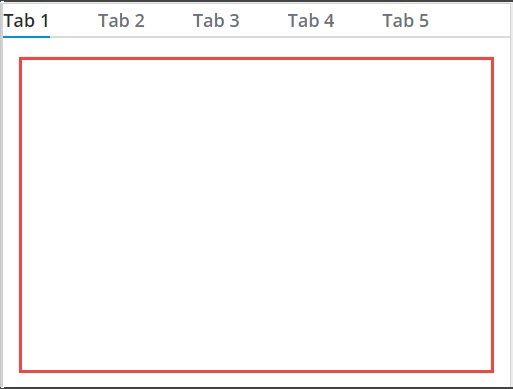
Das Widget "Registerkarten" ermöglicht es Ihnen, Mashup-Inhalt in separaten Ansichten zu organisieren. Jede Ansicht ist eine Registerkarte mit einer Beschriftung, die Sie mit den Widget-Eigenschaften definieren können. Zur Laufzeit ist immer nur eine Registerkarte geöffnet, und die aktuelle Registerkarte ist unterstrichen und somit hervorgehoben. Das Widget "Registerkarten" ist ein reaktionsfähiges Widget, das basierend auf der Größe seines Containers größer und kleiner wird. Sie können das Widget auf eine feste Breite oder Höhe festlegen, indem Sie die Bemaßungen des Containers steuern oder die Widget-Eigenschaften Width und Height verwenden.
|
|
Das Widget "Registerkarten" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die aus einem SDK importiert werden kann.
|

Sie können das Widget auf folgende Arten konfigurieren:
• Geben Sie die Anzahl der Registerkarten und ihre Beschriftungen an.
• Geben Sie die Standardregisterkarte an, die geöffnet werden soll, wenn das Mashup zur Laufzeit angezeigt wird.
• Legen Sie die maximale Breite für die Registerkartenbeschriftungen fest.
• Aktivieren und konfigurieren Sie Lazy Loading für Registerkartencontainer.
|
|
Diese Funktionalität wird in ThingWorx 9.3.2 oder höher unterstützt.
|
Lazy Loading im Widget "Registerkarten" verwenden
Standardmäßig werden alle Registerkarten im Widget geladen, wenn das Mashup geöffnet wird. Dienste, die an ein Widget auf der Registerkarte gebunden sind, werden ausgeführt, wenn Ereignisse wie das Mashup-Ereignis Loaded zur Laufzeit ausgelöst werden. Das Ausführen von Diensten und Laden von Widgets auf Registerkarten im Hintergrund kann die Leistung verringern, wenn das Widget "Registerkarten" mehrere komplexe Visualisierungen mit einer großen Sammlung von Widgets enthält. Sie können Lazy Loading so konfigurieren, dass das Laden nicht sichtbarer Registerkarten verzögert wird, bis sie zur Laufzeit benötigt werden. Dies verbessert die Mashup- und Netzwerkleistung. Wenn Sie Lazy Loading für das Widget konfigurieren, stellen Sie sicher, dass Sie die Standardregisterkarte vom Lazy Loading ausschließen. Denn diese wird sofort beim Öffnen des Mashups angezeigt. Führen Sie die folgenden Schritte aus, um Lazy Loading für eine Registerkarte im Widget zu aktivieren:
1. Wählen Sie im Mashup Builder eine Registerkarte im Widget aus, um den Inhalt anzuzeigen.
2. Wählen Sie den Container auf der Registerkarte aus. Die Containereigenschaften werden im Fensterbereich Eigenschaften aufgelistet.

3. Legen Sie im Fensterbereich Eigenschaften die Eigenschaft LazyLoading auf "true" fest. Es werden zusätzliche Eigenschaften, Dienste und Ereignisse für Lazy Loading aufgelistet.
Weitere Informationen zu den Lazy Loading-Eigenschaften, -Diensten und -Ereignissen finden Sie unter Lazy Loading in Mashups verwenden.
4. Binden Sie das Container-Ereignis Loaded, um alle Datendienste auszuführen, die an Widgets innerhalb des mit Lazy Loading geladenen Containers gebunden sind.
Vermeiden Sie die Verwendung des Ereignisses Loaded des Mashups, um Dienste für einen mit Lazy Loading geladenen Container auszuführen. Die zurückgegebenen Dienstdaten werden nur angezeigt, wenn die Registerkarte geöffnet oder der Container mit dem Dienst LoadContainer geladen wird. |
5. Wiederholen Sie die vorherigen Schritte, um Lazy Loading für jede zusätzliche Registerkarte im Widget zu aktivieren.
6. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Zur Laufzeit werden mit Lazy Loading geladene Registerkarten automatisch geladen, wenn Sie die Registerkarte öffnen. Wenn die Eigenschaft EnableContainerUnload für einen Registerkartencontainer aktiviert ist, wird der Container automatisch entladen, um Systemressourcen freizugeben und die Leistung zu verbessern (wenn nicht sichtbar). Wenn Sie zu einer entladenen Registerkarte zurückkehren, wird die Registerkarte automatisch erneut geladen. Sie können zusätzliche Bindungen zu den Lazy Loading-Diensten einer Registerkarte erstellen, um Inhalt mithilfe anderer Ereignisse im Mashup manuell zu laden und zu entladen, z.B. das Ereignis Clicked des Widgets "Schaltfläche".
Widget-Eigenschaften
Alle für Registerkarten spezifischen Eigenschaften wie Tab1Name, Tab1Value, Tab1Visible und Tab1Disabled sind standardmäßig für jede Registerkarte verfügbar. Beispielsweise wird die Eigenschaft Tab1Name für die erste Registerkarte als Eigenschaft Tab2Name für die zweite Registerkarte und als Tab3Name für die dritte Registerkarte angezeigt. |
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
SelectedTabValue | Wert der ausgewählten Registerkarte. | STRING | N/A | J | N | ||
Disabled | Verwenden Sie diese Eigenschaft, um das Widget im Mashup zu deaktivieren. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken. | BOOLEAN | False | J | N | ||
SelectedTabName | Name der ausgewählten Registerkarte. | STRING | N/A | J | N | ||
CustomClass | Ermöglicht das Definieren des CSS für das oberste div-Element des Widgets. Es können mehrere Klassen, getrennt durch ein Leerzeichen, eingegeben werden. | STRING | N/A | J | N | ||
TabSequence | Die Sequenz, in der Widgets hervorgehoben werden, wenn ein Benutzer die Tabstopp-Taste drückt. | NUMBER | N/A | N | N | ||
NumberOfTabs | Legt die Gesamtzahl der Registerkarten fest. Die maximale Anzahl von Registerkarten, die Sie festlegen können, ist 16, das Minimum 1 Registerkarte. | NUMBER | 2 | N | N | ||
DefaultTabNumber | Ermöglicht das Auswählen der Registerkarte, die Sie zur Laufzeit anzeigen möchten, wenn das Mashup zum ersten Mal geladen wird. Für alle nachfolgenden Mashup-Ladevorgänge wird die Registerkarte angezeigt, die der Benutzer zuletzt zur Laufzeit ausgewählt hat. | NUMBER | N/A | J | N | ||
TabNameHeight | Ermöglicht es Ihnen, die Höhe des Bereichs für den Registerkartennamen festzulegen. Legen Sie diese Eigenschaft auf 0 fest, um den Bereich für den Registerkartennamen auszublenden. | NUMBER | 34px | J | N | ||
Tab1Name | Name der ersten Registerkarte. | STRING | Registerkartenname 1 | J | J | ||
Tab1Value | Wert der ersten Registerkarte. | STRING | Registerkartenwert 1 | J | N | ||
Tab1Visible | Legt die erste Registerkarte auf "Sichtbar" fest. | BOOLEAN | True | J | N | ||
Tab1Disabled | Verwenden Sie diese Eigenschaft, um die erste Registerkarte im Mashup zu deaktivieren. Die Registerkarte wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken. | BOOLEAN | False | J | N | ||
Tab2Name | Name der zweiten Registerkarte. | STRING | Registerkartenname 2 | J | J | ||
Tab2Value | Wert der zweiten Registerkarte. | STRING | Registerkartenwert 2 | J | N | ||
Tab2Visible | Legt die zweite Registerkarte auf "Sichtbar" fest. | BOOLEAN | True | J | N | ||
Tab2Disabled | Verwenden Sie diese Eigenschaft, um die zweite Registerkarte im Mashup zu deaktivieren. Die Registerkarte wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken. | BOOLEAN | False | J | N | ||
SelectDefaultTab | Ein Dienst, der gebunden werden kann, um die Standardregisterkarte erneut auszuwählen, die für dieses Widget konfiguriert ist. | N/A | N/A | J | N | ||
ResetInputsToDefaultValue | Setzt alle enthaltenen Widgets auf ihre Standardwerte zurück. | N/A | N/A | J | N | ||
TabNameMaxWidth | Legt eine maximale Breite für die Registerkartennamen fest. Die überzähligen Zeichen werden im Registerkartennamen abgeschnitten. | NUMBER | N/A | J | N | ||
SwitchTabOnFocus | Wechselt automatisch zu der Registerkarte, auf der der Fokus liegt, wenn der Fokus mit den Pfeiltasten geändert wird.
| BOOLEAN | False | J | N |