Widget "Schieberegler" (mit Thema versehbar)
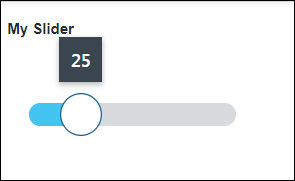
Das Widget "Schieberegler" zeigt ein Schiebereglerelement an. Dieses ermöglicht es Benutzern, numerische Eingaben in einem Mashup vorzunehmen. Sie können die Bereichsauswahl aktivieren, um Benutzern die Angabe eines Mindest- und Höchstwerts zu ermöglichen.

Widget-Anatomie
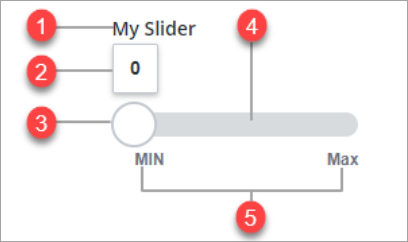
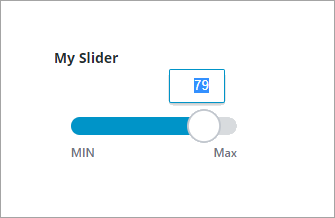
Die folgende Abbildung zeigt die verschiedenen Teile des Widgets "Schieberegler".

1. Widget-Beschriftung
2. Wertbeschriftung
3. Zieh-Handle
4. Schiebereglerspur
5. Beschriftung von Mindest- und Höchstwert
Das Widget "Schieberegler" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die Sie aus einem SDK importieren können. |
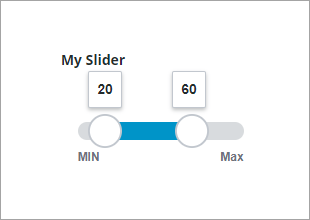
Bereichsauswahl-Modus aktivieren
Sie können die Widget-Eigenschaft RangeSelection aktivieren, um Benutzern die Auswahl eines Wertebereichs zur Laufzeit zu ermöglichen. Wenn die Bereichsauswahl aktiviert ist, werden zwei Handles verwendet, um den Anfang und das Ende des Wertebereichs auf dem Schieberegler anzugeben. Sie können diese Werte mit den Widget-Eigenschaften Value und EndValue angeben. Binden Sie die Ereignisse ValueChanged und EndValueChanged an andere Widgets, Funktionen oder Datendienste im Mashup, um Dienste basierend auf Änderungen am Schiebereglerwert auszuführen. Sie können beispielsweise einen Wertebereich definieren, um Daten für einen Dienst zu filtern, der Informationen zu verfügbaren Ressourcen in einer Fabrikhalle abruft.

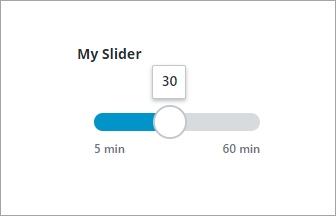
Schrittmodus aktivieren
Sie können den inkrementellen Schrittmodus auf der Schiebereglerspur aktivieren, indem Sie die Widget-Eigenschaft Stepping Mode auf "true" festlegen. Das Definieren inkrementeller Schritte auf dem Schieberegler hilft Benutzern dabei, den Maßstab der Spurwerte zu verstehen, und erleichtert das Platzieren des Handles an einem bestimmten Wert. Sie können das Inkrement auf dem Schieberegler mit einer der folgenden Methoden definieren:
• Verwenden Sie die Eigenschaft NumberOfSteps, um die Spur in Inkremente aufzuteilen.
• Verwenden Sie die Eigenschaft StepSize, um die Schrittgröße festzulegen.
Sie können beispielsweise 5-Minuten-Inkremente für ein Widget "Schieberegler" definieren, das die Zeit für die Aktualisierung von Daten in einem Mashup festlegt. Zur Laufzeit rastet der Handle automatisch an den Schritten ein, die entlang der Schiebereglerspur definiert sind.

Vertikalen Modus aktivieren
Sie können den vertikalen Modus aktivieren, indem Sie die Widget-Eigenschaft VerticalSlider auf "true" festlegen.
Bearbeitbaren Wert aktivieren
Sie können den Wertbearbeitungsmodus aktivieren, indem Sie die Widget-Eigenschaft EditableValue auf "true" festlegen. In dieser Konfiguration können Benutzer einen Wert in die Wertbeschriftung schreiben, ohne den Handle zu verschieben. Wenn Sie den Wert des Schiebereglers ändern möchten, doppelklicken Sie auf die Wertbeschriftung, und geben Sie dann einen Wert ein. Die Position des Handles ändert sich automatisch basierend auf dem neuen Wert.

Widget formatieren

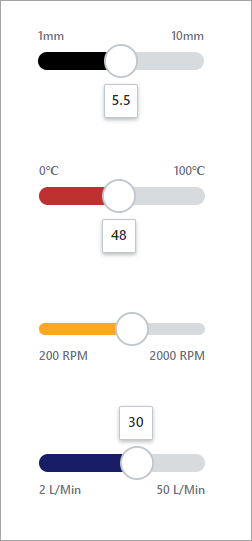
Sie können alle Stileigenschaften im Fensterbereich Stileigenschaften bearbeiten. Sie können die Widget-Farbe, -Schriftart, -Form und -Größe von mehreren Teilen in verschiedenen Status anpassen.
• Mit der Kategorie Slider können Benutzer die Hintergrund-, Vordergrund- und Balkenfarben bearbeiten.
• Mit der Kategorie Thumb können Benutzer den Stil und die Farbe der Schieberegler-Miniaturansicht oder des Zieh-Handles bearbeiten.
• Mit der Kategorie Min-Max Label können Benutzer die Schriftart und die Farbe des Beschriftungsstils der Min-/Max.-Beschriftung bearbeiten.
• Mit der Kategorie Track können Benutzer die Farbe des Spurhintergrunds bearbeiten.
Widget-Eigenschaften
Die Eigenschaften des Widgets "Schieberegler" sind in der folgenden Tabelle aufgeführt.
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
label | Der Text, der in der Beschriftung des Schiebereglers angezeigt wird. | STRING | N/A | J | J | ||
labelAlignment | Richtet die Widget-Beschriftung Links, Rechts oder in der Mitte aus. | STRING | Links | J | N | ||
LabelType | Legt den Beschriftungstyp auf Kopfzeile Unterüberschrift Beschriftung oder Text fest. | STRING | Beschriftung | J | N | ||
Value | Legt den Schiebereglerwert fest oder bindet ihn.
| NUMBER | N/A | J | N | ||
CustomClass | Definiert das CSS als oberstes div-Objekt des Widgets. Wenn Sie mehrere Klassen eingeben, trennen Sie jede Klasse durch ein Leerzeichen. | STRING | N/A | J | N | ||
TabSequence | Legt die Sequenz fest, in der ein Widget hervorgehoben wird, wenn Sie die Tabulatortaste drücken. | NUMBER | N/A | N | N | ||
EndValue | Der Schieberegler-Wert für den zweiten Handle im Bereichsauswahlmodus. | NUMBER | N/A | J | N | ||
EndValueChanged | Löst ein Ereignis aus, wenn der Endwert für den Schieberegler geändert wird. | N/A | N/A | J | N | ||
Minimum | Legt den Mindestwert für den Schieberegler fest. | NUMBER | 0 | J | N | ||
Maximum | Legt den Höchstwert für den Schieberegler fest. | NUMBER | 100 | J | N | ||
SteppingMode | Wählen Sie diese Option aus, um den Schieberegler bei jedem Klicken um eine bestimmte Anzahl von Schritten zu bewegen. | BOOLEAN | False | N | N | ||
StepSize | Legt die Wertänderung für jeden Schritt fest, den der Schieberegler bewegt wird.
| NUMBER | N/A | J | N | ||
NumberOfSteps | Legt die Anzahl der Schritte fest, die der Schieberegler bei jedem Klick bewegt wird.
| NUMBER | N/A | J | N | ||
ValuePrecision | Legt die Anzahl der Ziffern fest, die nach der Dezimalstelle des Schiebereglerwerts angezeigt werden sollen. | NUMBER | N/A | N | N | ||
DisplayValueLabel | Legt die Anzeigeoption für die Beschriftung des Schiebereglerwerts auf Ja, Nein oder Beim Ziehen fest. | STRING | Ja | N | N | ||
EditableValue | Ermöglicht es Ihnen, den Handle zu verschieben, indem Sie die Wertbeschriftung im Mashup bearbeiten. | BOOLEAN | False | N | N | ||
DisplayMinMaxLabels | Zeigt die Beschriftungen der Mindest- und Höchstwerte an. | BOOLEAN | True | N | N | ||
HandleSize | Legt die Größe des Handles in Pixel fest. | NUMBER | N/A | N | N | ||
TrackSize | Legt die Größe der Spur in Pixel fest. | NUMBER | N/A | N | N | ||
TrackAlignment | Richtet die Spur an der Mitte, am Start oder am Ende des Schiebereglers aus. | STRING | Mitte | N | N | ||
FullTrack | Verlängert die Schiebereglerspur, um das Ziehpunktsymbol vollständig zu enthalten. | BOOLEAN | False | J | N | ||
MinValueLabel | Gibt die Beschriftung für den Mindestwert an. | STRING | MIN | J | J | ||
MaxValueLabel | Gibt die Beschriftung für den Höchstwert an. | STRING | MAX | J | J | ||
HandleIcon | Steuert die Form des Handle-Symbols. Optionen: Keine, Kreis oder Teilen. | STRING | Kreis | N | N | ||
SecondHandleIcon | Wählt eine Medieneinheit für das zweite Handle-Symbol aus. Optionen: Keine, Kreis oder Teilen. | STRING | Kreis | N | N | ||
MinSideIcon | Gibt ein Symbol für die minimale Seite an. | MEDIA ENTITY | N/A | N | N | ||
MinIconSize | Steuert die Größe des Mindestwertsymbols. Optionen: Klein Mittel, Groß oder Sehr groß | STRING | Normal | J | N | ||
MaxSideIcon | Wählt ein Symbol für die maximale Seite aus. | MEDIA ENTITY | N/A | N | N | ||
MaxIconSize | Steuert die Größe des Höchstwertsymbols. Optionen: Klein Mittel, Groß oder Sehr groß | STRING | N/A | J | N | ||
RangeSelection | Fügt einen zweiten Handle hinzu und aktiviert die Bereichsauswahl auf dem Schieberegler. | BOOLEAN | False | N | N | ||
VerticalSlider | Ändert die Schiebereglerorientierung in vertikal. | BOOLEAN | False | N | N | ||
ReverseMinMaxValues | Kehrt die Position der Mindest- und Höchstwerte um. | BOOLEAN | False | N | N | ||
ReverseLabelPosition | Kehrt die Beschriftungspositionen der Mindest- und Höchstwerte um. | BOOLEAN | False | N | N | ||
OverlapHandle | Aktiviert die Überlappung zwischen den beiden Schiebereglern, wenn die Bereichsauswahl aktiviert ist. | BOOLEAN | False | N | N | ||
ValueChanged | Löst ein Ereignis aus, wenn der Schiebereglerwert geändert wird. | N/A | N/A | J | N | ||
Increment | Ein bindbarer Dienst, der den Schiebereglerwert erhöht. | N/A | N/A | J | N | ||
Decrement | Ein bindbarer Dienst, der den Schiebereglerwert verringert. | N/A | N/A | J | N | ||
IncrementSecondHandle | Ein bindbarer Dienst, der den Wert des zweiten Ziehpunkts erhöht, wenn der Bereichsauswahl-Modus aktiviert ist. | N/A | N/A | J | N | ||
DecrementSecondHandle | Ein bindbarer Dienst, der den Wert des zweiten Ziehpunkts verringert, wenn der Bereichsauswahl-Modus aktiviert ist. | N/A | N/A | J | N | ||
Disabled | Deaktiviert das Widget im Mashup. Das Widget bleibt sichtbar, ist aber nicht interaktiv. | BOOLEAN | False | J | N | ||
HandleTooltipField | Zeigt einen Tooltip an, wenn auf den Ziehpunkt des Schiebereglers gezeigt wird. | STRING | N/A | J | J | ||
HandleTooltipIcon | Legt ein Symbolbild für den Tooltip des Ziehpunkts des Schiebereglers fest. | MEDIA ENTITY | N/A | N | N | ||
SecondHandleTooltipField | Zeigt einen Tooltip an, wenn auf den zweiten Ziehpunkt des Schiebereglers gezeigt wird.
| STRING | N/A | J | J | ||
SecondHandleTooltipIcon | Legt ein Symbolbild für den Tooltip des zweiten Ziehpunkts des Schiebereglers fest.
| MEDIA ENTITY | N/A | N | N |
Daten des Widgets "Schieberegler" validieren
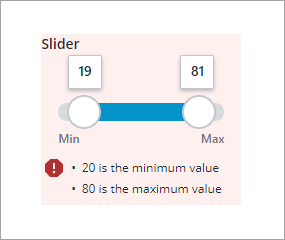
Sie können Validierungseigenschaften verwenden, um einen Mindest- und Höchstwert festzulegen, wenn Sie die Einzelauswahl oder die Bereichsauswahl verwenden:

Verwenden Sie die Eigenschaften MinValueFailureMessgae und MaxValueFailureMessgae, um standardmäßige Fehlermeldungen zu konfigurieren.
Weitere Informationen zu den allgemeinen Validierungseigenschaften finden Sie unter Validierung auf Widgets anwenden.
Die folgende Tabelle listet Validierungseigenschaften auf, die im Fensterbereich Validierung verfügbar sind (ThingWorx 9.3.4 oder höher).
Eigenschaft | Beschreibung | Basistyp | Standardwert | Bindbar (J/N) | Lokalisierbar (J/N) |
|---|---|---|---|---|---|
CriteriaMessage | Die Meldung, die für die Validierungskriterien und beim Fehlschlagen der Validierung angezeigt wird. | STRING | N/A | J | J |
CriteriaMessageDetails | Details, die für die Validierungskriterien und die Fehlermeldung angezeigt werden sollen. | STRING | N/A | J | J |
MaxValidValue | Der maximale Schiebereglerwert, den Benutzer für die Validierung festlegen können. | STRING | N/A | J | N |
MaxValueFailureMessage | Die Meldung, die angezeigt wird, wenn der Schiebereglerwert größer als der maximal zulässige Wert ist. | NUMBER | ${value} is the maximum value | J | J |
MinValidValue | Der minimale Schiebereglerwert, den Benutzer für die Validierung festlegen können. | STRING | N/A | J | N |
MinValueFailureMessgae | Die Meldung, die angezeigt wird, wenn der Schiebereglerwert kleiner als der minimal zulässige Wert ist. | NUMBER | ${value} is the minimum value | J | J |
ShowValidationCriteria | Zeigt eine Hinweismeldung über die erforderliche Eingabe an, wenn der Schieberegler bearbeitet wird. | BOOLEAN | False | J | N |
ShowValidationFailure | Zeigt eine Fehlermeldung an, wenn die Validierung des eingegebenen Werts fehlschlägt. | BOOLEAN | False | J | N |
ShowValidationSuccess | Zeigt eine Erfolgsmeldung an, wenn die Validierung des eingegebenen Werts erfolgreich ist. | BOOLEAN | False | J | N |
SucessMessgae | Die Meldung, die angezeigt wird, wenn der Wert gültig ist. | STRING | N/A | J | J |
SuccessMessageDetails | Eine sekundäre Meldung, die mehr Informationen zur Validierungserfolg-Meldung anzeigt. | STRING | N/A | J | J |
Validate | Ein bindbares Ereignis, das ausgelöst wird, wenn der Widget-Wert sich ändert. Binden Sie dieses Ereignis an den Dienst oder die Funktion, um ein Validierungsmuster oder einen Ausdruck anzuwenden. | Ereignis | N/A | J | N |
ValidationCriteriaIcon | SVG-Symbol auswählen, das in der Hinweisnachricht für Validierungskriterien angezeigt wird. | IMAGELINK | info | N | N |
ValidationFailureIcon | Legt das SVG-Symbol so fest, dass es in der Statusmeldung angezeigt wird, wenn die Validierung fehlschlägt. | IMAGELINK | error | N | N |
ValidationOutput | Ruft die Ausgabe der Widget-Validierung ab. Zurückgegebene Werte sind Undefined, Unvalidated, Valid oder Invalid. | STRING | N/A | J | N |
ValidationState | Eine bindbare Eigenschaft, die den Validierungsstatus festlegt. Sie können diese Eigenschaft auf Undefined , Unvalidated, Valid oder Invalid festlegen. | STRING | Undefined | J | N |
ValidationSuccessIcon | SVG-Symbol auswählen, das in der Statusmeldung angezeigt wird, wenn die Validierung erfolgreich ist. | IMAGELINK | success | N | N |