Datenauswahl konfigurieren
Das Raster unterstützt die Modi zur Auswahl einer einzelnen Zeile und mehrerer Zeilen basierend auf der Konfiguration der Widget-Eigenschaft RowSelection. Standardmäßig ist die Zeilenauswahl deaktiviert. Sie können die ausgewählten Datenzeilen über die Widget-Eigenschaften SelectedRows und LastClickedRow an andere Widgets oder Datendienste in einem Mashup übergeben. Sie können beispielsweise Datenzeilen für die Anzeige in einem Widget des Typs "Liniendiagramm" weiterleiten. Sie können die Eigenschaften auch als Eingabe für einen Datendienst verwenden. Sie können die Auswahl im Fensterbereich Eigenschaften des Widgets "Raster" zur Entwurfszeit konfigurieren. Das Raster unterstützt die Einzelauswahl mithilfe von direkten Klicks oder die Mehrfachauswahl mithilfe einer Zeilenauswahl-Spalte.
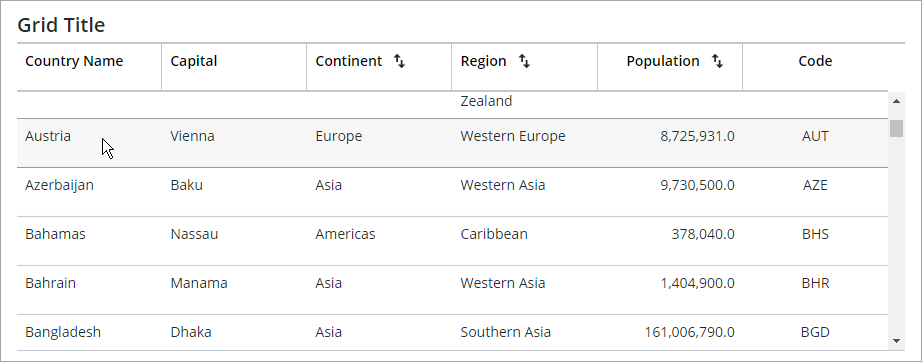
Keine Auswahl (Standard)
Standardmäßig ist die Datenauswahl im Widget "Raster" deaktiviert, und es wird nur ein Hover-Status angezeigt, wenn ein Benutzer auf eine Zeile klickt, um sie auszuwählen.

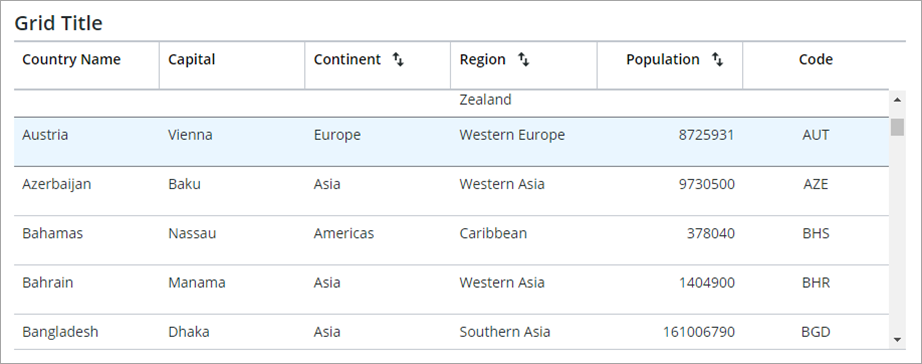
Auswahl einer einzelnen Zeile
Verwenden Sie die Einzelauswahl, um Benutzern die Auswahl einer Zeile im Raster zu ermöglichen. Sie wählen eine Zeile aus, indem Sie auf eine beliebige Zelle in der Zeile klicken. Ausgewählte Zeilen werden in einer bestimmten Farbe hervorgehoben. Sie können diese Farbe in den Rasterstileigenschaften oder über das Stilthema ändern. Die ausgewählte Zeile wird in der Widget-Eigenschaft SelectedRows als Infotable gespeichert.
Die Eigenschaft SelectedRows enthält Daten aus ausgeschlossenen Spalten im Raster. |

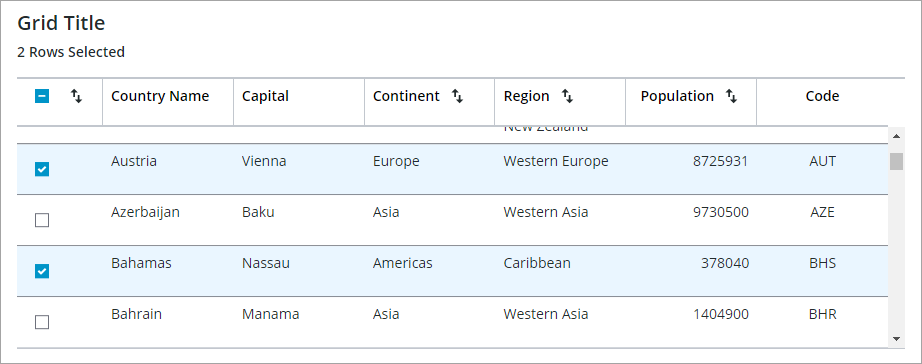
Auswahl mehrerer Zeilen
Wenn die Mehrfachauswahl aktiviert ist, wird links neben den Rasterdaten eine Auswahlspalte hinzugefügt. Sie können das Kontrollkästchen in der Kopfzeile verwenden, um alle Daten im Raster auszuwählen, oder ein beliebiges Kontrollkästchen neben einer Zeile, um einzelne Zeilen auszuwählen. Klicken Sie in der Spaltenüberschrift auf die Sortierschaltfläche, um die Rasterdaten nach dem Auswahlstatus zu sortieren.

Zeilen vorauswählen
Sie können mit einer von zwei Widget-Eigenschaften festlegen, welche Datenzeilen im Raster standardmäßig ausgewählt werden, wenn das Raster zur Laufzeit angezeigt wird:
• DefaultSelectedRows – Wählt Datenzeilen im Raster aus, indem ein Wert eingegeben oder gebunden wird, der einen Bereich angibt, z.B. 2–5, oder eine kommagetrennte Liste von Zahlen, z.B. 2,3,6. Diese Eigenschaft wird nicht auf das Strukturraster angewendet.
• SelectedRows – Wählt Daten aus, indem eine Infotable mit den auszuwählenden Datenzeilen übergeben wird. Sie können beispielsweise die Ausgabe-Eigenschaft Ausgewählte Zeilen eines Datendiensts für ein Balkendiagramm an die Eingabe-Eigenschaft SelectedRows eines Widgets des Typs "Raster" übergeben. Die Auswahl im Diagramm wird im Raster hervorgehoben.
Diese Eigenschaften wirken sich nicht auf die Auswahl aus, wenn die Eigenschaft RowSelection auf Keine festgelegt ist. Sie müssen die Eigenschaft RowSelection auf Einzelne oder Mehrere festlegen, um eine oder mehrere Zeilen auszuwählen. |
In ThingWorx 9.3.4 und höher können Sie die Auswahl im Strukturraster mithilfe der folgenden Eigenschaften konfigurieren:
• SelectFocuedItem – Wählt fokussierte Zeilen oder Zellen automatisch aus, wenn das Fokusfeld verschoben wird. Sie können die Eigenschaft FocusNavigationMode verwenden, um das Element zu konfigurieren, auf dem beim Verschieben des Fokusfelds der Fokus liegen soll.
• IDPathSeperator – Legt das Sonderzeichen fest, das beim Auswählen von dynamisch geladenen Zeilen verwendet werden soll. Sie können einen ID-Pfad zu einer Zeile unter der Spalte id angeben. Das Standardtrennzeichen ist :;.
Dynamisch geladene Zeilen im Strukturraster auswählen
Stellen Sie eine Infotable mit mindestens einer ID-Spalte bereit, um Zeilen in einem Strukturraster zu erweitern und auszuwählen, die noch nicht auf den Client geladen wurden. Diese wird durch die Eigenschaft IDFieldName angegeben, die den vollständigen Pfad der Zeilen-IDs zur ausgewählten Zeile enthält. Standardmäßig wird die Zeichenkombination :; als Pfadtrennzeichen verwendet. Sie können dies jedoch ändern, indem Sie die Eigenschaft IDPathSeparator im Mashup Builder oder in der JSON-Konfigurationsdatei festlegen.
Um z.B. eine Zeile mit der ID ddd auszuwählen, erstellen Sie eine Infotable mit einer Spalte mit folgendem ID-Wert:
//aaa:;bbb:;ccc:;ddd.
Standardmäßig wird nur die Kind-ID an die Infotable SelectedRows übergeben, wenn eine Kindzeile ausgewählt ist. Legen Sie die Eigenschaft IncludeRowExpansionParents auf "true" fest, um den vollständigen ID-Pfad eines ausgewählten Kinds einzuschließen. Wenn die Infotable für ausgewählte Zeilen an das Raster gesendet wird und eine aufgelistete Zeile noch nicht vom Raster geladen wurde, generiert das Strukturraster automatisch eine Anforderung an den gebundenen Datendienst.
Zeilen im Raster deaktivieren
Sie können den Rasterdaten eine Infotable-Spalte hinzufügen, die die deaktivierten Elemente jeder Zeile in einem Raster steuert. Führen Sie die folgenden Schritte durch, um die Daten im Raster zu deaktivieren:
1. Legen Sie im Fensterbereich Eigenschaften AllowDisabledNodes auf "true" fest.
2. Wählen Sie die Infotable-Spalte mit den Daten für den deaktivierten Status mithilfe der Eigenschaft DisabledStateField aus.
Aktivieren Sie die Eigenschaft DisableChildNodes, um die Kindzeilen unter einer deaktivierten Elternzeile in einem Strukturraster zu deaktivieren.
3. Klicken Sie auf Speichern, und zeigen Sie dann das Mashup an.
Die deaktivierten Statusdaten werden zur Laufzeit auf Zeilen angewendet.
Ausgewählte Daten übergeben
Sie können die Eigenschaft SelectedRows des Rasters verwenden, um die ausgewählten Daten im Raster zu übergeben, wenn die Zeilenauswahl auf Einzelne oder Mehrere festgelegt ist. Diese Eigenschaft hat eine bidirektionale Bindungsrichtung. Sie können die Eigenschaft als Ausgabe oder Eingabe binden. Verwenden Sie eine Ausgabebindung, um die Rasterauswahl an einen anderen Datendienst oder ein anderes Widget zu übergeben, oder als Bindungseingabe, um die Zeilenauswahl mithilfe eines Widgets oder Datendiensts zu steuern. Verwenden Sie die Infotable-Eigenschaft LastClickedRow, um Daten aus einem Raster zu übertragen, in dem die Zeilenauswahl deaktiviert ist. Diese Eigenschaft hat nur eine ausgehende Bindungsrichtung, und Sie können Sie verwenden, um die Infotable-Daten der zuletzt angeklickten Zeile im Raster zu übertragen.
Auf Zeilenauswahl-Ereignisse reagieren
Wenn ein Benutzer zur Laufzeit eine Zeile auswählt oder anklickt, wird das Ereignis RowClicked ausgelöst. Ein zusätzliches Ereignis SelectedRowsChanged wird generiert, wenn die Einzel- oder Mehrfachauswahl aktiviert ist. Sie können eines dieser Ereignisse verwenden, um Datendienste oder Dienste in Funktionen und Widgets auszuführen.