Widget "Anzeige"

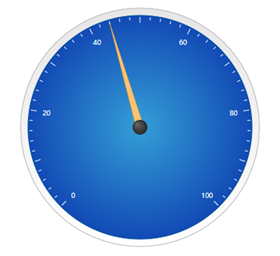
Das Widget "Anzeige" ist ein Zeigermessgerät, das einen einzigen Wert innerhalb eines bestimmten Bereichs anzeigt. Das Widget kann auf die folgende Weise konfiguriert werden:
• Definieren, wie viele Teilstriche oder Intervalle die Anzeige aufweisen soll.
• Steuern Sie die Sichtbarkeit und Formatierung der Wertbeschriftungen.
• Legen Sie die Werte für Öffnung und Referenzwinkel fest, um zu steuern, wie der Datenbereich angezeigt wird.
• Zeigen Sie eine Legende an, in der die Daten beschrieben werden.
• Steuern Sie die Größe der Teilstrichmarkierungen, des Zeigers, des Punkts in der Mitte sowie der Berandung der Anzeige.
Daten an das Widget "Anzeige" binden
Sie müssen eine numerische Eigenschaft an die Eigenschaft Data binden, um Daten im Widget "Anzeige" anzuzeigen.
1. Binden Sie im Mashup Builder eine numerische Eigenschaft von einem Dienst an die Eigenschaft Data für das Widget.
2. Konfigurieren Sie im Fensterbereich Eigenschaften die folgenden Eigenschaften:
◦ Verwenden Sie die Eigenschaften MinValue und MaxValue, um den Bereich für die Anzeige festzulegen.
◦ Verwenden Sie die Eigenschaften ValueDecimals und LabelDecimals, um die Werte und Beschriftungen für das Widget zu formatieren.
◦ Verwenden Sie die Eigenschaft Aperture, um die Öffnung für den Wertebereich festzulegen. Standardmäßig ist die Öffnung auf 255 festgelegt.
3. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Die Anzeige zeigt einen Wert an, wenn der gebundene Datendienst zur Laufzeit ausgeführt wird.
In ThingWorx 9.4 oder höher können Sie eine Datenquelle an die Eigenschaften ValueDecimals und LabelDecimals binden, um die Anzahl der Dezimalstellen dynamisch festzulegen. Unterschiedliche Datentypen erfordern möglicherweise eine bestimmte Formatierung von Dezimalstellen für Werte und Beschriftungen. Sie können die Wertformatierung beispielsweise an den aktuellen Datentyp anpassen, wenn die Anzeige Daten aus mehreren Quellen anzeigt.
Beschriftung für den Anzeigewert konfigurieren
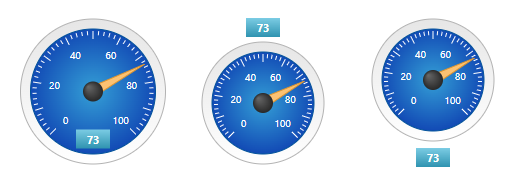
Standardmäßig zeigt das Widget den aktuellen Wert mit dem Zeiger an. Sie können den Wert mit der Eigenschaft ValueDisplayMode des Widgets anzeigen. Es sind die folgenden Optionen verfügbar:
• Kein – Blendet die Wertbezeichnung aus (Standard).
• Innerhalb – Innerhalb der Anzeige
• Oben – Oberhalb der Anzeige
• Unten – Unterhalb der Anzeige

Widget-Eigenschaften
Stile und allgemeine Widget-Eigenschaften sind nicht in der folgenden Tabelle enthalten. |
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
CustomClass | Benutzerdefinierte CSS-Klasse für das oberste div-Element des Widgets. Mehrere Klassen können eingegeben werden, getrennt durch ein Leerzeichen. | STRING | N/A | J | N | ||
Data | Die Widget-Datenquelle. Sie müssen einen einzigen numerischen Wert binden.
| NUMBER | N/A | J | N | ||
MinValue | Minimalwert für Anzeige | NUMBER | 0 | J | N | ||
MaxValue | Maximalwert für Anzeige | NUMBER | 100 | J | N | ||
ValueFormatter | Stilregeln für Anzeigenadel und Wertanzeige. | STATEFORMATTING | Statusformatierung | N | N | ||
FormatNeedle | Wendet Statusformatierung auf die Nadel an. | BOOLEAN | True | N | N | ||
Intervals | Anzahl der Anzeige-Intervalle (beeinflusst Teilstriche, Beschriftungen und Anzeigering). | NUMBER | 10 | N | N | ||
IntervalsPerLabel | Anzahl der Anzeige-Intervalle pro Beschriftung (beeinflusst die Anzahl von Beschriftungen). | NUMBER | 2 | N | N | ||
LabelDisplayMode | Position für Anzeige der Beschriftung ("Innerhalb", "Außerhalb" oder "Keine"). | BOOLEAN | Innerhalb | N | N | ||
ShowDataLoading | Zeigt die Daten beim Laden an. | BOOLEAN | True | N | N | ||
MinorTicks | Anzahl der Nebenteilstriche zwischen Hauptteilstrichen. | NUMBER | 4 | N | N | ||
TickLength | Länge des Hauptteilstrichs. | NUMBER | 8 | N | N | ||
MinorTickLength | Länge des Nebenteilstrichs. | NUMBER | 4 | N | J | ||
ValueDisplayMode | Position zur Anzeige des Wertes ("Oben", "Unten", "Innerhalb" oder "Keine"). | STRING | Unten | N | N | ||
LabelDigits | Anzahl von Ziffern zur Anzeige der Beschriftungswerte. | NUMBER | 3 | N | N | ||
LabelDecimals | Anzahl von Dezimalstellen zur Anzeige der Beschriftungswerte. | NUMBER | 0 | J | N | ||
ValueDigits | Anzahl von Ziffern zur Anzeige der Werte. | NUMBER | 3 | N | N | ||
ValueDecimals | Anzahl von Dezimalstellen zur Anzeige der Werte. | NUMBER | 0 | J | N | ||
LegendDisplayMode | Position zur Anzeige der Legende ("Oben", "Unten" oder "Keine"). | STRING | Unten | N | N | ||
Legend | Text für Anzeigelegende. | STRING | N/A | J | J | ||
ReferenceAngle | Winkel, der die Anordnung der Anzeige steuert (Grad). | NUMBER | 225 | N | N | ||
Aperture | Winkel, der die Größe der Anzeige steuert (Grad). | NUMBER | 270 | N | N | ||
NeedleDiameter | Durchmesser der Anzeigenadel (Pixel). | NUMBER | 10 | N | N | ||
CenterDiameter | Durchmesser der Anzeigemitte (Pixel). | NUMBER | 20 | N | N | ||
GaugeBorder | Breite/Stärke des Anzeigerands (Pixel). | NUMBER | 20 | N | N | ||
RingWidth | Breite/Stärke des Anzeigerings (Pixel). | NUMBER | 10 | N | N | ||
ToolTipField | Optionaler Tooltip, der zur Laufzeit angezeigt wird, wenn Sie mit der Maus auf das Widget zeigen. | STRING | N/A | J | J | ||
ShowDataLoading | Zeigt Datenladevorgang an. | BOOLEAN | True | N | N | ||
Visible | Legt die Sichtbarkeit des Widgets zur Laufzeit fest. | BOOLEAN | True | J | N |