Widget "Dropdown" (mit Thema versehbar)
|
|
Dieses Widget ersetzt die Kombinationsfeld-Ansicht des Legacy-Widget "Liste".
|
Das Widget "Dropdown" ermöglicht es Ihnen, ein Dropdown-Menü hinzuzufügen, das eine Liste von Elementen zur Laufzeit öffnet. Sie können das Widget für Einzel- oder Mehrfachauswahl konfigurieren. Die ausgewählten Elemente werden in der Widget-Eigenschaft SelectedText gespeichert, die Sie als Eingabe für andere Widgets, Funktionen oder Datendienste binden können. Sie können Elemente und ihren Status definieren, indem Sie einen Datendienst erstellen, der eine Infotable zurückgibt. Folgende Beispiele sind Konfigurationen, die Sie mit Widget-Eigenschaften durchführen können:
• Elementbeschriftungen links, rechts oder in der Mitte der Dropdown-Liste ausrichten
• Einzel- oder Mehrfachauswahl aktivieren
• Filterfeld hinzufügen, um es Benutzern zu ermöglichen, Elemente schneller in langen Listen zu suchen
• Stilformatierung auf die Listenelemente anwenden

Das Widget "Dropdown" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die aus einem SDK importiert werden kann. |
Datenformat
Erstellen Sie einen Datendienst, der eine Infotable mit den folgenden Felddefinitionen zurückgibt, um Listenelemente für das Widget "Dropdown" zu konfigurieren:
Anzeigefeld | Wertfeld | Statusfeld | |
|---|---|---|---|
Basistyp | STRING | STRING | Boolean |
Beschreibung | Beschriftung, die für die Elemente in der Dropdown-Liste angezeigt werden soll. | Tatsächlicher Wert, der für jedes Element verwendet werden soll. Dieser Wert wird in der Widget-Eigenschaft SelectedItems beim Binden an andere Widgets oder Datendienste verwendet. | Gibt an, ob ein Element aktiviert oder deaktiviert ist. Sie können keine deaktivierten Elemente auswählen. |
Zeilenbeispiel | English | en | True |
Jede Zeile in der Infotable definiert ein Element in der Dropdown-Liste. Sie können Ihren Datendienst so konfigurieren, dass Elemente statisch oder dynamisch basierend auf der Eingabe von anderen Widgets oder Datendiensten generiert werden.
Listenelementdaten binden
Führen Sie die folgenden Schritte durch, um die Konfigurationsdaten an das Widget "Dropdown" zu binden:
1. Fügen Sie mithilfe des Fensterbereichs Daten ein Ding hinzu, das einen Datendienst für die Listenelemente enthält.
2. Binden Sie die Eigenschaft All Data eines Dienstes an die Widget-Eigenschaft Data.
3. Binden Sie den Dienst an das Mashup-Ereignis Loaded.
4. Geben Sie im Fensterbereich Eigenschaften an, welche Infotable-Spalten zum Konfigurieren der Dropdown-Listenelemente verwendet werden sollen:
◦ DisplayField: Wählen Sie die Spalte aus, die für die Elementbeschriftungen verwendet werden soll.
◦ ValueField: Wählen Sie die Spalte aus, die für die tatsächlichen Werte der Elemente verwendet werden soll.
◦ StateField: Wählen Sie die Spalte aus, die für den Status der Elemente verwendet werden soll.
5. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
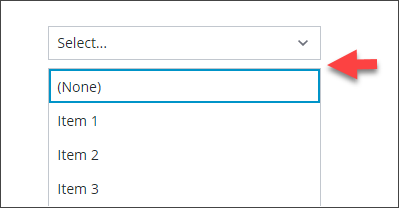
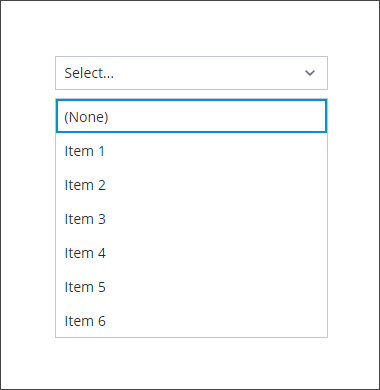
Zur Laufzeit werden die Listenelemente angezeigt, wenn Sie die Dropdown-Liste öffnen.
Abstand zwischen Liste und Dropdown festlegen
Verwenden Sie die Widget-Eigenschaft ListMarginTop, um den Abstand zwischen Dropdown und Elementliste anzugeben. Standardmäßig ist der Abstand auf 8 Pixel festgelegt. Legen Sie den Eigenschaftswert auf 0 fest, um den Abstand zu entfernen.

Elemente hinzufügen, um Auswahl zu löschen
Standardmäßig lässt das Widget "Dropdown" nicht zu, dass Benutzer zur Laufzeit eine Listenauswahl aufheben. Aktivieren Sie die Eigenschaft ClearSelectionItem, um es Benutzern zu ermöglichen, die Auswahl zur Laufzeit zu löschen. Ein zusätzliches Element, das über die Standardbeschriftung (Keine) verfügt, wird zur Liste hinzugefügt. Benutzer können dieses Element auswählen, um zu vermeiden, dass in der Dropdown-Liste eine Auswahl getroffen wird.

Widget-Eigenschaften
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
HintText | Zeigt Platzhaltertext an, der erklärt, was in das Feld eingegeben werden soll. | STRING | Auswahl | J | J | ||
Label | Text, der als Widget-Beschriftung angezeigt wird. | STRING | N/A | J | J | ||
LabelAlignment | Ermöglicht das Ausrichten der Beschriftung links, rechts oder in der Mitte. | STRING | Links | J | N | ||
Alignment | Ermöglicht das Ausrichten der Textelemente in der Dropdown-Liste links, rechts oder in der Mitte. | STRING | Links | J | |||
ClearSelectionItem | Fügt der Dropdown-Liste ein leeres Auswahlelement hinzu. Ermöglicht es dem Benutzer, eine Auswahl zu entfernen. | BOOLEAN | True | J | |||
ClearSelectionLabel | Gibt einen benutzerdefinierten Text für das Element zum Löschen der Auswahl in der Dropdown-Liste an. Standardmäßig auf Keine festgelegt. | STRING | - | J | J | ||
Disabled | Verwenden Sie diese Eigenschaft, um das Widget im Mashup zu deaktivieren. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken. | BOOLEAN | False | J | N | ||
ShowListFilter | Ermöglicht es Ihnen, einen Filter in der Dropdown-Liste hinzuzufügen und die Listenelemente zur Laufzeit zu filtern. | BOOLEAN | False | N | N | ||
FilterHintText | Zeigt einen Hinweistext für den Dropdown-Listenfilter an. | STRING | N/A | J | J | ||
ListMaxHeight | Ermöglicht es Ihnen, eine maximale Höhe für die angezeigte Dropdown-Liste festzulegen. Eine Bildlaufleiste wird in der Anzeige hinzugefügt, wenn die Anzahl der Elemente in der Dropdown-Liste größer als die festgelegte Listenhöhe ist. | NUMBER | N/A | J | N | ||
StateField | Die Infotable, die den Status der Zeilenelemente in der Dropdown-Liste darstellt. Diese Eigenschaft kann verwendet werden, um die Zeilenelemente in einer Dropdown-Liste zu aktivieren oder zu deaktivieren. | INFOTABLE | N/A | N | N | ||
MultiSelect | Ermöglicht dem Benutzer die Auswahl mehrerer Elemente in der Dropdown-Liste. | BOOLEAN | False | N | N | ||
AutoSelectFirstRow | Ermöglicht das Festlegen der ersten Zeile als ausgewählte Option in der Dropdown-Liste.
| BOOLEAN | False | N | N | ||
RowHeight | Ermöglicht das Festlegen der Zeilenhöhe für eine einzelne Zeile. | NUMBER | 34 | J | N | ||
CustomClass | Ermöglicht das Definieren der Anwendung der CSS-Klasse auf das oberste div-Element des Widgets. Es können mehrere Klassen, getrennt durch ein Leerzeichen, eingegeben werden. | STRING | N/A | J | N | ||
TabSequence | Die Sequenz, in der Widgets hervorgehoben werden, wenn ein Benutzer die Tabstopp-Taste drückt. | NUMBER | N/A | N | N | ||
Data | Infotable-Quelle. | INFOTABLE | N/A | J | N | ||
DisplayField | Infotable-Feld, das den Datenwert repräsentiert. | N/A | N/A | N | N | ||
ValueField | Feld, das für SelectedText verwendet wird. | N/A | N/A | N | N | ||
SelectedText | Diese Eigenschaft funktioniert auf zwei Arten, je nach Bindungsrichtung, wenn Sie den Einzelauswahl-Modus verwenden: • Ein – Wählt das Element mit einer Beschriftung aus, die dem Eigenschaftswert entspricht. • Aus – Ruft den Text des ausgewählten Elements in der Liste ab.
| STRING | N/A | J | J | ||
SelectedItems | Die Infotable-Quelle für die ausgewählten Elemente in der Liste. | INFOTABLE | N/A | J | N | ||
ListFormat | Öffnet ein Dialogfenster, in dem Sie die gerenderten und die Formatierungsregeln für die Widget-Daten angeben können. In ThingWorx 9.1 und höher können Sie auch die Statusformatierung auf das Widget anwenden. | Renderer und Statusformatierung | N/A | N | N | ||
ListMarginTop | Legt den Abstand zwischen Dropdown-Liste und Elementliste fest. | NUMBER | 8 | N | N | ||
TooltipField | Zeigt einen Tooltip-Text an, wenn Sie mit der Maus auf die der Dropdown-Liste zugeordnete Beschriftung und den aktuell in der Dropdown-Liste ausgewählten Wert zeigen.
| STRING | N/A | J | J | ||
TooltipIcon | Legt ein Symbolbild für den Tooltip des Widgets "Dropdown" fest.
| MEDIA ENTITY | N/A | N | N |
Daten des Widgets "Dropdown" validieren
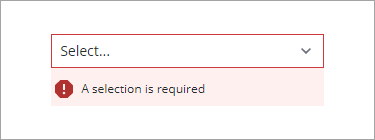
Sie können Validierungseigenschaften verwenden, um die Auswahl von Elementen zur Laufzeit zu validieren. Sie können beispielsweise eine Auswahl in der Dropdown-Liste erforderlich machen und eine Fehlermeldung anzeigen, wenn keine Elemente ausgewählt sind.

Weitere Informationen zu den Validierungseigenschaften finden Sie unter Validierung auf Widgets anwenden.
Die folgende Tabelle listet Validierungseigenschaften auf, die im Fensterbereich Validierung verfügbar sind (ThingWorx 9.3.4 oder höher).
Eigenschaft | Beschreibung | Basistyp | Standardwert | Bindbar (J/N) | Lokalisierbar (J/N) |
|---|---|---|---|---|---|
CriteriaMessage | Die Meldung, die für die Validierungskriterien und beim Fehlschlagen der Validierung angezeigt wird. | STRING | N/A | J | J |
CriteriaMessageDetails | Details, die für die Validierungskriterien und die Fehlermeldung angezeigt werden sollen. | STRING | N/A | J | J |
RequiredMessage | Die Meldung, die angezeigt wird, wenn "Wert erforderlich" auf "true" festgelegt und kein Element ausgewählt ist. | STRING | Eine Auswahl ist erforderlich | J | J |
ShowValidationCriteria | Zeigt eine Hinweismeldung zur erforderlichen Eingabe an, wenn Sie Elemente aus der Dropdown-Liste auswählen. | BOOLEAN | False | J | N |
ShowValidationFailure | Zeigt eine Fehlermeldung an, wenn die Validierung des eingegebenen Werts fehlschlägt. | BOOLEAN | False | J | N |
ShowValidationSuccess | Zeigt eine Erfolgsmeldung an, wenn die Validierung des eingegebenen Werts erfolgreich ist. | BOOLEAN | False | J | N |
SuccessMessage | Die Meldung, die angezeigt wird, wenn die Validierung erfolgreich ist. | STRING | N/A | J | J |
SuccessMessageDetails | Eine sekundäre Meldung, die mehr Informationen zur Validierungserfolg-Meldung anzeigt. | STRING | N/A | J | J |
Validate | Ein bindbares Ereignis, das ausgelöst wird, wenn der Widget-Wert sich ändert. Binden Sie dieses Ereignis an den Dienst oder die Funktion, um ein Validierungsmuster oder einen Ausdruck anzuwenden. | Ereignis | N/A | J | N |
ValidationCriteriaIcon | Legt das SVG-Symbol so fest, dass es in der Hinweismeldung für die Validierungskriterien angezeigt wird. | IMAGELINK | info | N | N |
ValidationFailureIcon | Legt das SVG-Symbol so fest, dass es in der Statusmeldung angezeigt wird, wenn die Validierung fehlschlägt. | IMAGELINK | error | N | N |
ValidationOutput | Ruft die Ausgabe der Widget-Validierung ab. Zurückgegebene Werte sind Undefined, Unvalidated, Valid oder Invalid. | STRING | N/A | J | N |
ValidationState | Eine bindbare Eigenschaft, die den Validierungsstatus festlegt. Sie können diese Eigenschaft auf Undefined, Unvalidated, Valid und Invalid festlegen. | STRING | Undefined | J | N |
ValidationSuccessIcon | SVG-Symbol auswählen, das in der Meldung angezeigt wird, wenn die Validierung erfolgreich ist. | IMAGELINK | success | N | N |
ValueRequired | Auswahl eines Elements in der Liste erforderlich machen. | BOOLEAN | False | J | N |