Paginierungs-Datendienst erstellen
Beim Widget "Paginierung" handelt es sich um eine Gruppe von Steuerelementen in der Benutzeroberfläche, mit denen Sie Daten paginieren und zwischen Seiten wechseln können. Sie können das Widget beispielsweise verwenden, um eine begrenzte Anzahl von Zeilen aus einem großen Datensatz in einem Raster-Widget anzuzeigen. Wenn die Anzahl der Ergebnisse pro Seite für eine Infotable mit 30 Zeilen auf 6 festgelegt ist, zeigt das Widget "Paginierung" fünf Seiten an. Auf der ersten Seite werden die Zeilen 1 bis 6 angezeigt und auf der zweiten Seite die Zeilen 7 bis 12. Das Widget enthält jedoch keine Funktionen, mit denen Sie Daten automatisch paginieren können. Zum Paginieren von Daten für Widgets wie beispielsweise ein Raster müssen Sie einen Paginierungs-Datendienst mit Eingabeparametern erstellen, den Sie an das Widget "Paginierung" binden können. Das folgende Thema enthält ein Beispiel für die Paginierung eines Datensatzes, der in einem Widget vom Typ "Raster - Erweitert" angezeigt wird.
Standardmäßig werden im Raster alle aus einer gebundenen Infotable abgerufenen Datenzeilen gleichzeitig angezeigt. Dies zwingt Benutzer, einen Bildlauf nach oben oder unten durchzuführen, um relevante Daten zu finden. Wenn ein großer Datensatz abgerufen wird, werden Bildlaufleisten angezeigt, was sich negativ auf das Benutzererlebnis auswirken kann. Sie können ein Widget "Paginierung" hinzufügen, um die Anzahl der Zeilen zu steuern, die gleichzeitig angezeigt werden. Das Mashup-Layout bleibt dabei erhalten, und bestimmte Werte innerhalb des Datensatzes können leichter gefunden werden.
Paginierung-Datendienst erstellen
Bevor Sie das Widget "Paginierung" zum Mashup hinzufügen, erstellen Sie einen Datendienst, um Datenzeilen innerhalb der zurückgegebenen Infotable zu paginieren.
1. Erstellen Sie in Composer einen Data Shape und ein Ding, um den Dienst und die zurückgegebene Infotable zu definieren.
2. Fügen Sie dem Data Shape Felddefinitionen hinzu, um die Infotable-Spalten zu definieren.
3. Bearbeiten Sie die Dingentität, das Sie in Schritt 1 erstellt haben, und klicken Sie auf der Registerkarte Dienste auf Hinzufügen.
4. Geben Sie einen Namen für den Dienst ein, und definieren Sie dann unter Eingaben die folgenden Parameter:
◦ pageNumber – Ein numerischer Parameter zum Speichern der aktuellen Seitenzahl.
◦ pageSize – Ein numerischer Parameter zum Festlegen der Anzahl der Zeilen, die auf jeder Seite angezeigt werden sollen.
◦ resultsNumber – Ein numerischer Parameter zum Angeben der Gesamtzahl der Zeilen in der Infotable.
◦ query – Ein Abfrageparameter zum Speichern der Filterkonfiguration des Widgets "Raster - Erweitert".
Sie können diese Eingabeparameter verwenden, um Daten aus den Widgets "Raster - Erweitert" und "Paginierung" an den Dienst zu übergeben.
5. Definieren Sie einen benutzerdefinierten Datendienst im Code-Editor, um die Infotabellen-Daten zu paginieren. Verwenden Sie das folgende Beispiel als Referenz:
6. Klicken Sie auf Fertig, und speichern Sie die Entität.
Der folgende Abschnitt enthält ein Beispiel für einen Paginierungsdienst.
Datendienst definieren
Definieren Sie die Infotable-Daten, die für die Paginierung verwendet werden sollen. Sie können Daten aus demselben oder einem anderen Dienst abrufen. In diesem Beispiel werden die Daten innerhalb desselben Diensts erstellt und paginiert. Der folgende Codeblock definiert die zurückgegebene Infotable und den Data Shape-Namen.
var params = {
infoTableName : "weatherData",
dataShapeName : "paginationDS"
};
paginatedInfotable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
infoTableName : "weatherData",
dataShapeName : "paginationDS"
};
paginatedInfotable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
Der Paginierungs-Datendienst sollte die folgenden Variablen enthalten:
• numberOfResults – Die Gesamtzahl der Ergebnisse im Datensatz. Mit diesem Wert wird die Anzahl der erforderlichen Seiten berechnet.
• resultsPerPage – Die Anzahl der Datenzeilen, die in die Infotable für die Paginierung eingeschlossen werden sollen. Dadurch wird die Anzahl der Ergebnisse auf jeder Seite festgelegt.
• currentPage – Die aktuelle Seitenzahl zum Bestimmen des Bereichs der Datenzeilen, die aus dem vollständigen Datensatz angezeigt werden sollen.
Sie können jeden dieser Werte aus dem Widget "Paginierung" abrufen, indem Sie Bindungen zu Eingabeparametern innerhalb des Diensts verwenden. Mit dem folgenden Codeblock werden Zufallsdatenwerte für die Infotable-Zeilen generiert.
function randomDate(start, end){
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || '01-01-1970';
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if( date1>date2){
return new Date(randomValueBetween(date2,date1)).toLocaleDateString();
} else{
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = 100;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate('01/01/2010', '01/01/2022');
for(var i=0; i<rows; i++)
{
date = randomDate('01/01/2010', '01/01/2022');
if(i%5 == 1){
img = "/Thingworx/MediaEntities/cloudy";
} else if(i % 5 == 2){
img = "/Thingworx/MediaEntities/rain";
} else if(i % 5 == 3){
img = "/Thingworx/MediaEntities/snow";
}
paginatedInfotable.AddRow({number: num, name: "The result number is:" + i, date: new Date(dateT), location: "-75.617798, 40.028035, 0", image: img});
num++;
}
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || '01-01-1970';
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if( date1>date2){
return new Date(randomValueBetween(date2,date1)).toLocaleDateString();
} else{
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = 100;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate('01/01/2010', '01/01/2022');
for(var i=0; i<rows; i++)
{
date = randomDate('01/01/2010', '01/01/2022');
if(i%5 == 1){
img = "/Thingworx/MediaEntities/cloudy";
} else if(i % 5 == 2){
img = "/Thingworx/MediaEntities/rain";
} else if(i % 5 == 3){
img = "/Thingworx/MediaEntities/snow";
}
paginatedInfotable.AddRow({number: num, name: "The result number is:" + i, date: new Date(dateT), location: "-75.617798, 40.028035, 0", image: img});
num++;
}
Die for-Schleife wird verwendet, um Infotable-Zeilen mit zufälligen Datumsangaben mit zusätzlichen Werten aus den folgenden Variablen zu erstellen:
• num – Die Zeilennummer.
• name – Eine Zeichenfolge, die die nullbasierte Indexnummer jeder Zeile anzeigt.
• date – Enthält ein Zufallsdatum, das mit der Funktion randomDate generiert wird.
• img – Enthält eine Referenz zur anzuzeigenden Media-Entität.
• location – Eine Zeichenfolge mit kommagetrennten Standortkoordinaten.
• rows – Eine Variable zum Festlegen der Anzahl der Zeilen, die für die Infotable erstellt werden sollen.
Das Ergebnis wird mit der Methode AddRow in der Infotable gespeichert. Der folgende Codeblock wird zum Berechnen und Paginieren von Datenzeilen verwendet, die in der Infotable WeatherData gespeichert sind.
var paginatedResult = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
Verwenden Sie die Funktion getRowCount, um die Gesamtzahl der Zeilen in der Infotable abzurufen.
Zur Laufzeit wird das Ereignis PageNumberChanged ausgelöst, wenn sich die Seitenzahl ändert. Mit den folgenden Werten können Sie die Zeilen berechnen, die auf jeder Seite angezeigt werden:
• Die aktuelle Seitenzahl
• Die Anzahl der Ergebnisse, die auf jeder Seite angezeigt werden sollen
• Die Gesamtzahl der Ergebnisse
Der Paginierungsdienst berechnet die Indexnummer der ersten Zeile auf jeder Seite. Dadurch wird die Startzeile für die aktuelle Seitenzahl festgelegt. Zum Berechnen der ersten Zeile, die auf jeder Seite angezeigt werden soll, subtrahieren Sie 1 von der aktuellen Seitenzahl, und multiplizieren Sie das Ergebnis anschließend mit dem Seitengrößenwert. Wenn Ergebnisse auf mehr als einer Seite angezeigt werden, wird der Index wie folgt berechnet:
startRow = pageNumber - 1 * pageSize
Verwenden Sie eine for-Schleife, um alle Zeilen in den Daten beginnend mit dem aktuellen Index zu durchlaufen. Inkrementieren Sie dann mithilfe einer Variablen, die die Gesamtzahl der auf der Seite anzuzeigenden Ergebnisse zählt. Der Wert für die Gesamtzahl ist ein Eingabeparameter, den Sie an das Widget "Paginierung" binden können. Wenn die Variable numAdded den für die Anzahl der Ergebnisse definierten Wert erreicht, wird die Schleife beendet.
In diesem Beispiel zeigt das Raster 100 Zeilen an, die von der Datendienst-Infotable zurückgegeben werden. Die Anzahl der auf jeder Seite anzuzeigenden Ergebnisse beträgt 10. Wenn sich die Seitenzahl ändert, gibt der Datendienst eine Infotable mit einem eindeutigen Zeilensatz zurück, der von der aktuellen Seitenzahl abhängt.
|
|
Sie können Daten paginieren, die mithilfe eines Infotable-Eingabeparameters aus anderen Diensten abgerufen werden. Im aktuellen Beispiel werden die Daten anfänglich innerhalb desselben Datendiensts geladen.
|
Der letzte Codeblock speichert die paginierten Datenzeilen in der Infotable, indem die paginatedResult-Werte der Variablen result zugewiesen werden.
paginatedInfotable = paginatedResult;
Die zurückgegebene Infotable wird jetzt basierend auf der Seitengröße und der aktuellen Seitenzahl aktualisiert.
Datendienst zum Mashup hinzufügen
1. Klicken Sie im Fensterbereich Daten auf das Pluszeichen (+).
2. Wählen Sie im linken Fensterbereich die Entität aus, die den Paginierungs-Datendienst enthält.
3. Fügen Sie den Datendienst der Liste der ausgewählten Dienste im rechten Fensterbereich hinzu.
4. Aktivieren Sie das Kontrollkästchen Beim Laden ausführen, um den Datendienst zur Laufzeit automatisch auszuführen.
5. Klicken Sie auf Fertig, um das Dialogfenster zu schließen.
Der Paginierungsdienst wird dem Mashup hinzugefügt.
Daten für das Widget "Raster - Erweitert" paginieren
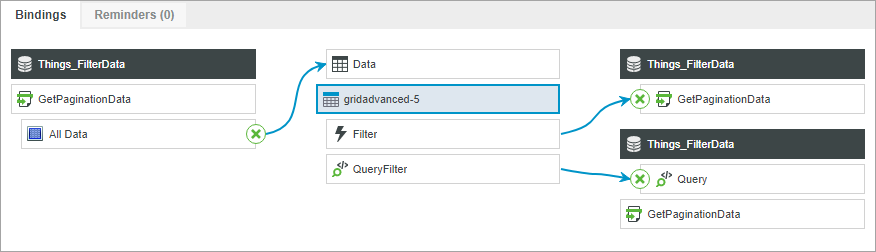
Konfigurieren Sie als Nächstes die Widgets, und erstellen Sie alle erforderlichen Bindungen. In diesem Beispiel zeigt ein Widget vom Typ "Raster - Erweitert" Datenzeilen aus der zurückgegebenen Infotable des Paginierungs-Datendiensts an. Die folgende Abbildung zeigt die Datenbindungen für das Widget "Raster - Erweitert".

Die Eigenschaft All Data des Datendiensts ist an die Eigenschaft Data gebunden. Das Ereignis Filter wird verwendet, um den Dienst GetPaginationData auszulösen, und das Ereignis QueryFilter ist an den Eingabeparameter Query des Diensts gebunden. Standardmäßig zeigt das Raster alle Daten aus der Infotable an. Führen Sie die folgenden Schritte aus, um die Daten im Raster zu paginieren:
1. Fügen Sie das Widget "Paginierung" zu einem Container im Zeichenbereich hinzu.
2. Führen Sie den Paginierungs-Datendienst mit den folgenden Ereignissen aus:
◦ Ereignis Loaded des Mashups
◦ Ereignis Filter des Widgets "Raster - Erweitert"
◦ Ereignis PageNumberChanged des Widgets "Paginierung"
3. Binden Sie die folgenden Eigenschaften des Widgets "Paginierung" an die Parameter des Datendiensts:
◦ PageNumber – Die aktuelle Seitenanzahl Sie können diese Eigenschaft auch verwenden, um die anfängliche Seitenzahl beim Laden des Mashups festzulegen. Standardmäßig lautet die Seitenzahl 1.
◦ PageSize – Die maximale Anzahl von Datenzeilen, die auf jeder Seite angezeigt werden sollen.
◦ ResultsNumber – Eine optionale Eigenschaft, mit der Sie die Gesamtzahl der zu paginierenden Ergebnisse festlegen können.
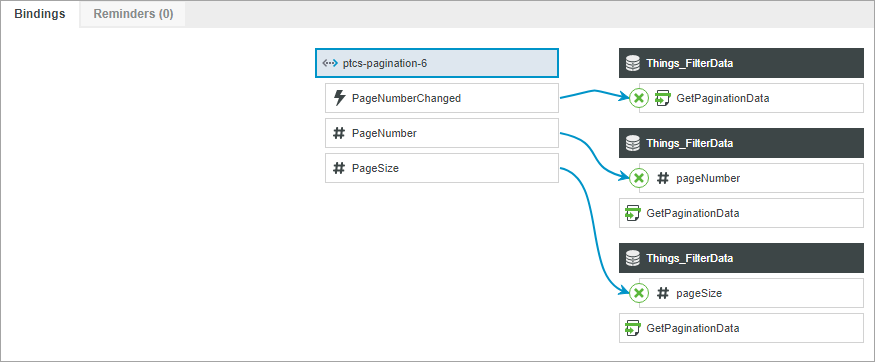
Die folgende Abbildung zeigt die Bindungen zwischen dem Datendienst und dem Widget "Paginierung".

Daten werden nicht im Widget "Paginierung" gespeichert. Es wird nur verwendet, um Ereignisse zu generieren und die Parameterwerte für den Paginierungs-Datendienst bereitzustellen. |
4. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Widget zur Laufzeit anzeigen
Im erweiterten Raster werden die vom Datendienst zurückgegebenen Daten angezeigt. Das Widget "Paginierung" zeigt die Gesamtzahl der Ergebnisse in der Infotable an. Jede Seite enthält 10 Ergebnisse. Wenn Sie auf die Schaltflächen zum Wechseln zur nächsten oder vorherigen Seite klicken, um die aktuelle Seite zu ändern, wird der Dienst mit dem Ereignis PageNumberChanged ausgeführt, und Datenzeilen werden automatisch aktualisiert.