Widget "Chip-basierter Datenfilter" (mit Thema versehbar)
Einführung
Das Widget "Chip-basierter Datenfilter" ermöglicht es Ihnen, einen großen Datensatz mithilfe von Chip-basierten Filtern abzufragen und zu filtern.
Sehen Sie sich das folgende Video an, um zu erfahren, wie Sie mit dem Widget Daten in einem Widget vom Typ "Raster - Erweitert" filtern. Klicken Sie auf den Videotitel, um das Video in einem größeren Fenster anzuzeigen.
Die folgenden Bilder zeigen ein Beispiel für ein Widget vom Typ "Chip-basierter Datenfilter", das in einem Mashup verwendet wird. Sie können das Widget anzeigen, bevor Sie Filter anwenden, und die Ausgabe-Chips nach dem Anwenden von Filtern.
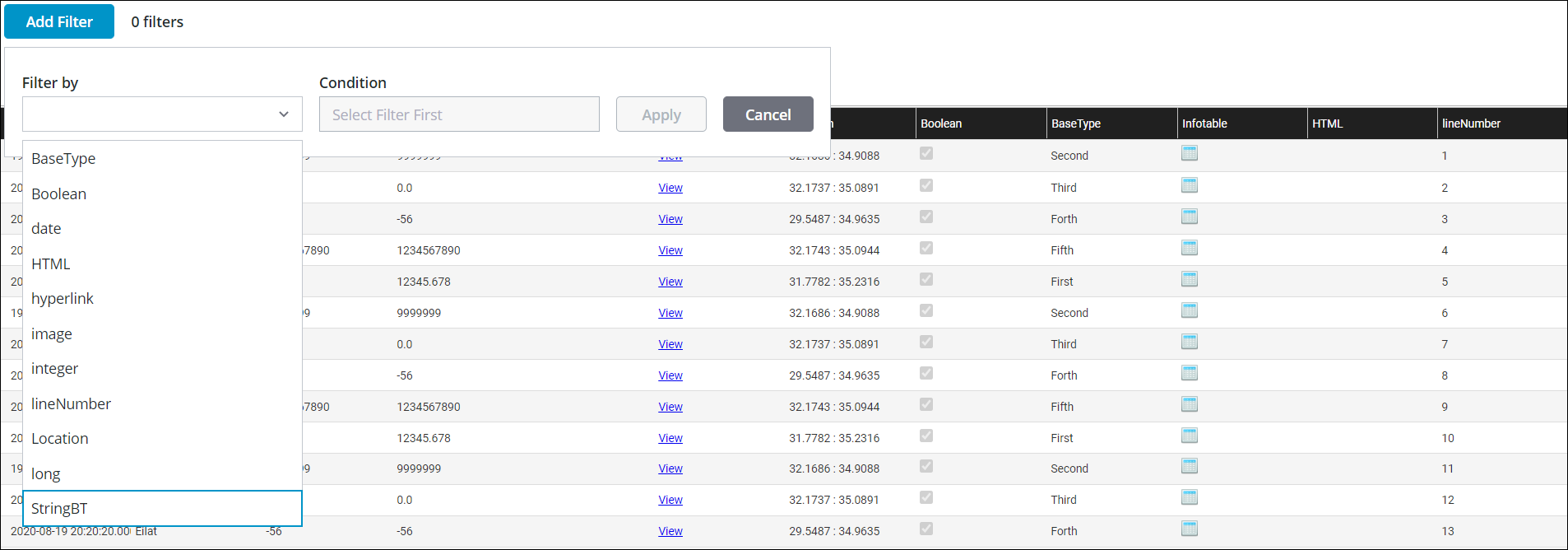
1. Vor dem Anwenden von Filtern:

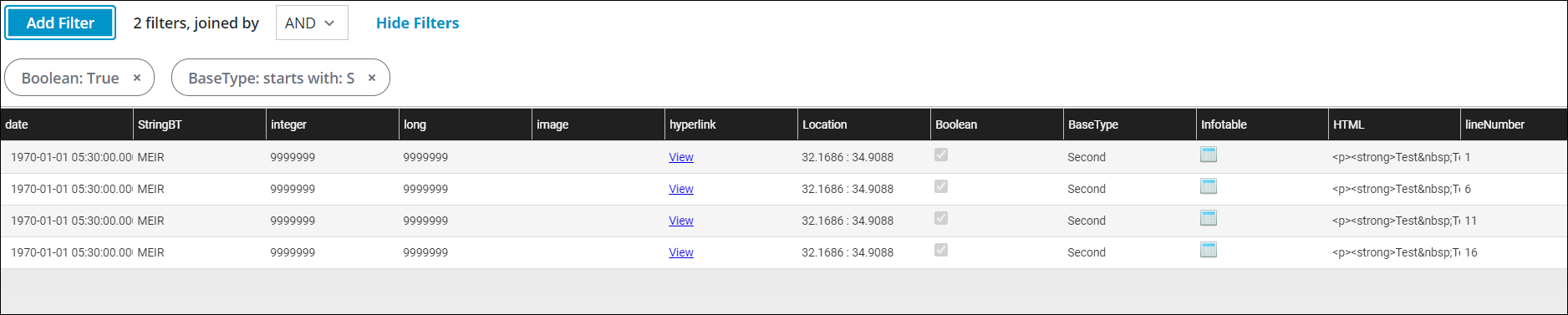
2. Nach dem Anwenden von Filtern: Die Filter als Chips angezeigt.

• Das Widget "Chip-basierter Datenfilter" ist für ThingWorx 9.1 und höhere Versionen verfügbar. • Dieses Widget ist als Standard-Bestandteil der Plattform und auch als Webkomponente verfügbar, wenn Sie aus dem SDK importieren. |
Datenformat
Im Widget "Chip-basierter Datenfilter" sind die folgenden zwei Datenmodelle verfügbar:
• Für Data:
Sie müssen einen Data Shape mit den Felddefinitionen erstellen, die als Filterkategorien für das Widget verwendet werden. Diese Felddefinitionen müssen zugeordnet werden, und jedes Feld stellt eine Kategorie dar, die im Dropdown-Menü mit Filtern angezeigt wird.
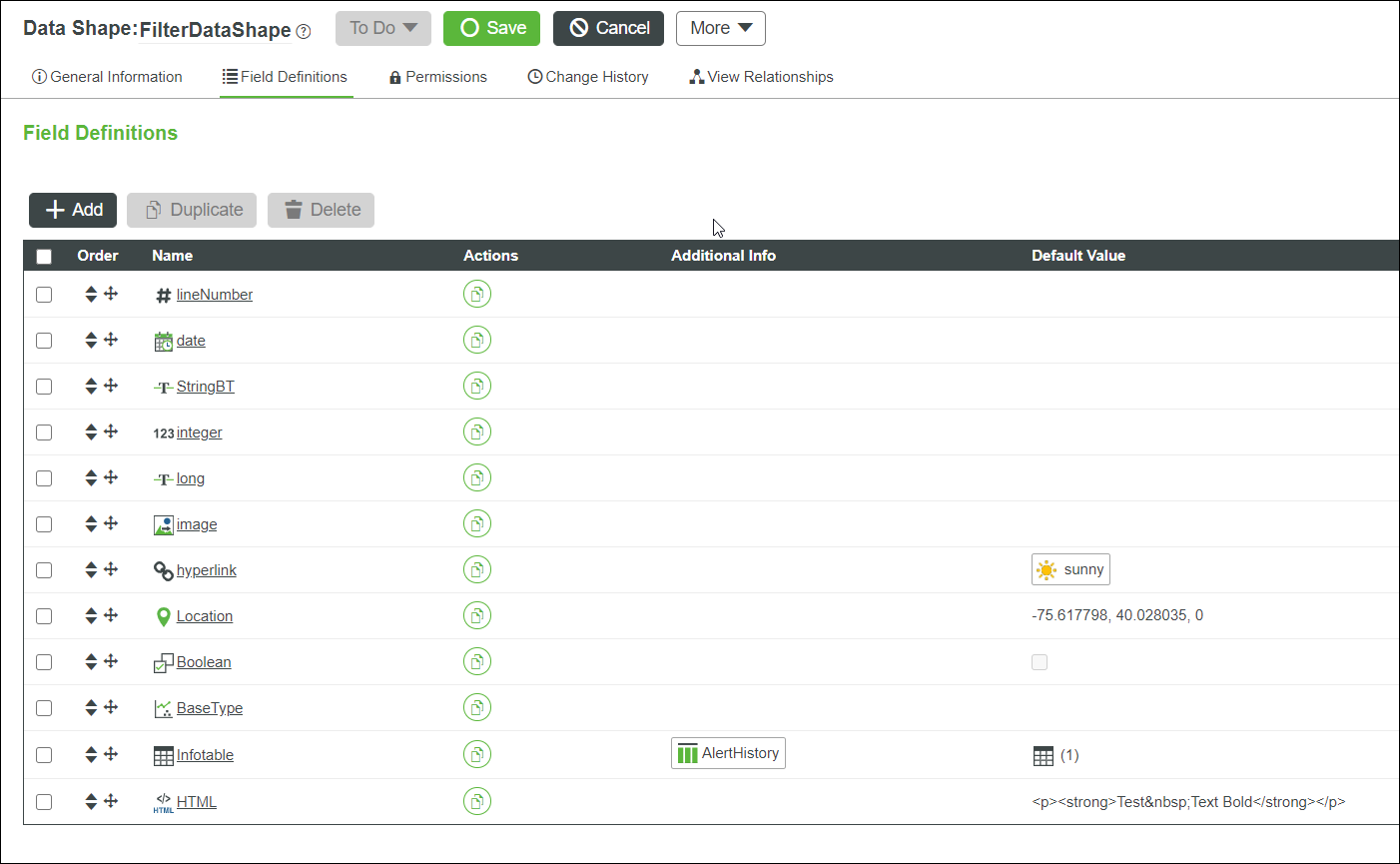
Die folgende Abbildung zeigt ein Beispiel für Felddefinitionen.

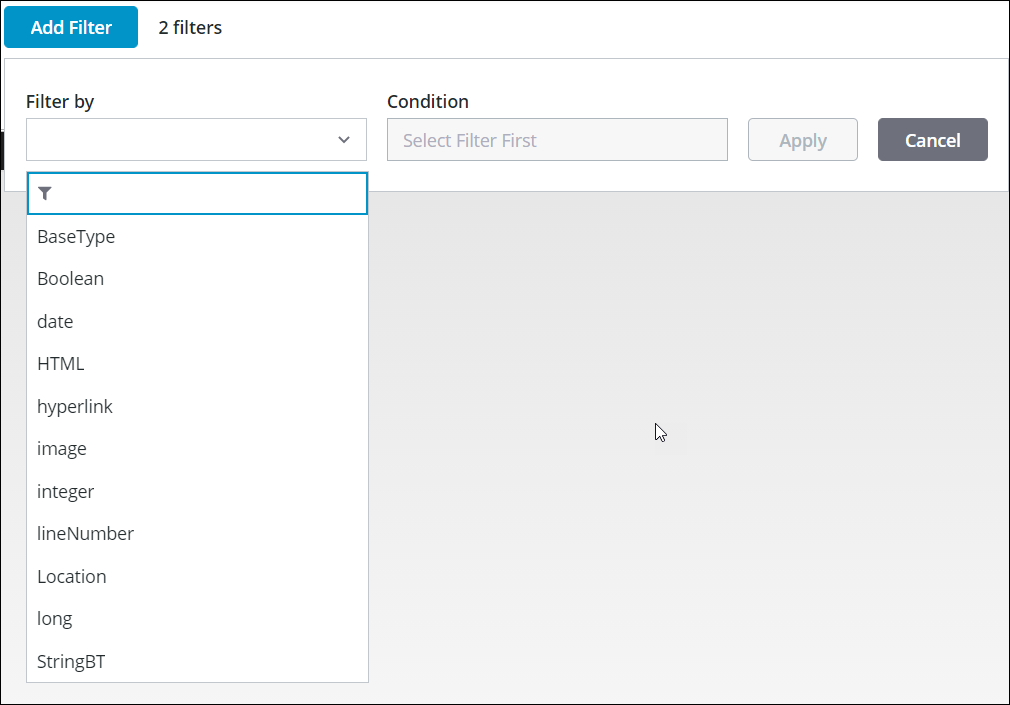
Die folgende Abbildung zeigt eine Beispiel-Dropdown-Liste mit Filterkategorien im Widget, die auf den Felddefinitionen basiert.

Die Felddefinitionen können im Widget mit dem Konfigurationsdialogfenster konfiguriert werden.
• Für DaysContainingData:
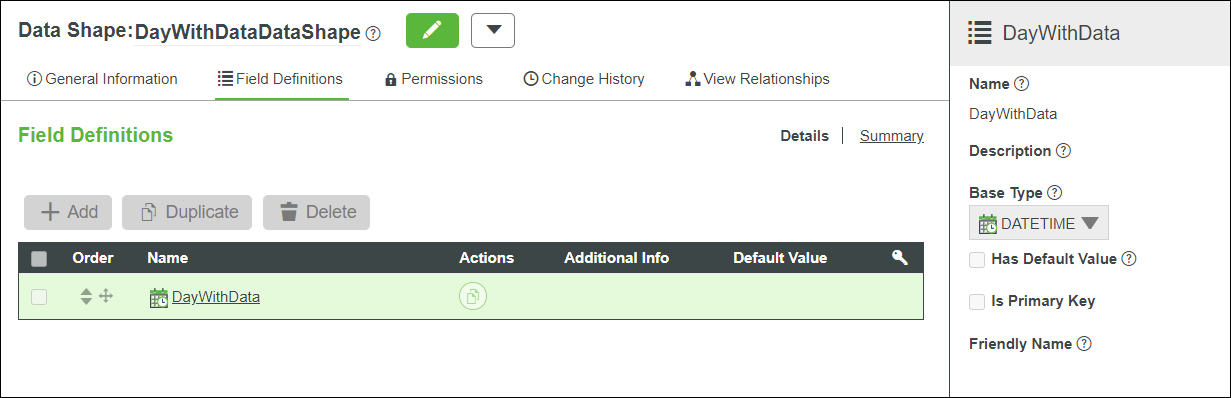
Dies ist ein optionales Datenmodell, das verwendet wird, wenn Sie Tage anzeigen möchten, die Daten enthalten. Sie müssen einen Data Shape mit einer einzelnen Felddefinition des Basistyps DATETIME erstellen.
Die folgende Abbildung zeigt eine Beispiel-Felddefinition.

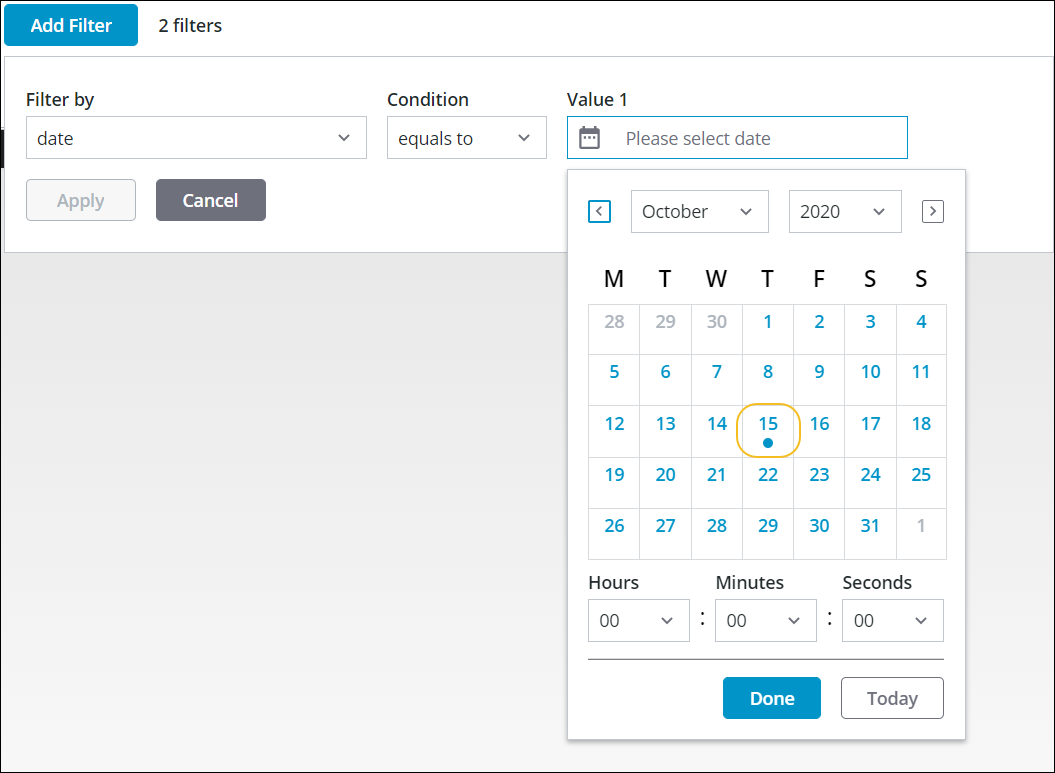
Wenn Sie im Widget das Kriterium Filtern nach Datum anwenden, wird für jeden Tag mit Daten ein Punktindikator im Kalender angezeigt. Die folgende Abbildung zeigt ein Beispiel:

Eigenschaftstabelle
Die Eigenschaften des Widgets "Chip-basierter Datenfilter" folgen:
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) |
|---|---|---|---|---|---|
CategoryLabel | Der Text, der oberhalb der Dropdown-Liste für die Filterkategorien angezeigt wird. | STRING | Filtern nach | J | J |
ConditionLabel | Der Text, der oberhalb der Dropdown-Liste für die Filterbedingung angezeigt wird. | STRING | Bedingung | J | J |
CustomClass | Definiert das CSS als oberstes div-Objekt des Widgets. Wenn Sie mehrere Klassen eingeben, trennen Sie jede Klasse durch ein Leerzeichen. | STRING | N/A | J | N |
Data | Die Infotable-Quelldaten für die Chip-Elemente, die im Dropdown-Filter angezeigt werden. | INFOTABLE | N/A | J | N |
DateOrder | Legt das Format des angezeigten Datums fest. Die Optionen sind Automatisch, Tag-Monat-Jahr, Monat-Tag-Jahr und Jahr-Monat-Tag. | STRING | Automatisch | J | N |
DaysContainingData | Die Infotable-Quelle, die Datums-/Uhrzeitdaten für Tage mit generierten Datenwerten enthält. Im Kalender wird ein Punktindikator für jeden Tag mit Daten angezeigt. | INFOTABLE | N/A | J | N |
FormatToken | Lokalisiert das Datumsformat anhand des Musters TT-MM-JJ. Groß-/Kleinschreibung wird beachtet und die DateOrder-Eigenschaft überschrieben. Diese Syntax folgt dem ISO-Format. | STRING | N/A | N | J |
LatitudeLabel | Der Text, der beim Filtern nach Standort oberhalb des Eingabefelds für den Breitengrad angezeigt wird. | STRING | Latitude | J | J |
LongitudeLabel | Der Text, der beim Filtern nach Standort oberhalb des Eingabefelds für den Längengrad angezeigt wird. | STRING | Longitude | J | J |
Query | Ermöglicht Ihnen das Festlegen der JSON-Abfrage, die zum Abrufen des gefilterten Datensatzes verwendet wird. | QUERY | N/A | J | N |
QueryChanged | Löst ein Ereignis aus, wenn die Abfrage für das Widget "Chip-basierter Datenfilter" geändert wird. | N/A | N/A | J | N |
RangeEndValueLabel | Der Text, der beim Filtern eines Wertebereichs oberhalb des zweiten Eingabefelds angezeigt wird. | STRING | Wert 2 | J | J |
RangeStartValueLabel | Der Text, der beim Filtern eines Wertebereichs oberhalb des ersten Eingabefelds angezeigt wird. | STRING | Wert 1 | J | J |
ShowAndHideFilters | Fügt einen Link hinzu, mit dem Sie Filter anzeigen und ausblenden können, die dem Widget hinzugefügt werden. | BOOLEAN | True | J | N |
ShowAndOrOperator | Zeigt eine Dropdown-Liste an, mit der Sie mehrere Filter mithilfe der logischen Operatoren "oder" und "und" zwischen Chips kombinieren können. | BOOLEAN | False | J | N |
ShowCategoryListFilter | Fügt der Dropdown-Liste für die Kategorien ein Filterfeld hinzu. Sie können den Text zur Anwendung eines Filters eingeben, wodurch die Auswahl von Elementen aus einer langen Liste erleichtert wird. | BOOLEAN | False | J | N |
SortFilters | Sortiert die Liste der Datenfilter in alphabetischer Reihenfolge. Wenn Sie die Datenfilter manuell sortieren möchten, deaktivieren Sie diese Eigenschaft, und ordnen Sie die Filter im Dialogfenster für die Widget-Konfiguration neu an. | BOOLEAN | True | J | N |
TabSequence | Sequenznummer des Widgets "Chip-basierter Datenfilter", wenn die Tabulatortaste gedrückt wird. | NUMBER | N/A | J | N |
UnitsLabel | Der Text, der oberhalb der Dropdown-Liste angezeigt wird, die beim Filtern nach Standort oder Datum für das Festlegen von Einheiten verwendet wird. | STRING | Units | J | J |
ValueLabel | Der Text, der oberhalb des Felds angezeigt wird, das den Wert für die Bedingung enthält. | STRING | Wert | J | J |