Beispiel: Statusformatierung auf ein Listen-Widget anwenden
Liste
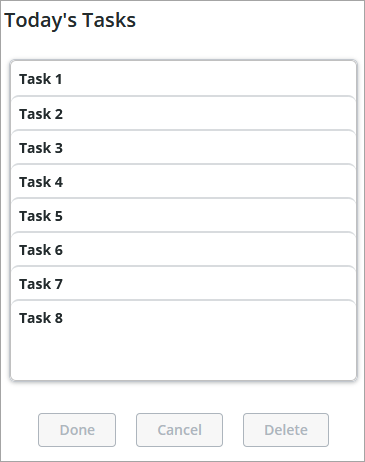
Sie können eine Statusdefinitionsentität auf ein Listen-Widget anwenden. Im folgenden Beispiel wird die Statusformatierung verwendet, um den aktuellen Status der Listenelemente auf Grundlage eines Zeichenfolgenwerts hervorzuheben. Die folgende Abbildung zeigt das Listen-Widget in einem Mashup mit den Beschriftungs- und Schaltflächen-Widgets während der Laufzeit und vor der Anwendung der Statusformatierung:

Die Liste zeigt die Daten in der gebundenen Infotable an. Stile und Farben werden unter Verwendung der PTC Convergence Theme Standardwerte auf jedes Element in der Liste angewendet. In diesem Beispiel wird die Statusformatierung angewendet, um den Status der einzelnen Aufgaben in der Liste hervorzuheben.
In diesem Thema wird davon ausgegangen, dass Sie mit der Erstellung und Organisation von Daten in ThingWorx Infotables vertraut sind. |
Zum Anwenden einer Statusformatierung müssen Sie der Widget-Infotable eine Datenspalte hinzufügen, die Sie verwenden können, um den Status der einzelnen Aufgaben anzugeben. Sie verwenden die Daten aus dieser Spalte, um die Statusformatierung auf das Widget in Mashup Builder anzuwenden. Jede Aufgabe in der Liste kann einen von vier Status aufweisen, die Zeichenfolgen in der Statusformatierungsspalte entsprechen:
Status | Entsprechende Zeichenfolge |
|---|---|
ToDo | |
InProgress | |
Done | |
Jeder andere Wert wird als Fehler in den Daten betrachtet. In diesem Beispiel wird der Text in Rot dargestellt, und neben dem Listenelement wird ein Symbol angezeigt. |
So erstellen Sie die Statusdefinition und definieren die Bedingungen:
1. Laden Sie die Symbole für die Stildefinitionen als Media-Entitäten hoch.
2. Erstellen Sie in Composer eine Statusdefinitionsentität, und öffnen Sie dann die Registerkarte Statusinformationen.
3. Fügen Sie Status hinzu, und wählen Sie Stile für jeden Status aus.
4. Wählen Sie unter Stil die Stildefinitionsentitäten aus, die für die einzelnen Status verwendet werden sollen, oder definieren Sie benutzerdefinierte Stildefinitionen.
So definieren Sie eine benutzerdefinierte Stildefinition:
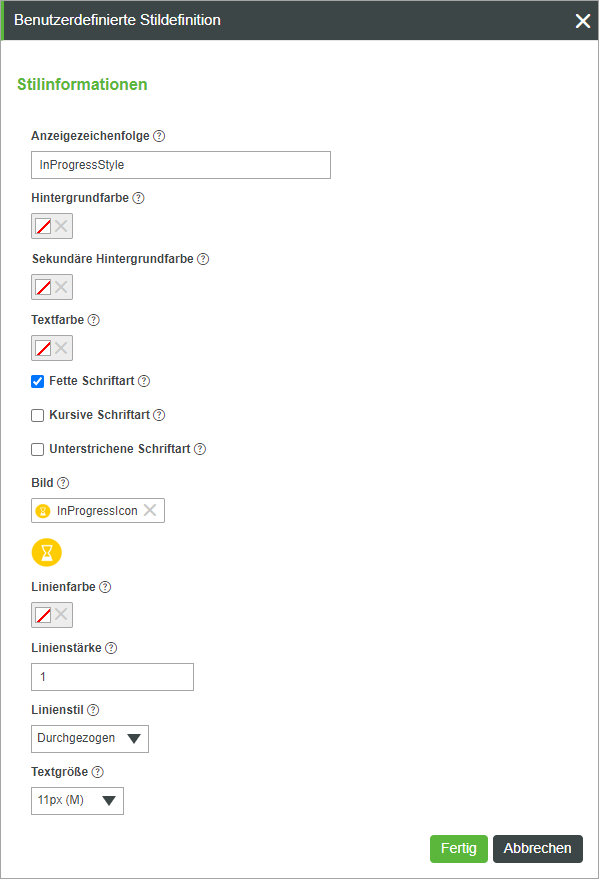
a. Klicken Sie in der Entitätsauswahl Stile auf Neue Stildefinition. Das Dialogfenster Neuer benutzerdefinierter Stil wird geöffnet.
b. Konfigurieren Sie die Stiloptionen, und wählen Sie die Media-Entitäten aus, die Sie in Schritt 1 erstellt haben.

c. Klicken Sie auf Fertig, um die Stildefinition zu speichern.
5. Klicken Sie auf Speichern, um die Statusdefinitionsentität zu speichern.
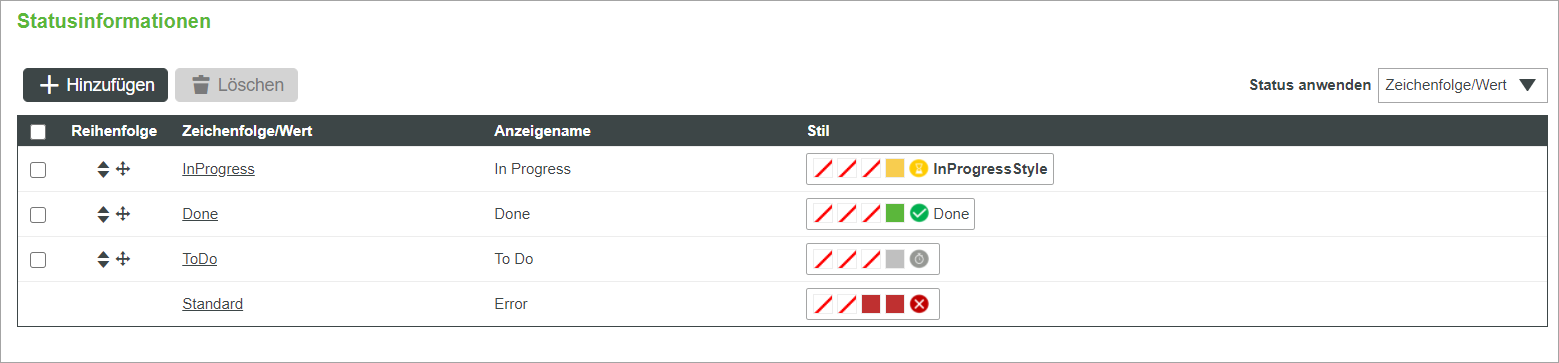
Die folgende Abbildung zeigt die Status, die nach Definition der Stilbedingungen aufgelistet werden:

Nachdem Sie die Statusdefinition erstellt haben, wenden Sie die Statusformatierung auf das Widget an:
1. Wählen Sie in Mashup Builder das Listen-Widget im Zeichenbereich aus.
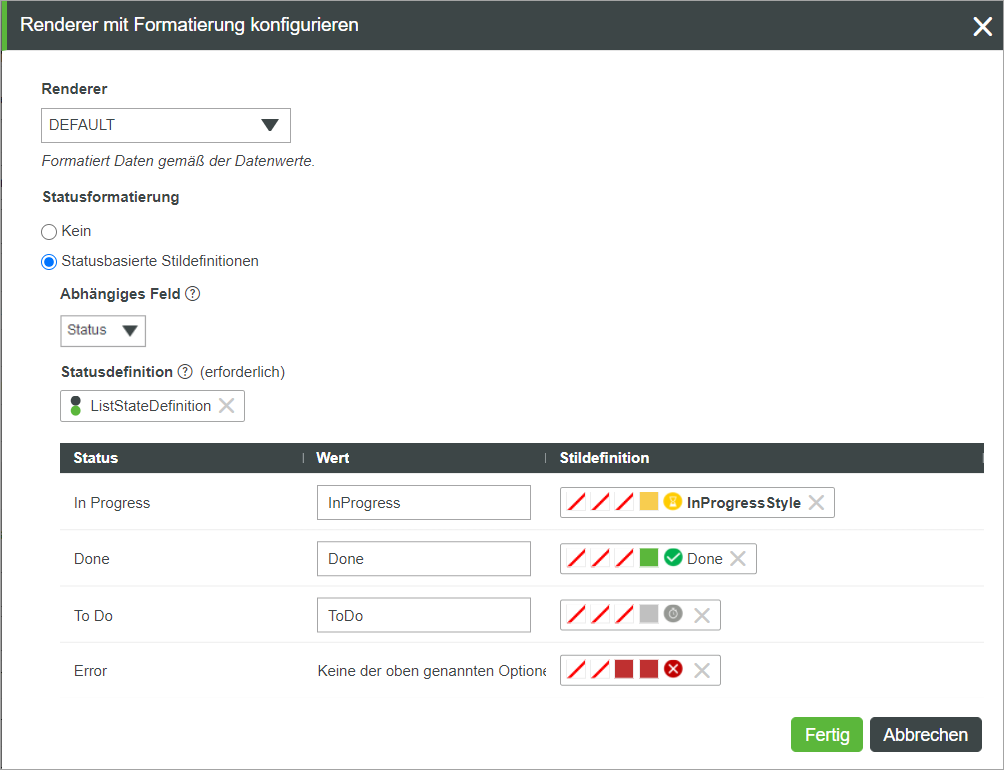
2. Klicken Sie im Fensterbereich Eigenschaften auf Statusformatierung neben der Eigenschaft ListFormat. Das Dialogfenster "Statusformatierung" wird geöffnet.
3. Klicken Sie auf Statusbasierte Stildefinitionen, und wählen Sie dann die Statusdefinitionsentität aus, die Sie im vorherigen Vorgang erstellt haben.
4. Wählen Sie das abhängige Feld in der gebundenen Infotable aus. In diesem Beispiel heißt die Infotable-Spalte Status.

5. Klicken Sie auf Fertig, um das Dialogfenster zu schließen, und zeigen Sie das Mashup an.
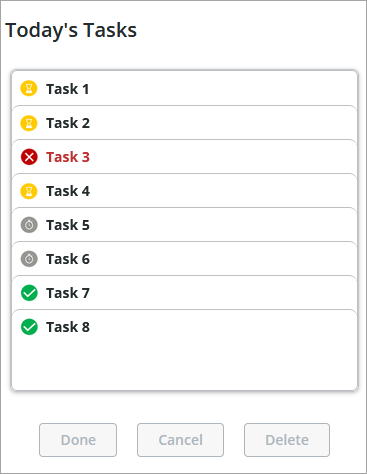
Während der Laufzeit werden die Listenelemente angezeigt, und jedes Element wird entsprechend dem Wert in der Spalte Status formatiert. Die folgende Abbildung zeigt das Listen-Widget in einem Mashup mit angewendeter Statusformatierung:

Sie können nicht nur die Statusformatierung anwenden, sondern auch die Linien und andere Teile des Widgets mithilfe der verfügbaren Stile im Fenster Stileigenschaften anpassen.