Statusformatierung auf Widgets anwenden
Statusdefinitionen auf Widgets anwenden
Sie können die Statusformatierung bearbeiten und auf ein Widget anwenden, indem Sie im Fensterbereich Eigenschaften auf die Schaltfläche Renderer und Status oder Statusformatierung klicken.
|
|
Einige Widgets, wie "Raster - Erweitert", führen Statusformatierungsoptionen auf, wenn Sie das Dialogfenster für die Widget-Konfiguration öffnen.
|
In der folgenden Tabelle sind die Eigenschaftsnamen aufgeführt, die Sie verwenden können, um die Stilformatierung auf Themen-Widgets in ThingWorx 9.1 und höher anzuwenden:
|
Widget
|
Eigenschaftenname
|
Verfügbare Konfiguration
|
|---|---|---|
|
Liniendiagramm
Balkendiagramm
Pareto-Diagramm
|
DataSeriesStyle
|
Nur Statusformatierung
|
|
Wertanzeige
|
ValueFormat
|
Renderer und Statusformatierung
|
|
Raster - Erweitert
|
RowFormat
|
Renderer und Statusformatierung
|
|
Liste
List Builder
Dropdown-Liste
|
ListFormat
|
Renderer und Statusformatierung
|
|
|
Bevor Sie eine Statusdefinition auf die Widgets "Liste" und "List Builder" anwenden können, müssen Sie das Widget an eine Datenquelle binden.
|
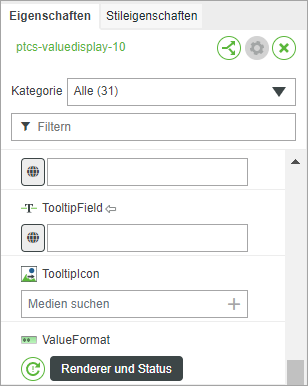
Die folgende Abbildung zeigt die Eigenschaft ValueFormat für das Widget "Wertanzeige". Um das Dialogfenster für die Daten- und Statusformatierung zu öffnen, klicken Sie auf Renderer und Status.

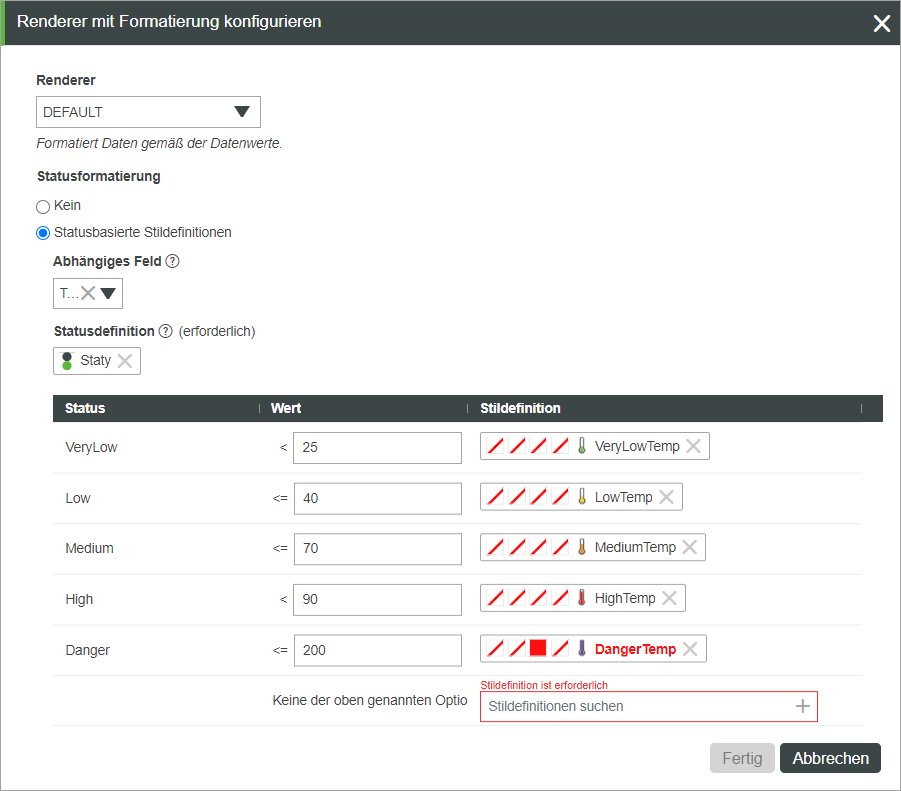
Wenn Sie das Dialogfenster "Statusformatierung" öffnen, werden je nach den Widget-Kategorien unterschiedliche Optionen angezeigt:
Für Legacy- und Standard-Widgets, die Stildefinitionen verwenden:
• Keine – Verwendet die Stildefinitionen, die im Fensterbereich Stileigenschaften festgelegt sind.
• Definition für fester Stil – Legt zur Laufzeit einen festen Stil für das Widget fest. Diese Option überschreibt andere Stile, die im Fensterbereich Stileigenschaften definiert sind.
• Statusbasierte Stildefinitionen – Gibt die Statusdefinitionsentität an, die auf das Widget angewendet werden soll. Sie können die Stildefinitionen in der Statusdefinitionsentität für das aktuelle Widget bearbeiten und konfigurieren.
Für Standard-Widgets, die mit einem Stilthema formatiert sind:
• Keine – Verwendet Stile aus dem Mashup-Stilthema und alle Überschreibungen im Fensterbereich Stileigenschaften.
• Statusbasierte Stildefinitionen – Gibt die Statusdefinitionsentität an, die auf das Widget angewendet werden soll. Die Zustandsformatierung überschreibt das Stilthema und die Stileigenschaften.
Einige Widgets, wie Werteanzeige und Liste, zeigen die Dropdown-Liste Renderer an. In dieser Dropdown-Liste können Sie den Datentyp, etwa eine Zahl, eine Zeichenfolge, HTML, XML und mehr angeben, die im Widget angezeigt werden sollen. Wenn Sie eine Option auswählen, werden je nach Ihrer Auswahl zusätzliche Formatierungsoptionen angezeigt.

Wenn Sie eine Statusdefinition auswählen, werden die definierten Status in einer Tabelle aufgeführt. Der Standardwert jedes Status wird basierend auf den Werten in der Statusdefinitionsentität neben der Bedingung angezeigt. Die Angabe eines Standardstatus ist innerhalb jeder Statusdefinitionsentität optional. Sie müssen jedoch eine Stildefinition auswählen, wenn Sie eine Statusdefinition auf ein Widget anwenden. Wenn Sie eine Statusdefinition auswählen, müssen Sie eine zu verwendende Stildefinition angeben, wenn keiner der Statuswerte übereinstimmt.
Die Option Abhängiges Feld ist für die meisten Widgets erforderlich. In dem Feld wird die Infotable-Spalte angegeben, die beim Auswerten der Statusformatierungsbedingungen verwendet werden soll. Für einige Widgets, z.B. Themendiagramme, ist das abhängige Feld optional, und Sie können diese Option leer lassen. Auf diese Weise können Sie die Statusformatierung auf Grundlage des Werts der einzelnen Datenreihen separat anwenden, anstatt sie in einer bestimmten Spalte zu verwenden.
Um einen benutzerdefinierten Stil anzuwenden, ohne eine Entität zu erzeugen oder eine vorhandene Entität zu verwenden, klicken Sie in der Entitätsauswahl auf Neuer benutzerdefinierter Stil. Daraufhin wird das Dialogfenster Benutzerdefinierte Stildefinition geöffnet, in dem Sie eine benutzerdefinierte Stildefinition erstellen können.
Benutzerdefinierte Stildefinitionen, die Sie in dem Dialogfenster erzeugen, werden nicht gespeichert, wenn Sie die Statusformatierung entfernen oder zurücksetzen. |
Um den Standardwert für verschiedene Status innerhalb der Statusdefinitionsentität zu ändern, geben Sie einen neuen Wert in der Spalte Wert ein. Die neuen Werte überschreiben die Standardeinstellungen für das aktuelle Widget.
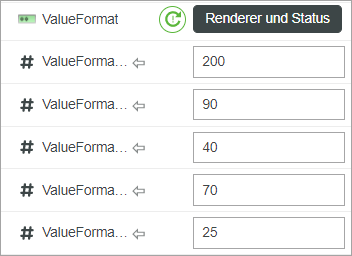
Nachdem Sie die Statusdefinition angewendet haben, werden Eigenschaften für jeden Status zum Fensterbereich Eigenschaften hinzugefügt. Diese Eigenschaften werden nach dem folgenden Muster benannt: <PropertyName>_<StateName>, wobei der Statusname der Name ist, den Sie für jeden Status definiert haben. Jede Eigenschaft zeigt den aktuellen Wert für den Status an. Um die Werte im Dialogfenster "Statusformatierung" zu überschreiben, geben Sie einen Wert manuell ein, oder binden Sie einen Wert aus einem Dienst oder einem anderen Widget. Die folgende Abbildung beispielsweise zeigt bindbare Statuswerteigenschaften für das Widget "Wertanzeige":

Jeder Status aus der angewendeten Statusdefinition wird als bindbare Eigenschaft aufgeführt: Sie können diese Eigenschaften verwenden, um die Werte zu überschreiben, die im Dialogfenster "Statusformatierung" definiert sind.
Entfernen Sie die Statusdefinition, und fügen Sie sie dann wieder hinzu, oder klicken Sie neben der Eigenschaft für die Statusformatierung auf  , um die Statuswerte zurückzusetzen. , um die Statuswerte zurückzusetzen. |