Erweiterte Positionierung in reaktionsfähigen Layouts in ThingWorx 9.4 (Beta) verwenden
|
|
Erweiterte Positionierung ist als Beta-Funktion in ThingWorx 9.4 verfügbar
|
Flexbox-basierte Layouts werden häufig in Mashups verwendet, um reaktionsfähige Entwürfe zu erstellen. In früheren Versionen von ThingWorx werden Elemente, die statisch in einem Container platziert werden, absolut positioniert. Die Verwendung der absoluten Positionierung innerhalb eines Flexbox-basierten Containers kann sich auf die Sichtbarkeit eines Containers und seiner Elemente auswirken. Wenn Sie beispielsweise ein reaktionsfähiges Widget zu einem Container mit einem Vergrößerungsgrad von 0 und einem Verkleinerungsgrad größer als 1 hinzufügen, wird der Container im Layout möglicherweise leer angezeigt, da reaktionsfähige Widgets keine festgelegten Höhen- oder Breitenbemaßungen haben. Wenn der Container so konfiguriert ist, dass er verkleinert, aber nicht vergrößert werden kann, wird er möglicherweise verkleinert und ausgeblendet, da seine Elemente absolut positioniert sind. Dieses Problem tritt auch auf, wenn ein Widget zur Laufzeit dynamisch erweitert oder reduziert wird.
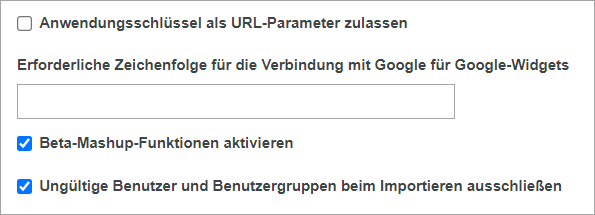
In ThingWorx 9.4 ist ein erweiterter Positionierungsmodus für Flex-Container als Beta-Funktion verfügbar, um diese Layout-Probleme zu beheben. Dieser Modus überschreibt die absolute Positionierung, die in Legacy-Layouts verwendet wird, mit relativer Positionierung und behebt das Problem, dass reaktionsfähige Widgets in einigen Fällen aufgrund des Werts des Vergrößerungs- und Verkleinerungsgrads ihres Containers möglicherweise nicht richtig angezeigt werden. Sie können die erweiterte Positionierung für neue und vorhandene Mashups im Fensterbereich Layout aktivieren. Wenn Sie diesen Modus standardmäßig für neue Mashups aktivieren möchten, aktivieren Sie das Kontrollkästchen Beta-Mashup-Funktionen aktivieren auf der Registerkarte Konfiguration des Plattform-Subsystems.
Erweiterte Positionierung als Standardmodus für neue Mashups festlegen
Führen Sie die folgenden Schritte aus, um die erweiterte Positionierung für neue Mashups in ThingWorx 9.4 zu aktivieren:
1. Klicken Sie in Composer auf Durchsuchen, und wählen Sie dann unter System die Option Untersysteme aus. Die Plattform-Subsysteme werden aufgelistet.
2. Öffnen Sie die Entität PlatformSubsystem.
3. Aktivieren Sie auf der Registerkarte Konfiguration das Kontrollkästchen Beta-Mashup-Funktionen aktivieren.

Wenn diese Option aktiviert ist, wird die erweiterte Positionierung automatisch auf alle neuen Mashups angewendet. |
4. Klicken Sie auf Speichern.
Die erweiterte Positionierung ist jetzt für neue Mashups aktiviert.
Legacy-Positionierung für vorhandene Mashups deaktivieren
Führen Sie die folgenden Schritte aus, um die Legacy-Positionierung für vorhandene Mashups zu deaktivieren:
1. Öffnen Sie ein beliebiges Mashup im Mashup Builder, und wählen Sie dann im Zeichenbereich oder über den Fensterbereich Explorer einen Container aus.
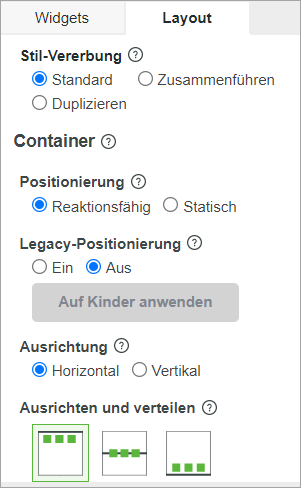
2. Legen Sie im Fensterbereich Layout die Option Legacy-Positionierung auf Aus fest.

3. Klicken Sie auf Auf Kinder anwenden, um die erweiterte Positionierung für alle Kind-Container im Mashup zu aktivieren.
Vermeiden Sie die gemeinsame Verwendung des Legacy- und des erweiterten Positionierungsmodus in einem Mashup-Layout. |
4. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Das Mashup verwendet jetzt die erweiterte Positionierung, und der Legacy-Positionierungsmodus ist deaktiviert. Die erweiterte Positionierung erfordert möglicherweise Änderungen am vorhandenen Layout basierend auf Verhaltensweisen der Legacy-Positionierung. In den folgenden Abschnitten werden die optimalen Vorgehensweisen aufgeführt, die beim Erstellen oder Konfigurieren von Layouts unter Verwendung der erweiterten Positionierung zu beachten sind.
Erinnerungsmeldungen für Layouts prüfen
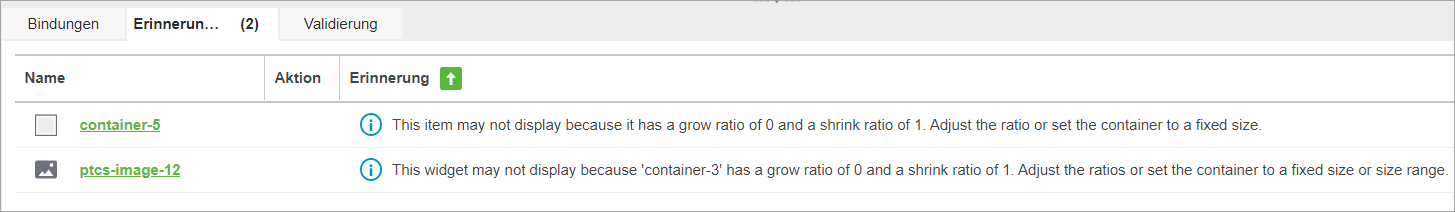
Wenn die Legacy-Positionierung deaktiviert ist, werden Erinnerungsmeldungen für die Layout-Konfigurationen, die die Widget-Sichtbarkeit beeinflussen, im Fensterbereich Erinnerungen von Mashup Builder angezeigt. Prüfen Sie jede Meldung, und passen Sie die Layout-Optionen für jeden Container in einem Mashup an, um diese Probleme in einem Mashup zu beheben. Die Namen der betroffenen Container und Widgets werden in der Meldung angezeigt. Verwenden Sie den Fensterbereich Explorer, um den Container auszuwählen, und aktualisieren Sie dann die Layout-Optionen im Fensterbereich Layout.

Containergröße für reaktionsfähige Widgets mit einem Vergrößerungsgrad von 0 angeben
Einige reaktionsfähige Widgets wie Eigenschaftsanzeige, Bild und Anzeige haben keine Standardbreite oder -höhe. Daher werden diese Widgets möglicherweise nicht richtig angezeigt, wenn die Legacy-Positionierung in einem Container mit einem Vergrößerungsgrad von 0 und einem Verkleinerungsgrad größer als 1 deaktiviert ist. In dieser Konfiguration wird der Container im Layout nicht vergrößert. Legen Sie für den Container eine feste Größe fest, oder geben Sie einen Größenbereich an, um dieses Problem zu beheben.
Wenn diese Konfiguration in einem Mashup erkannt wird, wird eine Erinnerungsmeldung im Fensterbereich Erinnerungen angezeigt. |
Containergröße angeben, wenn statische Positionierung und ein Vergrößerungsgrad von 0 verwendet werden
Wenn Sie die Legacy-Positionierung für einen Container deaktivieren, der die statische Positionierung verwendet, wird der Inhalt in diesem Container zur Laufzeit möglicherweise nicht angezeigt, wenn der Vergrößerungsgrad auf 0 und den Verkleinerungsgrad auf 1 oder höher festgelegt ist. Sie müssen eine bestimmte Höhe festlegen, einen Größenbereich angeben oder den Vergrößerungsgrad des Containers aktualisieren, um die Widgets im Layout anzuzeigen. Wenn dieses Layout-Problem in einem Mashup vorliegt, wird eine Erinnerungsmeldung im Fensterbereich Erinnerungen von Mashup Builder angezeigt. Das Festlegen einer festen Größe verhindert, dass das Balkendiagramm den minimalen Platz einnimmt, der zum Anzeigen der statischen Widgets erforderlich ist.
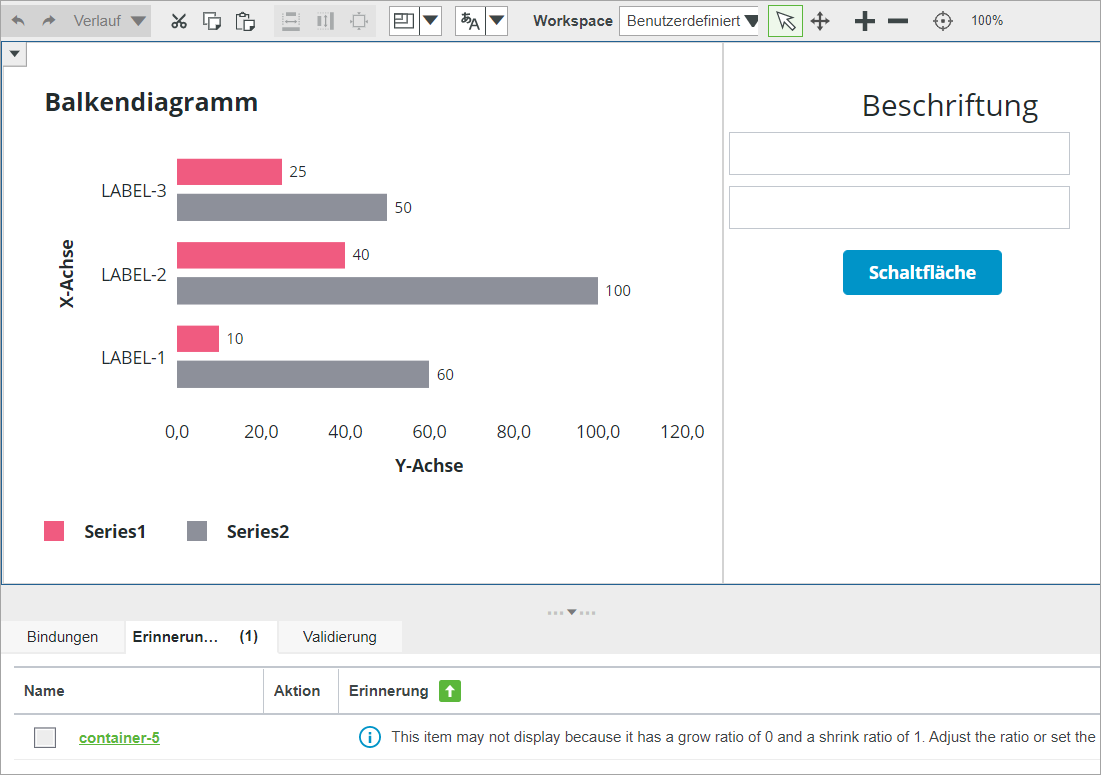
Das folgende Beispiel zeigt ein Mashup-Layout mit einem reaktionsfähigen Widget vom Typ "Balkendiagramm" und mehreren statisch platzierten Widgets:

Das Layout ist in zwei Container unterteilt, die wie folgt konfiguriert sind:
Option | Linker Container | Rechter Container – container-5 |
|---|---|---|
Containergröße | Reaktionsfähig | Reaktionsfähig |
Positionierung | Reaktionsfähig | Statisch |
Vergrößerungsgrad | 1 | 0 |
Verkleinerungsgrad | 1 | 1 |
Da der Container auf der rechten Seite die statische Positionierung verwendet, wird sein Inhalt möglicherweise nicht angezeigt, wenn zur Laufzeit nur begrenzter Platz verfügbar ist. Sie können dieses Problem beheben, indem Sie eine feste Größe oder einen Größenbereich für den Container auf der rechten Seite angeben.
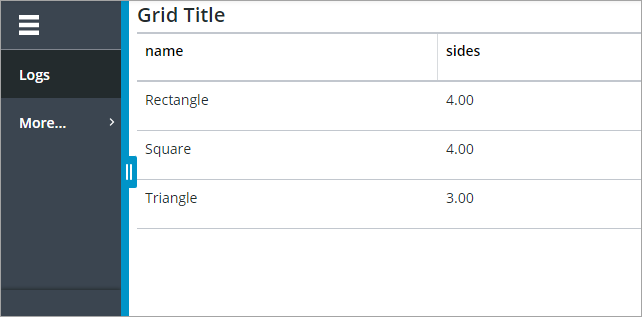
Raster-Bildlaufleisten beim Ändern der Größe der Menüleiste ausblenden
Wenn Sie die Legacy-Positionierung deaktivieren, kann das Ändern der Größe der Menüleiste, die neben einem Raster-Widget platziert ist, dazu führen, dass eine horizontale Bildlaufleiste im Raster angezeigt wird. Wenn Sie die Bildlaufleiste ausblenden möchten, wenden Sie über den Fensterbereich Layout einen Größenbereich auf den Rastercontainer an, und legen Sie eine Mindestbreite von 1 oder höher fest. Die folgende Abbildung zeigt ein Layout mit einem Widget "Raster" und einem Widget "Menüleiste". Wenn die Größe der Menüleiste geändert wird, wird das Raster vergrößert oder verkleinert, um es an den verfügbaren Platz anzupassen.