Mashups für mobile Geräte optimieren
Ein mobiles Gerät hat einen kleineren Bildschirm als ein Desktop-Monitor, und Ihr Mashup wird möglicherweise nicht gleich angezeigt. Sie können die Mobilgerät-Einstellungen konfigurieren, um das Mashup-Aussehen auf mobilen Geräten zur Laufzeit zu optimieren. Wenn Sie ein Mashup auf einem mobilen Gerät öffnen, rendert der Browser die Seite basierend auf einer Standardgröße und passt dann den Inhalt basierend auf diesen Bemaßungen an. Mobile Browser rendern Webseiten gemäß einem vordefinierten Satz von Einstellungen, die als viewport bezeichnet werden.
Der Viewport ist die Größe des Browser-Fensters, mit dem Sie das Mashup anzeigen können. Auf mobilen Geräten hat der Viewport möglicherweise nicht dieselbe Größe wie das Display des Geräts. Eine Standardgröße, die möglicherweise größer als die des Displays des Geräts ist, wird verwendet, um Webseiten im Browser zu rendern. Die Webseite wird dann skaliert, um diesen Bemaßungen zu entsprechen. Das Laden von Inhalt in einem Viewport, der größer als das Display des Geräts ist, kann verhindern, dass reaktionsfähige Elemente richtig umgebrochen werden. Sie können die Mobilgerät-Einstellungen so festlegen, dass die Standard-Viewport-Einstellungen des Browsers überschrieben werden.
Um ein Mashup für mobile Geräte zu optimieren, legen Sie das Meta-Tag für das Fenster fest, indem Sie die Mashup-Mobilgerät-Einstellungen konfigurieren. Diese Einstellungen wirken sich nur auf mobile Geräte aus. Ein Mashup, das nicht richtig konfiguriert ist, wird möglicherweise nicht ordnungsgemäß auf einem mobilen Gerät angezeigt, was zu einer schlechten Benutzererfahrung führen kann.
Beim Entwerfen eines Mashups für mobile Geräte sollten Sie die folgenden Vorgehensweisen beachten:
• Erstellen Sie ein reaktionsfähiges Mashup mithilfe von reaktionsfähigen Layouts und Widgets.
• Vermeiden Sie es, ein Layout zu erstellen, in dem Benutzer horizontal scrollen müssen, um mit dem Mashup zu interagieren.
• Wenden Sie die Mobilgerät-Einstellungen auf das Mashup der obersten Ebene in Ihrer Visualisierung an.
• Legen Sie die Breite und Höhe des Mashups relativ zum Bildschirm des Geräts fest.
|
|
Wenn ein Mashup über ein Master-Mashup oder ein enthaltenes Mashup verfügt, werden die Einstellungen des Mashups der obersten Ebene verwendet.
|
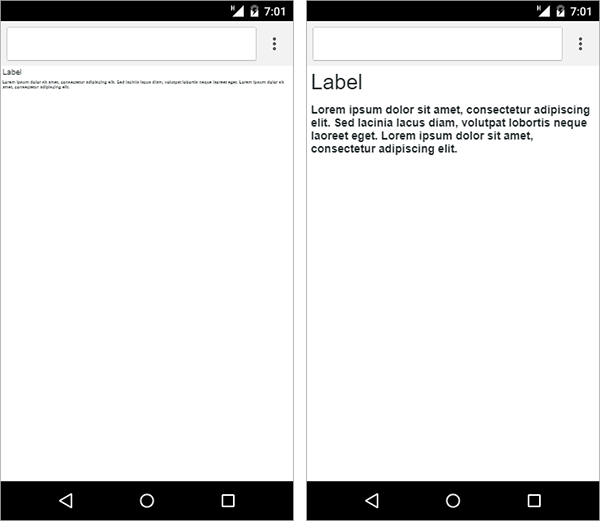
Das folgende Mashup enthält zwei Widgets des Typs "Beschriftung" innerhalb eines reaktionsfähigen Containers. Der Container wird auf eine vertikale Ausrichtungsrichtung festgelegt. In der linken Browser-Ansicht werden die Einstellungen für Mobilgerät-Einstellungen für Breite und Höhe auf einen benutzerdefinierten Wert festgelegt, der größer als ein Gerätebildschirm ist. Wenn das Mashup geladen wird, wird das Mashup entsprechend den angegebenen Bemaßungen gerendert. Der Text wird relativ zur Anzeige klein dargestellt, wodurch das Mashup nicht mehr angezeigt werden kann.
Die rechte Browser-Ansicht zeigt dasselbe Mashup, wobei die Höhen- und Breiteneinstellungen auf die des Geräts festgelegt sind. Reaktionsfähige Widgets werden skaliert, um die kleinere Bildschirmgröße zu kompensieren, und die Widgets sind einfach zu lesen.

Sie können die Mobilgerät-Einstellungen festlegen, um die Ansicht des Mashups auf mobilen Geräten zu steuern. Globale Einstellungen gelten für mobile Geräte aller Typen. iOS-Einstellungen gelten für Apple-Geräte. Sie können die Seitenbreite, Seitenhöhe und den Zoom-Maßstab festlegen, um die Benutzererfahrung und Sichtbarkeit auf kleineren Bildschirmen zu verbessern. Sie können auch Mashups mit einem ähnlichen Look für eine native Anwendung auf iOS und Android erstellen, indem Sie den Vollbildmodus verwenden. Weitere Informationen zu den verfügbaren Mobilgerät-Einstellungen finden Sie unter Mobilgerät-Einstellungen konfigurieren.