Ränder und Auffüllung für Container konfigurieren
Ränder zu einem Container hinzufügen
Mit Rändern können Sie die Größe des Leerraums um Elemente in einem Layout steuern. In ThingWorx 9.3.3 oder höher können Sie Ränder für Container in einem Layout mithilfe der Eigenschaft Margin definieren:

1. Wählen Sie einen Container im Zeichenbereich aus, oder verwenden Sie den Fensterbereich Explorer.
2. Bearbeiten Sie die Eigenschaft Margin im Fensterbereich Eigenschaften mit einer der folgenden Methoden:
◦ Geben Sie einen oder mehrere Werte in das Eingabefeld ein, um zu definieren, wie der Rand angewendet wird:
▪ Ein Wert – Derselbe Wert wird auf allen vier Seiten angewendet.
▪ Zwei Werte – Der erste Wert wird oben und unten angewendet, und der zweite Wert wird auf der linken und rechten Seite angewendet.
▪ Drei Werte – Der erste Wert wird oben angewendet, der zweite Wert links und rechts und der dritte Wert unten.
▪ Vier Werte – Die Werte werden oben, rechts, unten und links im Container angewendet.
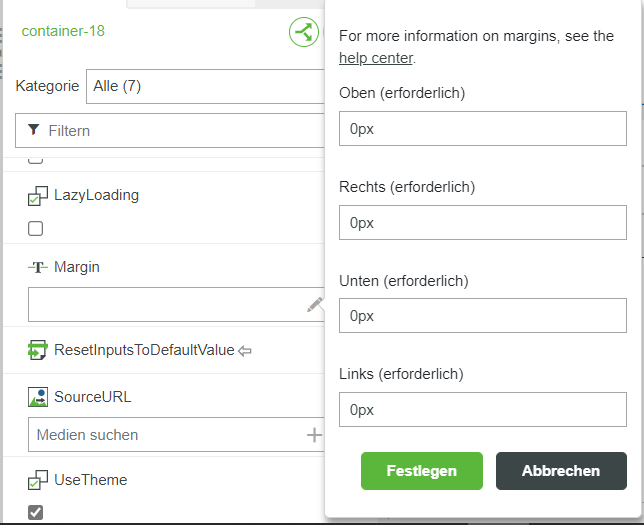
◦ Klicken Sie in der Eigenschaft Margin auf  , um den Rand-Editor zu öffnen.
, um den Rand-Editor zu öffnen.

Geben Sie numerische Werte ein, um den oberen, rechten, unteren oder linken Rand des Containers in Pixeln zu definieren, und klicken Sie dann auf Festlegen.
3. Klicken Sie auf Speichern, um die Änderungen auf das Mashup anzuwenden.
Die Randwerte werden auf den Container angewendet.
Container-Auffüllung konfigurieren
Mit Auffüllung wird der Abstand zwischen dem Rand eines Containers und seinem Inhalt gesteuert. Standardmäßig ist die Auffüllung auf 0 festgelegt. Durch Hinzufügen von Auffüllung wird der Inhaltsbereich, der für Widgets innerhalb des Containers verfügbar ist, verringert.

Führen Sie die folgenden Schritte aus, um die Auffüllung für einen Container zu definieren:
1. Wählen Sie einen Container im Zeichenbereich aus, oder verwenden Sie den Fensterbereich Explorer.
2. Konfigurieren Sie unter > die folgenden Eigenschaften:
◦ padding-bottom – für die untere Auffüllung
◦ padding-left – für die linke Auffüllung
◦ padding-right – für die rechte Auffüllung
◦ padding-top – für die obere Auffüllung
3. Klicken Sie auf Speichern, um die Änderungen auf das Mashup anzuwenden.
Ränder und Auffüllung mit benutzerdefiniertem CSS konfigurieren
Möglicherweise müssen Sie vorhandene benutzerdefinierte CSS-Regeln aktualisieren, wenn Ränder und Auffüllung für Container mit benutzerdefiniertem CSS und mit Eigenschaften in Mashup Builder festgelegt werden. Wenn Sie von früheren Versionen von ThingWorx zu Version 9.3.3 migrieren, stellen Sie sicher, dass alle benutzerdefinierten CSS-Regeln, die auf Container angewendet werden, ausreichend genau sind, um den Standardwert zu überschreiben, der durch das Stilthema auf Rand- und Auffüllungseigenschaften angewendet wird.
Sie können beispielsweise die Genauigkeit der benutzerdefinierten CSS-Regeln erhöhen, indem Sie die Regel !important wie folgt zu den Rand- oder Auffüllungseigenschaften hinzufügen:
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
Weitere Informationen zum Formatieren von Containern finden Sie unter Container formatieren.