迁移旧式布局
可将旧式响应或静态布局迁移到基于 CSS 弹性盒模块 (Flexbox) 的响应式布局。通过 Flexbox 布局,可更轻松地创建高级布局。迁移旧式布局后,混搭布局将划分为用于对项进行分组的容器。可通过以下方式使用“布局”面板来创建布局:
• 在混搭中添加、配置或移除容器。
• 为每个容器中的各个项设置布局规则。可以设置项方向、对齐和换行等选项。
• 在混搭中配置容器相对于其他容器的大小。
有关可用选项的详细信息,请参阅响应式混搭。
以下各部分包含迁移旧式布局的不同用例。
迁移旧式静态混搭
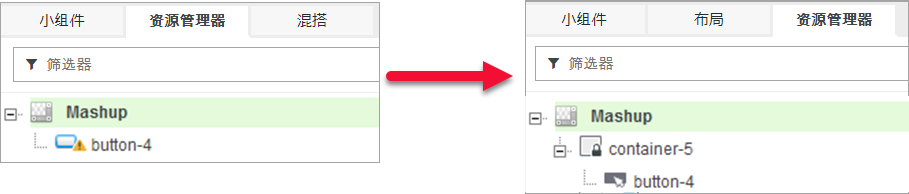
旧式静态混搭会迁移到具有静态定位和固定大小的顶级容器的响应式混搭。混搭中的小组件会迁移到新容器中。布局中每个小组件的 Top 和 Left 位置属性都将进行迁移。下图显示了迁移包含按钮小组件的旧式静态混搭后的结构更改。

旧式按钮小组件已被具有相同 Top 和 Left 属性值的标准按钮替换。可以在“布局”面板上配置静态属性和对齐项。
迁移旧式响应式混搭
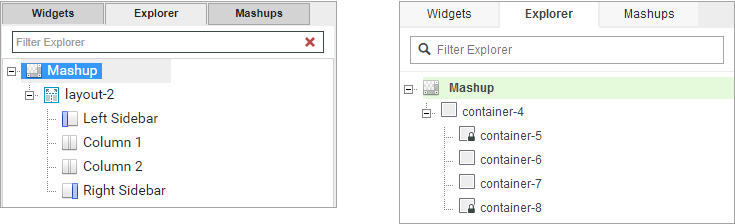
旧式响应式混搭中的布局小组件将替换为容器。列或行将替换为响应式容器。页眉、页脚和边栏将替换为具有固定宽度或高度的容器。
固定宽度值取自布局小组件的 LeftSidebarWidth 和 RightSidebarWidth 属性。页眉和页脚会迁移到具有固定高度的容器中。固定高度值取自布局小组件的 HeaderHeight 和 FooterHeight 属性。下图显示了混搭与布局小组件到容器的迁移。