迁移混搭
旧版混搭是指包含在当前 ThingWorx 版本中且列出为旧版小组件和布局的混搭。您可以使用“混搭迁移”对话框将旧版混搭更新为最新主题小组件和响应式布局。可以跳过迁移和隐藏对话框。但是,我们建议您尽快迁移旧版小组件,以便利用最新 web 元件小组件和主题的优点。
|
|
不会迁移自定义独立小组件或作为导入到平台中的扩展一部分的小组件。
|
迁移前准备
1. 因此,建议您在迁移之前创建混搭的副本。这样可保存混搭,以防出现意外情况。要创建副本,请执行以下操作之一:
◦ 复制混搭:
a. 在混搭实体级别,单击 >
b. 输入混搭副本的名称,然后单击“保存”。
◦ 导出混搭:
a. 在混搭实体级别,单击 >
b. 将混搭保存到系统中的安全位置。
2. 请确保已了解有关混搭迁移的全部含义和影响。可以在运行时迁移、保存和预览混搭。但是,保存并关闭当前会话后将无法撤消迁移。要在关闭会话前撤消迁移,请单击工具栏上的  。
。
 。
。3. 在 Mashup Builder 中审阅应用至旧版小组件的样式。下表列出了支持不同样式类型的迁移:
旧版小组件样式 | 迁移支持 | ||
|---|---|---|---|
默认样式定义 | 将在“旧版样式主题”应用到混搭时进行迁移。
| ||
自定义样式定义实体 | 使用“混搭迁移”对话框迁移为小组件样式属性。 | ||
自定义 CSS | 不支持。将 CSS 样式应用至混搭中的小组件时,必须手动对其进行更新。 |
在 ThingWorx 中迁移旧式混搭
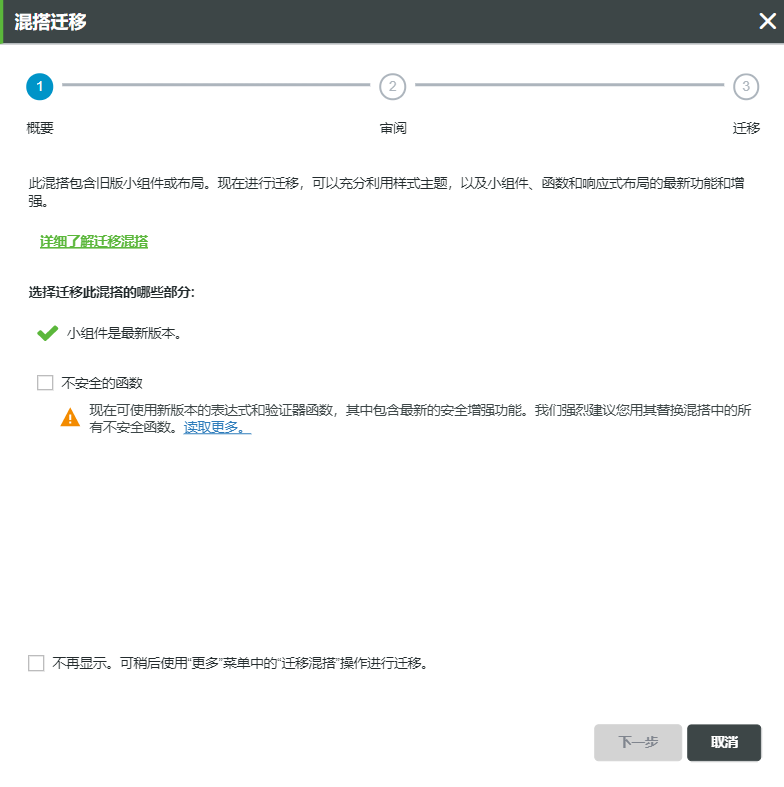
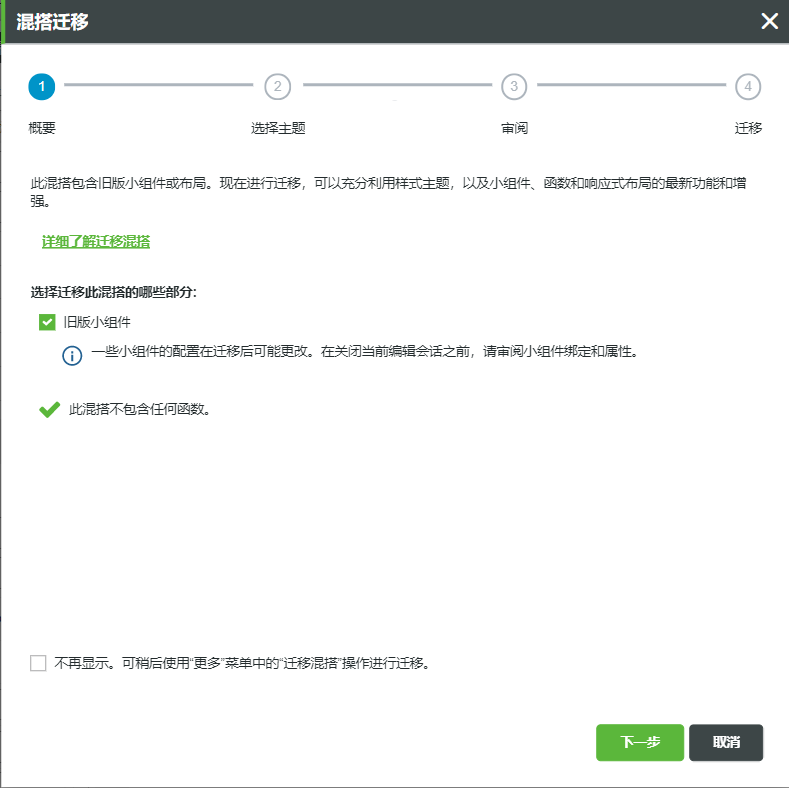
1. 在平台中打开混搭,然后单击“编辑”以在 Mashup Builder 工作区中打开混搭。“混搭迁移”对话框随即打开:

2. 在“概要”选项卡上,选择要迁移的内容,然后单击“下一步”。
◦ “旧版小组件”- 使用基于 Web 组件的最新主题小组件替换旧版小组件。
◦ “不安全的函数”- 替换当前混搭中不安全的函数。

◦ 要跳过当前会话的迁移,请单击“取消”。
◦ 要永久隐藏迁移消息,请选中“不再显示此信息”复选框,然后单击“取消”。之后可使用“更多”菜单中提供的“迁移混搭”操作来迁移任何混搭。
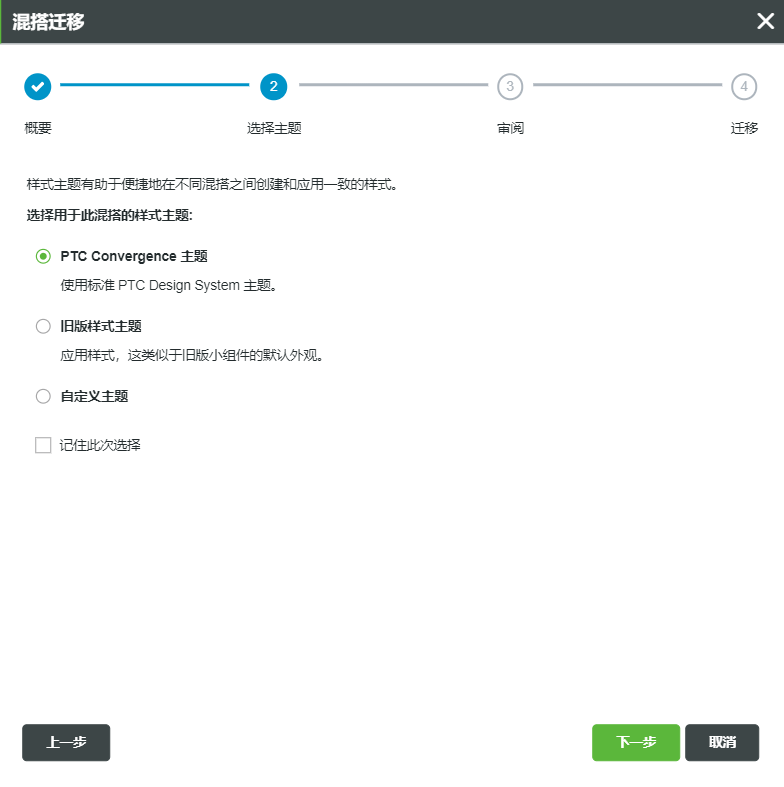
3. 在“样式主题”选项卡上,选择要在迁移后应用于混搭的样式主题。您可以使用“PTC Convergence 主题”、“旧版样式主题”或“自定义主题”来迁移混搭。

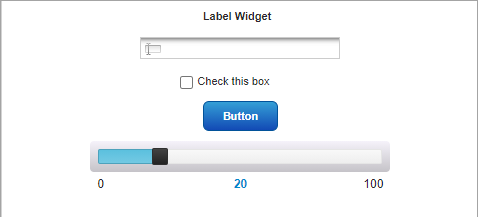
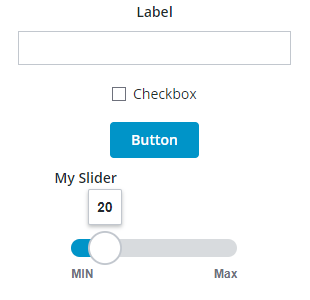
下图显示了使用旧版小组件和默认样式定义的示例混搭:

迁移混搭时,旧版小组件和样式定义将被替换为在 Composer 中使用样式主题实体进行样式设置的 web 组件构件。无 web 组件替换部件的标准小组件将使用样式定义来设置样式。
下表显示了旧版样式迁移的可用选项:
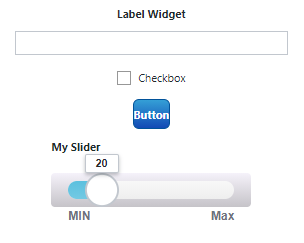
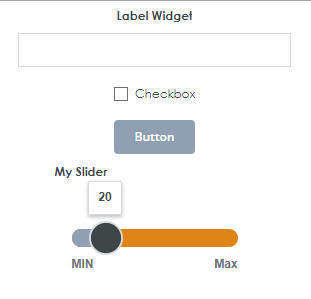
PTC Convergence 主题 | 旧版样式主题 | 自定义主题 |
|---|---|---|
 |  |  |
使用主题小组件替换所有旧版小组件及其样式。应用至旧版小组件的自定义样式将替换为“PTC Convergence 主题”中的新设计和已更新的设计。您稍后可以更改样式主题。但是,在关闭当前编辑会话后将无法撤消小组件替换。 | 使用 web 组件小组件替换混搭中的所有旧版小组件,并将“旧版样式主题”应用到混搭。此样式主题会保留旧版小组件默认样式定义的外观和感觉。 或者,可以通过选择“将自定义样式定义迁移至小组件样式属性”旁的复选框来迁移自定义样式定义。应用至旧版小组件的任何自定义样式定义实体都将作为“样式属性”面板上的样式属性进行迁移。 | 选取服务器上可用的任何自定义样式主题实体。自定义样式主题用于编辑混搭中所有主题小组件的颜色、字体、线条和其他元素。要编辑主题中的样式,请在 Composer 中打开样式主题实体的“样式”选项卡。可以使用“样式属性”面板将特定自定义应用至单个小组件。 与“旧版样式主题”选项类似,您也可以将自定义样式定义迁移为小组件样式属性。 |
有关样式主题的详细信息,请参阅选取迁移样式主题。
要在迁移服务器上的其他混搭时记住您的选择,请选中“记住此次选择”复选框。 |
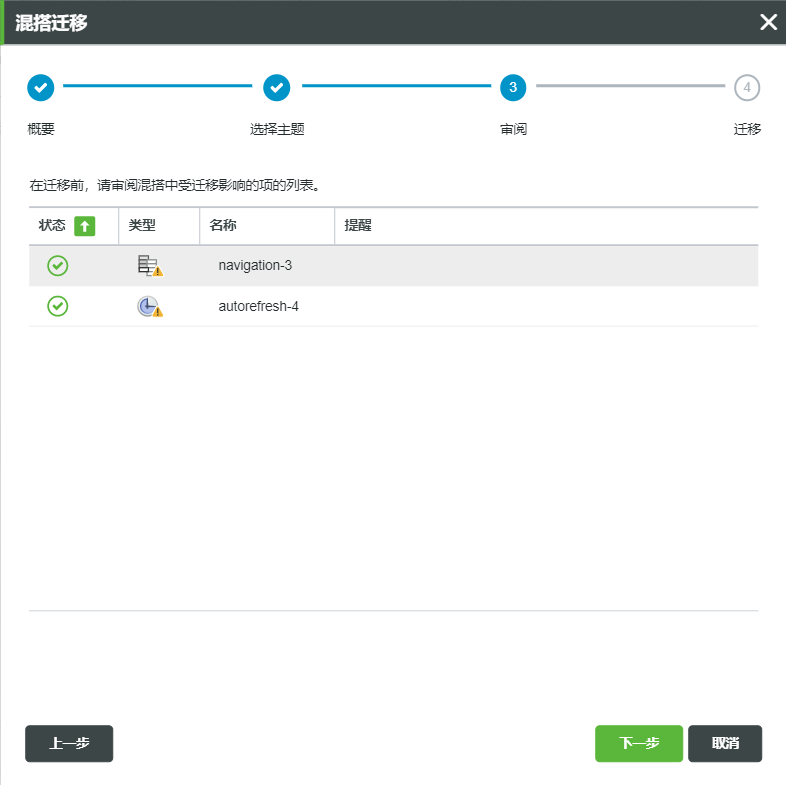
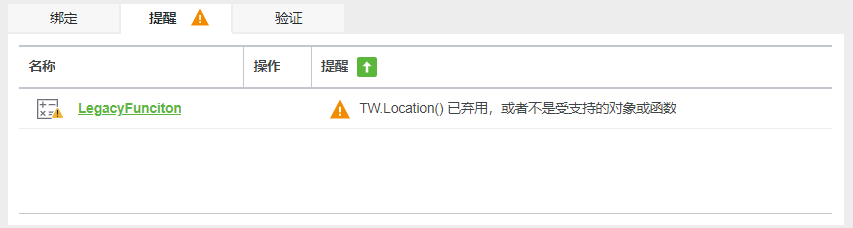
4. 在“审阅”选项卡中,查看将于迁移后被替换的旧版小组件的列表。

该选项卡针对当前混搭中的每个旧式小组件列出了以下详细信息:
◦ “状况”- 指示项是否包括在迁移中。不会迁移标有  标记的小组件或函数。
标记的小组件或函数。
 标记的小组件或函数。
标记的小组件或函数。◦ “类型”- 旧版小组件或函数图标。
◦ “名称”- 小组件 DisplayName 属性的值。
◦ “提醒”- 有关迁移状况的附加信息。
默认情况下,列表按状况排序。可按名称、类型或说明对列表项进行排序。
5. 在“迁移”选项卡上,查看显示的迁移配置摘要,然后单击“迁移”。

旧版小组件和布局即会迁移,且所选样式主题会应用至混搭。
要撤消迁移,请在关闭当前编辑会话之前单击工具栏上的  。 。 |
6. 如果混搭包含未迁移的不安全的函数,请查看“提醒”面板或“函数”面板,然后手动迁移这些函数。

7. 单击“保存”以保存更新的混搭。
审阅混搭
迁移混搭后,请完成以下步骤:
• 查看混搭并审阅容器布局。
◦ 选择每个容器,如果需要,可在“布局”面板上配置对齐、定位和换行选项。
◦ 根据需要调整项的大小和边距属性。可以在“属性”面板上设置每个小组件的大小调整属性。
有关配置容器的详细信息,请参阅配置容器属性。
• 在多个具有不同屏幕大小的设备上查看混搭的显示并调整布局。也可以在“移动设备设置”选项卡上配置移动视图设置。
• 在混搭实体的“自定义 CSS”选项卡上更新任何自定义 CSS 样式。旧版小组件的 CSS 规则可能与替换小组件不兼容。
不会迁移旧版小组件的自定义 CSS 样式规则。 |
• 审阅在“函数”面板上创建的函数,并根据需要修改其选项和绑定。
有关迁移后最佳做法的详细信息,请参阅迁移后的最佳做法。