메뉴 모음 레이아웃 생성
시작하기 전에 응용 프로그램의 레이아웃을 설계합니다. 솔루션에 포함하려는 필수 매쉬업 시각화 또는 웹 페이지를 생성합니다.
메뉴 모음은 동적으로 또는 전환 버튼을 사용하여 확장 및 축소하도록 구성할 수 있는 반응형 위젯입니다. 위젯을 레이아웃에 올바르게 표시하려면 컨테이너를 레이아웃 내에 적절하게 구성해야 합니다. 다음 두 가지 방법 중 하나로 메뉴 모음 위젯을 사용하여 매쉬업 레이아웃을 생성할 수 있습니다.
• 수동으로 레이아웃에 컨테이너를 추가하고 구성합니다.
• 사전 정의된 매쉬업 템플릿을 사용합니다.
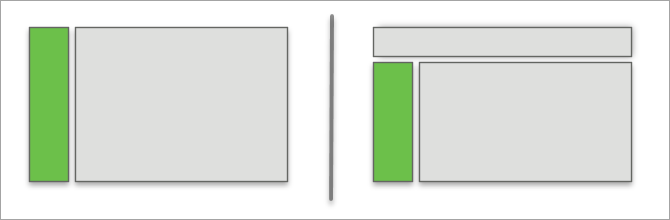
기본적으로 제공된 템플릿은 매쉬업을 두 개의 컨테이너로 분할하여 메뉴 모음이 포함된 측면 막대를 생성합니다. 두 컨테이너 위에 가로로 확장되는 세 번째 컨테이너를 추가하여 템플릿을 사용자 정의하고 고유한 레이아웃을 생성할 수도 있습니다. 다음 그림에서 왼쪽에는 기본 레이아웃이 있고 오른쪽에는 사용자 정의 레이아웃의 예가 있습니다.

레이아웃을 빌드한 후 다음 두 가지 방법 중 하나를 사용하여 컨테이너에 콘텐츠를 표시할 수 있습니다.
• 매쉬업에 메뉴 모음을 추가하고 포함된 매쉬업에 페이지를 포함합니다. 이렇게 하면 확장성이 더 뛰어난 솔루션을 빌드할 수 있으며 솔루션의 여러 부분을 여러 개의 매쉬업으로 분할할 수 있습니다. 상위 매쉬업의 데이터를 포함된 매쉬업의 매쉬업 매개 변수에 바인딩할 수 있습니다. 자세한 내용은 포함된 매쉬업 내에 콘텐츠 표시를 참조하십시오.
• 메뉴 모음 위젯을 포함하여 전체 매쉬업 페이지를 대체합니다. 이렇게 하려면 응용 프로그램의 각 매쉬업에 메뉴 모음 위젯을 추가해야 합니다.
MashupControl 속성을 사용하여 각 방법에 대한 메뉴 모음 위젯을 구성할 수 있습니다. 자세한 내용은 메뉴 모음 위젯 구성을 참조하십시오.
수동으로 매쉬업 레이아웃 구성
1. Composer에서 새로 만들기를 클릭한 다음 매쉬업 또는 마스터를 선택합니다. 새 매쉬업 창이 열립니다.
2. 반응형을 선택한 다음 확인을 클릭합니다.
3. 매쉬업의 이름을 입력한 다음 저장을 클릭합니다.
4. 설계 탭을 클릭하여 Mashup Builder 인터페이스를 엽니다. 컨테이너 하나가 있는 빈 매쉬업이 캔버스에 표시됩니다.
5. 레이아웃 패널의 컨테이너 추가 아래에서 왼쪽 추가를 클릭합니다. 기본 컨테이너가 두 개의 컨테이너로 분할되고 레이아웃이 세로로 나뉩니다.
6. 탐색기 패널을 사용하여 기본 컨테이너를 선택한 다음 레이아웃 패널을 사용하여 구성합니다.
◦ 컨테이너 스크롤 아래에서 현재 컨테이너 스크롤을 선택합니다.
7. 캔버스에서 왼쪽 컨테이너를 선택한 다음 레이아웃 패널을 사용하여 구성합니다.
◦ 맞춤 및 배분에서 늘이기를 선택합니다.
◦ 고급에서 증가 비율 및 수축 비율 속성을 0으로 설정합니다.
필요한 경우 컨테이너 크기 아래에서 크기 범위를 선택한 다음 max-width를 위젯을 표시할 최대 너비로 설정합니다. 기본적으로 메뉴 모음은 최대 너비 296픽셀로 설정되어 있습니다.
8. 위젯 패널의 메뉴 모음 위젯을 왼쪽 컨테이너에 끌어 놓습니다.
9. 매쉬업을 저장합니다.
사전 정의된 매쉬업 템플릿 사용
1. Composer에서 새로 만들기를 클릭한 다음 매쉬업 또는 마스터를 선택합니다. 새 매쉬업 창이 열립니다.
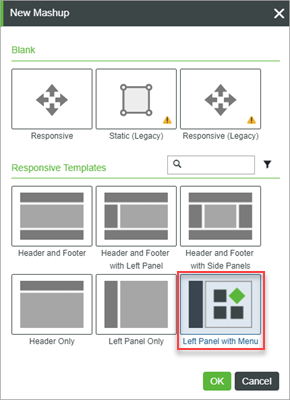
2. Left Panel with Menu 반응형 템플릿을 선택한 다음 확인을 클릭합니다. 새 매쉬업 엔티티가 생성됩니다.

3. 이름을 입력하고 새 엔티티의 프로젝트를 선택한 다음 저장을 클릭합니다.
이제 위젯을 추가하여 설계 탭에 매쉬업을 빌드할 수 있습니다. 이 템플릿에는 레이아웃의 컨테이너에 추가 구성을 수행하지 않고 사용할 수 있는 메뉴 모음 위젯이 있는 매쉬업이 포함되어 있습니다.
매쉬업에 메뉴 모음을 추가한 후 메뉴 모음 위젯을 구성하고 데이터를 바인딩하여 표시할 항목을 정의할 수 있습니다. 항목 정의에 대한 자세한 내용은 인포테이블을 사용하여 메뉴 모음 항목 정의 및 메뉴 엔티티를 사용하여 메뉴 모음 항목 정의를 참조하십시오.