인포테이블을 사용하여 메뉴 모음 항목 정의
메뉴 엔티티 외에도 MenuEntry 데이터 셰이프를 사용하여 메뉴 항목을 정의하는 인포테이블을 생성할 수 있습니다. 인포테이블의 각 행은 메뉴 모음의 항목입니다. PrimaryNavData 및 SecondaryNavData 위젯 속성을 사용하여 Mashup Builder에서 인포테이블을 메뉴 모음에 바인딩할 수 있습니다. 기본 및 보조 탐색 그룹의 항목을 표시하려면 형식이 지정된 인포테이블을 반환하는 두 개의 서비스(기본 항목용 하나와 보조 항목용 하나)를 생성합니다. 메뉴에 여러 탐색 수준이 포함되어 있으면 parentMenuId 및 MenuId 필드를 사용하여 항목의 계층 구조를 정의할 수 있습니다. parentMenuId 값이 없는 메뉴는 메뉴 모음에 최상위 항목으로 표시됩니다.
1. Composer에서 사물, 사물 템플릿 또는 다른 유형의 엔티티를 연 다음 서비스 탭을 엽니다.
2. 추가를 클릭하여 메뉴 모음에 대한 새 서비스를 생성합니다.
3. 서비스 정보 아래에서 서비스의 이름을 입력한 다음 저장 및 계속을 클릭합니다.
4. 코드 편집기에서 MenuEntry 데이터 셰이프를 사용하여 새 인포테이블을 정의합니다.
필요한 경우 사용 가능한 코드 조각을 사용합니다.
a. 왼쪽 창에서 조각을 확장한 다음 코드 조각 아래에서 Infotable을 확장합니다.
b. Create Infotable from datashape 코드 조각을 선택하여 인포테이블을 생성합니다. 대화 상자가 열립니다.
c. 대화 상자에서 MenuEntry 데이터 셰이프를 선택한 다음 코드 조각 삽입을 클릭합니다. 코드 조각이 코드 편집기에 추가됩니다.
5. 데이터 셰이프를 사용하여 각 인포테이블 필드에 대한 값이 있는 행을 추가하여 메뉴 항목을 정의합니다. 행을 정의하는 구문은 다음과 같습니다.
<infotable_name>.AddRow(<Row_Object>);
6. 서비스 정의를 완료했으면 완료를 클릭한 다음 저장을 클릭하여 엔티티에 대한 변경 내용을 저장합니다.
|
|
실행을 클릭하여 데이터 서비스에서 반환된 출력 인포테이블을 미리 봅니다.
|
다음 표에는 MenuEntry 데이터 셰이프의 필드 정의가 나와 있습니다.
|
필드 정의
|
설명
|
기본 유형
|
기본 키
|
|---|---|---|---|
|
linkDestination
|
연결할 항목의 유형을 설정합니다. 이 값을 URL 또는 Mashup으로 설정할 수 있습니다.
|
STRING
|
예
|
|
isDefault
|
실행 시간에 메뉴 모음을 볼 때 자동으로 항목을 표시합니다. 하나의 항목만 기본값으로 구성할 수 있습니다.
|
BOOLEAN
|
아니요
|
|
parentMenuId
|
항목을 지정할 상위 메뉴 항목의 ID입니다. 항목을 최상위 메뉴로 표시하려면 이 필드를 비워 둡니다.
|
STRING
|
아니요
|
|
imageURL
|
항목의 아이콘을 사용할 미디어 엔티티의 이름입니다.
|
IMAGELINK
|
아니요
|
|
linkTarget
|
linkType이 Hyperlink로 설정되면 링크 대상이 열리는 방식을 제어합니다.
• Popup - 링크를 팝업 브라우저 창에서 엽니다.
• New - 링크를 새 브라우저 창에서 엽니다.
• Replace - 현재 탭의 페이지를 대체합니다.
• 비어 있음 - 현재 창을 대체합니다.
|
STRING
|
아니요
|
|
description
|
메뉴 항목에 대한 설명이 포함된 선택적 필드입니다.
|
STRING
|
아니요
|
|
menuId
|
메뉴 항목에 대한 고유 식별자입니다.
|
STRING
|
아니요
|
|
linkType
|
지원되는 값은 Hyperlink, Mashup, Menu 또는 Logout입니다.
|
STRING
|
아니요
|
|
title
|
메뉴 모음의 연결된 항목에 대해 표시할 텍스트입니다.
|
STRING
|
예
|
샘플 데이터 서비스
다음 데이터 서비스는 고정 및 동적 메뉴 항목을 생성하는 방법의 예를 보여줍니다.
첫 번째 단원에서는 CreateInfoTableFromDataShape() 메소드를 사용하여 인포테이블을 생성합니다.
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
인포테이블은 result라는 변수에 저장됩니다. 그런 다음 MenuEntry 데이터 셰이프를 사용하여 최상위 메뉴 항목을 정의합니다. AddRows() 인포테이블 메소드를 사용하여 데이터 필드 값을 JSON 객체로 전달할 수 있습니다. 다음 단원에서는 몇 가지 정적 메뉴 항목을 정의합니다.
result.AddRow({
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
데이터를 사용하여 동적으로 메뉴 항목을 생성할 수도 있습니다. 다음 코드 조각은 공통 사물 템플릿을 사용하여 정의된 사물에 대한 메뉴 항목을 생성하는 데 사용됩니다. 항목은 각 사물과 연관된 홈 매쉬업에 연결되고 Devices라는 메뉴 아래에 표시됩니다.
GetImplementingThings() 메소드를 사용하여 DevicesTemplate 사물 템플릿으로 정의된 사물 목록을 검색합니다. 인포테이블 결과를 변수로 저장할 수 있습니다.
let thingsList = ThingTemplates["DevicesTemplate"].GetImplementingThings();
|
|
반환된 인포테이블은 RootEntityList 데이터 셰이프를 사용하여 구현됩니다.
|
각 사물에 대한 메뉴 항목을 생성하려면 반환된 인포테이블을 배열로 변환한 다음 각 항목을 반복합니다.
thingsList.rows.toArray().forEach(row => {
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
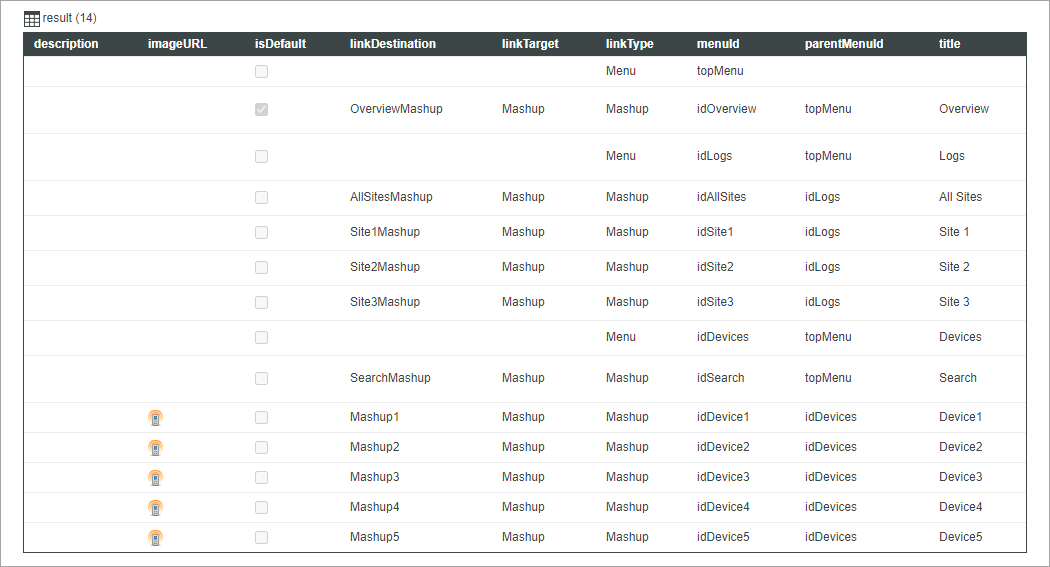
JSON 객체 내의 각 사물 속성 값에 변수를 전달할 수 있습니다. 다음 이미지에서는 데이터 서비스가 실행된 후의 인포테이블 출력을 보여줍니다.

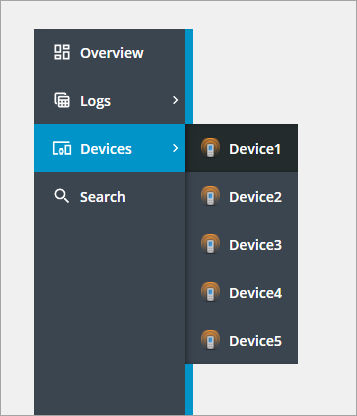
인포테이블에는 최상위 메뉴 항목과 GetImplementingThings() 메소드의 결과를 반복하여 동적으로 생성된 5개 항목을 포함하여 14개의 항목이 포함되어 있습니다. 다음 이미지에서는 실행 시간에 메뉴 모음 위젯의 메뉴 항목을 보여줍니다.

이러한 항목은 Devices 아래에 그룹화되어 표시됩니다. 링크를 클릭하면 현재 사물의 해당 홈 매쉬업이 열립니다.