레거시 레이아웃 마이그레이션
레거시 반응형 또는 정적 레이아웃을 CSS Flexible Box Module(Flexbox) 기반 반응형 레이아웃으로 마이그레이션할 수 있습니다. Flexbox 레이아웃을 사용하면 고급 레이아웃을 보다 쉽게 생성할 수 있습니다. 레거시 레이아웃을 마이그레이션한 후에는 매쉬업 레이아웃이 컨테이너로 분할되며 컨테이너는 항목을 그룹화하는 데 사용됩니다. 레이아웃 패널을 사용하여 다음과 같은 방법으로 레이아웃을 생성할 수 있습니다.
• 매쉬업 내에 컨테이너를 추가, 구성 또는 제거합니다.
• 각 컨테이너 내의 항목에 대한 레이아웃 규칙을 설정합니다. 항목 방향, 정렬 및 줄 바꿈 옵션과 같은 옵션을 설정할 수 있습니다.
• 매쉬업 내의 다른 컨테이너를 기준으로 컨테이너 크기를 구성합니다.
사용 가능한 옵션에 대한 자세한 내용은 반응형 매쉬업을 참조하십시오.
다음 단원에는 레거시 레이아웃을 마이그레이션하기 위한 다양한 사용 사례가 나와 있습니다.
레거시 정적 매쉬업 마이그레이션
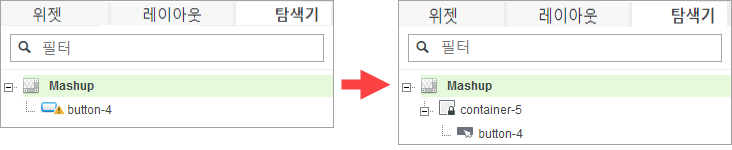
레거시 정적 매쉬업은 정적 배치 및 고정 크기의 최상위 컨테이너가 있는 반응형 매쉬업으로 마이그레이션됩니다. 매쉬업 내의 위젯은 새 컨테이너로 마이그레이션됩니다. 레이아웃 내 각 위젯의 Top 및 Left 위치 속성은 마이그레이션됩니다. 다음 그림에서는 버튼 위젯이 포함된 레거시 정적 매쉬업을 마이그레이션한 후의 구조 변경을 보여줍니다.

레거시 버튼 위젯은 동일한 Top 및 Left 속성 값이 있는 표준 버튼으로 대체됩니다. 레이아웃 패널에서 정적 속성을 구성하고 항목을 정렬할 수 있습니다.
레거시 반응형 매쉬업 마이그레이션
레거시 반응형 매쉬업의 레이아웃 위젯은 컨테이너로 대체됩니다. 열이나 행은 반응형 컨테이너로 대체됩니다. 머리글, 바닥글 및 사이드 막대는 고정 너비 또는 높이의 컨테이너로 대체됩니다.
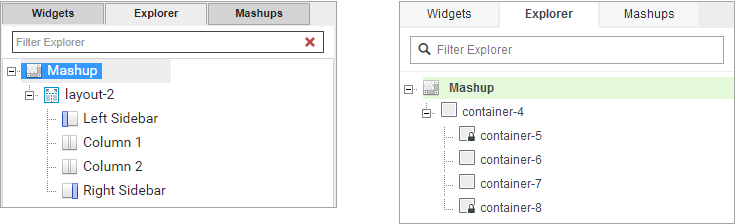
고정 너비 값은 레이아웃 위젯의 LeftSidebarWidth 및 RightSidebarWidth 속성에서 마이그레이션됩니다. 머리글 및 바닥글은 고정 높이의 컨테이너로 마이그레이션됩니다. 고정 높이 값은 레이아웃 위젯의 HeaderHeight 및 FooterHeight 속성에서 마이그레이션됩니다. 다음 그림에서는 레이아웃 위젯을 사용하여 매쉬업을 컨테이너로 마이그레이션하는 방법을 보여줍니다.

레이아웃 내의 열은 반응형 컨테이너로 마이그레이션됩니다. 컨테이너 구성에 대한 자세한 내용은 컨테이너 속성 구성 및 반응형 매쉬업을 참조하십시오.