반응형 매쉬업
반응형 매쉬업을 사용하면 고급 레이아웃 설정을 사용하여 컨테이너 내에 항목을 배열할 수 있습니다. 이러한 설정은 CSS(Cascading Styling Sheets)에 대한 Flexible Box Layout 모듈(flexbox)을 기반으로 합니다.
Flexbox 기반 컨테이너를 사용하면 다음을 수행할 수 있습니다.
• 컨테이너에 가로 또는 세로로 항목을 정렬합니다.
• 사용 가능한 공간에 따라 컨테이너에서 항목을 늘이거나 줄 바꿈합니다.
• 고정 컨테이너 높이 또는 너비를 설정합니다.
• 매쉬업에 컨테이너가 두 개 이상 있는 경우 flexbox 확대 및 축소 비율을 정의합니다.
• 사용자 정의 CSS 규칙을 사용하여 항목을 배치합니다.
• 스타일 속성 패널을 사용하여 컨테이너의 모양과 느낌을 사용자 정의합니다.
컨테이너를 행과 열로 사용하여 매쉬업 레이아웃을 구성할 수 있습니다. 사용 가능한 공간에 따라 컨테이너의 항목이 확장되거나 축소됩니다. 매쉬업을 만들 때 레이아웃 패널을 사용하여 컨테이너의 항목에 대해 방향, 정렬, 늘이기 및 줄 바꿈과 같은 옵션을 제어할 수 있습니다. 매쉬업의 각 컨테이너에 대해 특정 레이아웃 규칙을 정의할 수 있습니다.
반응형 매쉬업 만들기
1. Composer에서 > 을 클릭합니다. 새 매쉬업 창이 열립니다.
2. 반응형을 선택한 다음 확인을 클릭합니다.
3. 매쉬업의 이름을 입력한 다음 저장을 클릭합니다.
매쉬업에 컨테이너 추가
기본적으로 빈 반응형 매쉬업에는 한 개의 컨테이너가 있습니다. 매쉬업에 컨테이너를 더 추가하려면 다음을 수행합니다.
1. 매쉬업에서 컨테이너를 선택합니다.
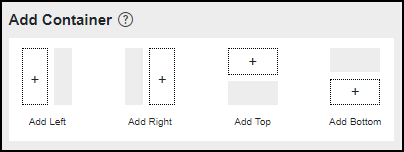
2. 레이아웃 패널의 컨테이너 추가 섹션에서 옵션을 선택하여 선택한 컨테이너의 왼쪽, 오른쪽, 위쪽 또는 아래쪽에 컨테이너를 추가합니다.

3. 필요에 따라 매쉬업에 컨테이너를 추가하려면 1단계 및 2단계를 반복합니다.
스타일 상속 옵션에서 매쉬업의 새 컨테이너에 스타일을 적용하는 방법을 선택할 수 있습니다.
◦ 기본값 - 선택한 매쉬업 스타일 테마를 기반으로 스타일을 적용합니다.
◦ 병합 - 현재 컨테이너의 스타일을 새 레이아웃의 상위 컨테이너에 적용합니다.
◦ 복제 - 선택한 컨테이너의 스타일 속성을 복제합니다.
4. 저장을 클릭합니다.
컨테이너에 항목 추가
매쉬업 레이아웃을 만든 후 컨테이너에 항목 추가를 시작할 수 있습니다. 항목은 추가된 순서대로 정렬됩니다. 항목을 추가하려면 위젯 패널에서 해당 항목을 매쉬업의 컨테이너로 끕니다.
동일한 컨테이너에 반응형과 비반응형 위젯을 추가할 수 있습니다. 반응형 위젯은 빈 컨테이너 내의 사용 가능한 공간을 모두 채웁니다. 비반응형 위젯을 추가하면 반응형 위젯이 기본 크기로 설정됩니다. 레이아웃 패널을 사용하여 컨테이너 내의 항목 정렬을 제어할 수 있습니다. 항목 정렬에 대한 자세한 내용은 반응형 컨테이너에 항목 배열 항목을 참조하십시오.
정적 배치 사용
배치가 반응형으로 설정되어 있으면 컨테이너 레이아웃 규칙에 따라 위젯이 배열됩니다. 배치가 정적으로 설정되어 있으면 반응형 레이아웃 규칙이 비활성화되고 컨테이너 내의 아무 위치에나 위젯을 배치할 수 있습니다. 위젯을 배치하려면 수동으로 위젯을 클릭하고 끌거나 정적 레이아웃에 사용할 수 있는 정렬 명령을 사용합니다.

컨테이너 크기 사용자 정의
다음 옵션 중 하나를 사용하여 매쉬업 내의 각 컨테이너의 크기를 제어할 수 있습니다.
• 반응형 - 컨테이너를 반응형 컨테이너로 만듭니다.
• 고정 크기 - 컨테이너의 고정 크기를 지정합니다.
• 크기 범위 - 정의된 최소값 및 최대값의 범위에 따라 컨테이너 크기를 설정합니다.