ThingWorx 9.4 이상(베타)의 반응형 레이아웃 내에서 향상된 포지셔닝 사용
|
|
향상된 포지셔닝은 ThingWorx 9.4 이상에서 베타 기능으로 사용할 수 있습니다.
|
Flexbox 기반 레이아웃은 일반적으로 매쉬업에서 반응형 설계를 만드는 데 사용됩니다. 이전 버전의 ThingWorx에서 컨테이너에 정적으로 배치된 항목은 절대적으로 포지셔닝되었습니다. Flexbox 기반 컨테이너 내에서 절대 포지셔닝을 사용하면 컨테이너 및 해당 항목의 표시 유형에 영향을 줄 수 있습니다. 예를 들어, 증가 비율이 0이고 수축 비율이 1보다 높은 컨테이너에 반응형 위젯을 추가하면 반응형 위젯에 설정된 높이 또는 너비 치수가 없기 때문에 컨테이너가 레이아웃에서 비어 있을 수 있습니다. 컨테이너가 축소되지만 증가하지 않도록 구성된 경우 컨테이너의 항목이 절대 포지셔닝되기 때문에 컨테이너가 축소되어 숨겨질 수 있습니다. 이 문제는 실행 시간에 위젯이 동적으로 확장되거나 축소될 때도 발생합니다.
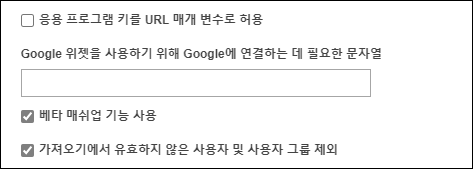
이러한 레이아웃 문제를 해결하기 위해 ThingWorx 9.4의 베타 기능인 유연 컨테이너에 대한 향상된 포지셔닝 모드를 사용할 수 있습니다. 이 모드는 상대 포지셔닝을 사용하여 레거시 레이아웃에 사용된 절대 포지셔닝을 재정의하고 컨테이너의 증가 비율 및 수축 비율 값으로 인해 반응형 위젯이 제대로 표시되지 않을 수 있는 문제를 해결합니다. 레이아웃 패널을 사용하여 새 매쉬업 및 기존 매쉬업에 대해 향상된 포지셔닝을 활성화할 수 있습니다. 새 매쉬업에 대해 기본적으로 이 모드를 사용하려면 플랫폼 하위 시스템의 구성 탭에서 베타 매쉬업 기능 사용 확인란을 선택합니다.
향상된 포지셔닝을 새 매쉬업의 기본 모드로 설정
ThingWorx 9.4에서 새 매쉬업에 대해 향상된 포지셔닝을 사용하려면 다음 단계를 수행합니다.
1. Composer에서 찾아보기를 클릭한 다음 시스템에서 하위 시스템을 선택합니다. 플랫폼 하위 시스템이 나열됩니다.
2. PlatformSubsystem 엔티티를 엽니다.
3. 구성 탭에서 베타 매쉬업 기능 사용 확인란을 선택합니다.

이 옵션을 활성화하면 모든 새 매쉬업에 향상된 포지셔닝이 자동으로 적용됩니다. |
4. 저장을 클릭합니다.
이제 새 매쉬업에 대해 향상된 포지셔닝을 사용할 수 있습니다.
기존 매쉬업에 대한 레거시 포지셔닝 비활성화
기존 매쉬업에 대해 레거시 포지셔닝을 비활성화하려면 다음 단계를 수행합니다.
1. Mashup Builder에서 매쉬업을 열고 캔버스에서 또는 탐색기 패널을 사용하여 컨테이너를 선택합니다.
2. 레이아웃 패널에서 레거시 포지셔닝 옵션을 끄기로 설정합니다.

3. 매쉬업의 모든 하위 컨테이너에 대해 향상된 포지셔닝을 사용하려면 하위에 적용을 클릭합니다.
매쉬업 레이아웃에서 레거시 포지셔닝 및 향상된 포지셔닝 모드를 모두 사용하지 마십시오. |
4. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
이제 매쉬업에서 향상된 포지셔닝이 사용되고 레거시 포지셔닝 모드가 비활성화됩니다. 향상된 포지셔닝을 사용하려면 레거시 포지셔닝의 동작을 기반으로 하는 기존 레이아웃을 변경해야 할 수 있습니다. 다음 단원에는 향상된 포지셔닝을 사용하여 레이아웃을 작성하거나 구성할 때 따라야 할 모범 사례가 나와 있습니다.
레이아웃에 대한 미리 알림 메시지 검토
레거시 포지셔닝이 비활성화되면 위젯 표시 유형에 영향을 주는 레이아웃 구성에 대한 미리 알림 메시지가 Mashup Builder의 미리 알림 패널에 표시됩니다. 매쉬업에서 이러한 문제를 해결하려면 각 메시지를 검토하고 매쉬업의 각 컨테이너에 대한 레이아웃 옵션을 조정합니다. 영향 받는 컨테이너 및 위젯의 이름이 메시지에 표시됩니다. 탐색기 패널을 사용하여 컨테이너를 선택한 다음 레이아웃 패널을 사용하여 레이아웃 옵션을 업데이트합니다.

증가 비율이 0인 반응형 위젯의 컨테이너 크기 지정
일부 반응형 위젯은 기본 너비 또는 높이가 아니며 컨테이너의 치수를 기준으로 크기가 조정됩니다. 예를 들면, 다음과 같습니다.
• 게이지 위젯
• 그리드 위젯
증가 비율이 0이고 수축 비율이 1보다 큰 컨테이너에서 레거시 포지셔닝이 비활성화된 경우 이러한 위젯이 올바르게 표시되지 않을 수 있습니다. 이 구성에서는 컨테이너가 레이아웃에서 증가하지 않습니다. 이 문제를 해결하려면 컨테이너를 고정 크기로 설정하거나 크기 범위를 지정합니다.
매쉬업에서 이 구성이 감지되면 미리 알림 패널에 미리 알림 메시지가 표시됩니다. |
정적 포지셔닝을 사용하고 증가 비율이 0인 컨테이너 크기 지정
정적 포지셔닝을 사용하는 컨테이너에 대해 레거시 포지셔닝을 비활성화하면 증가 비율이 0이고 수축 비율이 1 이상으로 설정된 경우 해당 컨테이너 내의 콘텐츠가 실행 시간에 나타나지 않을 수 있습니다. 레이아웃에 위젯을 표시하려면 컨테이너의 높이를 설정하거나 크기 범위를 지정하거나 증가 비율을 업데이트해야 합니다. 매쉬업에 이러한 레이아웃 문제가 있는 경우 Mashup Builder의 미리 알림 패널에 미리 알림 메시지가 표시됩니다. 고정 크기를 설정하면 가로 막대형 차트가 정적 위젯을 표시하는 데 필요한 최소 공간을 차지하지 않습니다.
다음 예에서는 반응형 가로 막대형 차트 위젯과 정적으로 배치된 여러 위젯이 있는 매쉬업 레이아웃을 보여줍니다.

레이아웃은 다음과 같이 구성된 두 개의 컨테이너로 나뉩니다.
옵션 | 왼쪽 컨테이너 | 오른쪽 컨테이너 - container-5 |
|---|---|---|
컨테이너 크기 | 반응형 | 반응형 |
포지셔닝 | 반응형 | 정적 |
증가 비율 | 1 | 0 |
수축 비율 | 1 | 1 |
오른쪽 컨테이너는 정적 포지셔닝을 사용하기 때문에 실행 시간에 제한된 공간을 사용할 수 있는 경우 콘텐츠가 표시되지 않을 수 있습니다. 오른쪽에 있는 컨테이너에 대해 고정 크기 또는 크기 범위를 지정하여 이 문제를 해결할 수 있습니다.
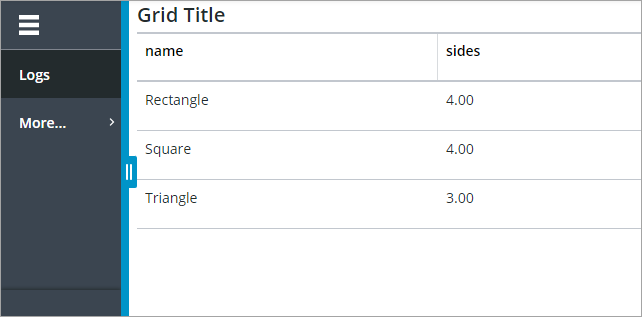
메뉴 모음의 크기를 조정할 때 그리드 스크롤 막대 숨기기
레거시 포지셔닝을 비활성화하면 그리드 위젯 옆에 있는 메뉴 모음의 크기를 조정할 때 그리드에 가로 스크롤 막대가 표시될 수 있습니다. 스크롤 막대를 숨기려면 레이아웃 패널을 사용하여 그리드 컨테이너에 크기 범위를 적용하고 최소 너비를 1 이상으로 설정합니다. 다음 이미지는 그리드 및 메뉴 모음 위젯이 있는 레이아웃을 보여줍니다. 메뉴 모음의 크기를 조정하면 사용 가능한 공간에 맞게 그리드가 늘어나거나 축소됩니다.