컨테이너의 여백 및 안쪽 여백 구성
컨테이너에 여백 추가
여백을 사용하면 레이아웃에서 항목 주위 빈 공간의 양을 제어할 수 있습니다. Margin 속성을 사용하여 레이아웃의 컨테이너에 대한 여백을 정의할 수 있습니다.

1. 캔버스에서 또는 탐색기 패널을 사용하여 컨테이너를 선택합니다.
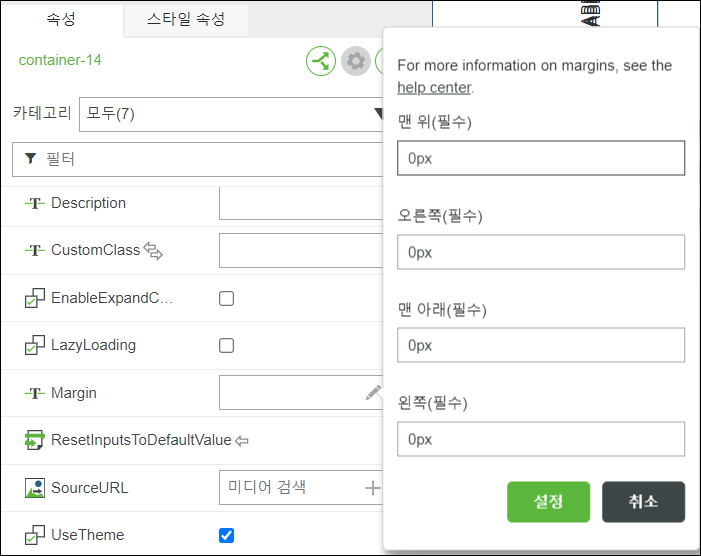
2. 속성 패널에서 다음 방법 중 하나로 Margin 속성을 편집합니다.
◦ 입력 필드에 하나 이상의 값을 입력하여 여백 적용 방법을 정의합니다.
▪ 값 1개 - 동일한 값이 4개 면 모두에 적용됩니다.
▪ 값 2개 - 첫 번째 값은 위쪽과 아래쪽에 적용되고 두 번째 값은 왼쪽과 오른쪽에 적용됩니다.
▪ 값 3개 - 첫 번째 값은 위쪽에, 두 번째 값은 왼쪽과 오른쪽에, 세 번째 값은 아래쪽에 적용됩니다.
▪ 값 4개 - 값이 컨테이너의 위쪽, 오른쪽, 아래쪽 및 왼쪽에 각각 적용됩니다.
◦ Margin 속성에서  을 클릭하여 여백 편집기를 엽니다.
을 클릭하여 여백 편집기를 엽니다.

숫자 값을 입력하여 컨테이너의 위쪽, 오른쪽, 아래쪽 또는 왼쪽 여백을 픽셀 단위로 정의한 다음 설정을 클릭합니다.
3. 저장을 클릭하여 변경 사항을 매쉬업에 적용합니다.
여백 값이 컨테이너에 적용됩니다.
컨테이너 안쪽 여백 구성
안쪽 여백은 컨테이너의 테두리와 콘텐츠 사이의 공간을 제어합니다. 기본적으로 안쪽 여백은 0으로 설정됩니다. 안쪽 여백을 추가하면 컨테이너 내의 위젯에 사용할 수 있는 콘텐츠 영역이 줄어듭니다.

컨테이너의 안쪽 여백을 정의하려면 다음 단계를 수행합니다.
1. 캔버스에서 또는 탐색기 패널을 사용하여 컨테이너를 선택합니다.
2. > 아래에서 다음 속성을 구성합니다.
◦ padding-bottom - 아래쪽 안쪽 여백
◦ padding-left - 왼쪽 안쪽 여백
◦ padding-right - 오른쪽 안쪽 여백
◦ padding-top - 위쪽 안쪽 여백
3. 저장을 클릭하여 변경 사항을 매쉬업에 적용합니다.
사용자 정의 CSS를 사용하여 여백 및 안쪽 여백 구성
Mashup Builder에서 사용자 정의 CSS와 속성을 사용하여 컨테이너의 여백 및 안쪽 여백이 모두 설정된 경우 기존 사용자 정의 CSS 규칙을 업데이트해야 할 수 있습니다. 이전 버전의 ThingWorx에서 9.3.3 이상으로 마이그레이션하는 경우 컨테이너에 적용된 모든 사용자 정의 CSS 규칙이 스타일 테마의 여백 및 안쪽 여백 속성에 적용되는 기본값을 재정의하기에 충분한 특수성을 갖고 있는지 확인하십시오.
예를 들어 다음과 같이 사용자 정의 CSS 규칙의 특수성을 높이고 !important 규칙을 여백 또는 안쪽 여백 속성에 추가할 수 있습니다.
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
컨테이너 스타일 지정에 대한 자세한 내용은 컨테이너 스타일 지정을 참조하십시오.