スタイルプロパティパネルの使用
デフォルトで、このパネルは左側のドックの下の方に位置しています。このパネルを使用して、次のタスクを実行できます。
• リストから選択するかバインドを使用して、現在のマッシュアップのスタイルテーマを変更する。
• 特定のアイテムのスタイルテーマプロパティをオーバーライドする。
• スタイルテーマを適用できないアイテムに対して、スタイル定義を編集する。
マッシュアップのスタイルテーマは、スタイルプロパティを適用することで、マッシュアップ内のすべてのアイテムのルックアンドフィールを制御します。デフォルトでは、マッシュアップ内のテーマをサポートするすべてのアイテムが、適用されたスタイルテーマからスタイルプロパティを取得します。スタイルテーマはグローバルですが、個々のウィジェットをカスタマイズできます。「スタイルプロパティ」パネルを使用して、マッシュアップ内の個別アイテムのスタイルを修正できます。サポートされる各アイテムには、固有のスタイルプロパティが含まれます。スタイルプロパティを修正してスタイルテーマをオーバーライドすると、同じタイプを持つ 2 つのウィジェットに対して異なる外観を作成できます。
このパネルには以下の 2 つのタイプのスタイルプロパティがあります。
• 定義済みプロパティ - 現在のスタイルテーマの値と設定を使用して設定されるスタイルプロパティ。
• 空のプロパティ - 選択したウィジェットの外観をカスタマイズするために修正可能な追加のスタイルプロパティ。これらのプロパティはスタイルテーマでは設定されず、パネルにのみリストされます。これらのプロパティを使用して、マッシュアップ内の各ウィジェットのアドバンススタイルを設定できます。
|
|

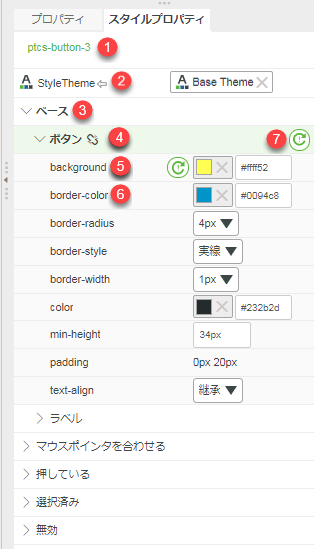
パネルのインタフェース
1. 選択したアイテムの名前。
2. マッシュアップのステイルテーマプロパティ。
3. アイテムの状態。
4. アイテム内のエレメント。
5. スタイルプロパティ。
6. オーバーライドがアクティブなスタイルプロパティ。
7. このエレメントのすべてのプロパティをリセットします。
スタイル設定するアイテムの選択
次のいずれかの方法で、スタイルプロパティを修正するアイテムを選択できます。
• 「エクスプローラ」パネルで、リストからアイテムを選択します。
• マッシュアップ上でアイテムを直接クリックします。
アイテムのスタイルプロパティが、「スタイルプロパティ」パネルに表示されます。
スタイルプロパティの修正
特定のアイテムの外観をカスタマイズするには、次の手順を実行します。
1. アイテムを選択します。
2. 「スタイルプロパティ」パネルをクリックします。
たとえば、ベース状態にあるボタンウィジェットのデフォルトスタイルは、次のようになります。

このボタンウィジェットをカスタマイズするには、「スタイルプロパティ」パネルで「ベース」状態を展開し、次のエレメントのスタイルプロパティを編集します。
• 「ボタン」:
◦ background - ウィジェットの背景色を指定します。
値フィールドに #ffff52 と入力します。
◦ border-style - ボタンの境界のスタイルを指定します。
リストから Dashed を選択します。
• 「ラベル」:
◦ font-family - ボタンラベルで使用されるフォントを設定します。
リストから Courier を選択します。
変更が自動的にマッシュアップ内に適用されます。ボタンの外観は次のように変わります。

ウィジェットの機能と構造に応じて、ウィジェットタイプごとに異なる状態およびスタイルプロパティを指定できます。たとえば、スライダーウィジェットにはボタンウィジェットよりも多くの状態があります。
スタイルプロパティのリセット
• 単一プロパティをリセットするには、プロパティの横の  をクリックします。
をクリックします。
 をクリックします。
をクリックします。• エレメント内のすべてのプロパティをリセットするには、エレメントグループの横の  をクリックします。
をクリックします。
 をクリックします。
をクリックします。