レガシーレイアウトのマイグレーション
レガシーのレスポンシブレイアウトまたは静的レイアウトを、CSS Flexible Box モジュール (Flexbox) に基づいたレスポンシブレイアウトにマイグレーションできます。Flexbox レイアウトでは、高度なレイアウトをより簡単に作成できます。レガシーレイアウトをマイグレーションすると、マッシュアップのレイアウトはコンテナに分割され、これらのコンテナにアイテムがグループ化されます。「レイアウト」パネルを使用して、次の方法でレイアウトを作成できます。
• マッシュアップ内でコンテナを追加、設定、または除去する。
• 各コンテナ内のアイテムのレイアウト規則を設定する。アイテムの方向、整列、ラップ表示などのオプションを設定できます。
• マッシュアップ内のほかのコンテナを基準にしてコンテナのサイズを設定する。
使用可能なオプションの詳細については、レスポンシブマッシュアップを参照してください。
以下の各セクションでは、レガシーレイアウトのマイグレーションのいくつかの使用例について説明します。
レガシー静的マッシュアップのマイグレーション
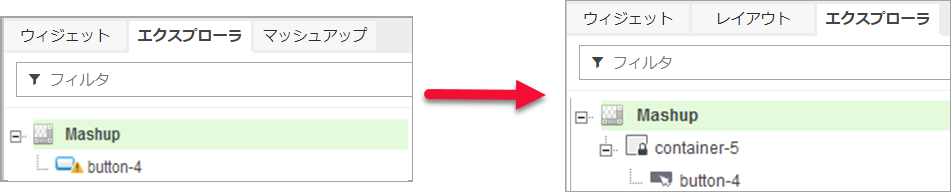
レガシー静的マッシュアップは、静的配置でサイズが固定のトップレベルコンテナがあるレスポンシブマッシュアップにマイグレーションされます。マッシュアップ内のウィジェットは新しいコンテナにマイグレーションされます。レイアウト内の各ウィジェットの位置プロパティ Top および Left がマイグレーションされます。以下の図は、ボタンウィジェットを含むレガシー静的マッシュアップをマイグレーションした後の構造変化を示しています。

レガシーボタンウィジェットは、プロパティ Top および Left の値が同じである標準ボタンに置き換えられます。「レイアウト」パネルで、静的プロパティを設定し、アイテムを整列させることができます。
レガシーレスポンシブマッシュアップのマイグレーション
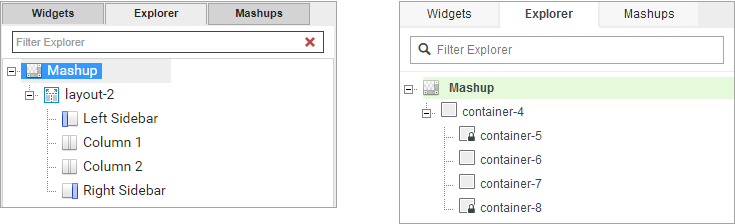
レガシーレスポンシブマッシュアップ内のレイアウトウィジェットはコンテナに置き換えられます。列や行はレスポンシブコンテナに置き換えられます。ヘッダー、フッター、およびサイドバーは、固定幅または固定高さのコンテナに置き換えられます。
固定幅の値はレイアウトウィジェットのプロパティ LeftSidebarWidth および RightSidebarWidth からマイグレーションされます。ヘッダーとフッターは固定高さのコンテナにマイグレーションされます。固定高さの値はレイアウトウィジェットのプロパティ HeaderHeight および FooterHeight からマイグレーションされます。以下の図では、マッシュアップのレイアウトウィジェットをコンテナにマイグレーションしています。

レイアウト内の列はレスポンシブコンテナとしてマイグレーションされます。コンテナの設定については、コンテナのプロパティの設定およびレスポンシブマッシュアップを参照してください。