Configurazione del widget Raccolta
Selezione di un layout per la raccolta
È possibile configurare il layout dei widget utilizzando la proprietà Layout.
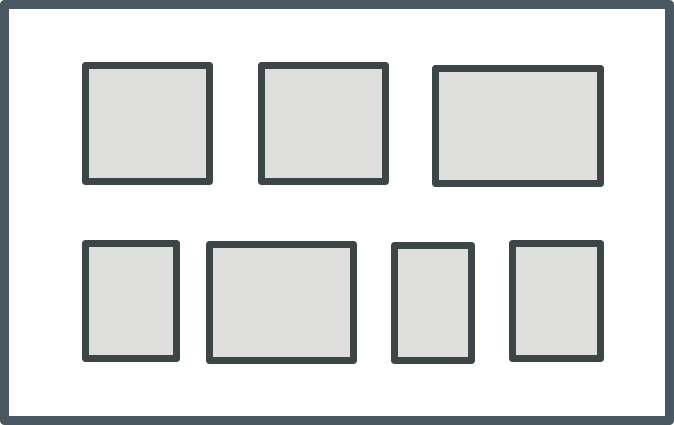
Flessibile - Layout dinamico basato sulle regole di layout di Flexbox. Questa modalità inserisce tutte le celle che possono adattarsi allo spazio disponibile per ciascuna riga. Le celle vengono distribuite automaticamente in una nuova riga quando lo spazio disponibile diventa limitato. Ogni cella si espande per riempire lo spazio disponibile in una riga oppure si riduce fino a quando non viene raggiunto lo spazio minimo necessario per visualizzare il contenuto della cella. Quando viene raggiunto questo limite, la cella viene distribuita su una nuova riga. Per controllare l'allineamento orizzontale delle celle nell'ultima riga, utilizzare la proprietà AlignLastRow.

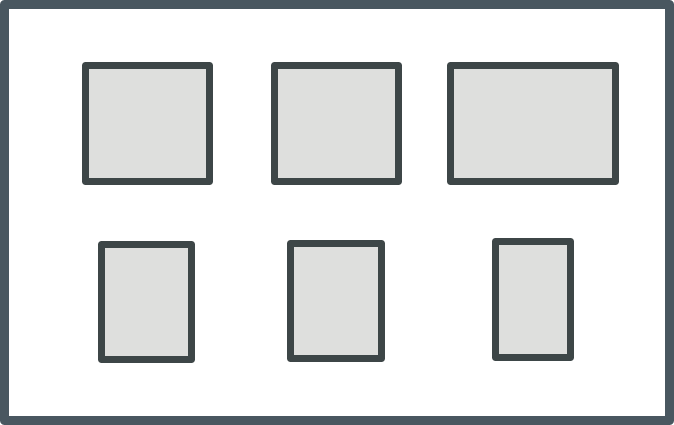
Griglia - Layout dinamico che visualizza la raccolta come un griglia di celle organizzate in righe e colonne. Questa modalità adatta lo stesso numero di celle in ogni riga della raccolta, in base allo spazio disponibile e alla larghezza della cella. Quando una riga non può essere visualizzata nella larghezza disponibile per la riga, l'ultima cella viene distribuita su una nuova riga e il numero di colonne nel layout viene ridotto di un'unità. La larghezza della colonna viene impostata in modo da adattarsi alla cella più larga nella colonna e l'altezza della riga viene impostata in modo da adattarsi alla cella più alta della riga.

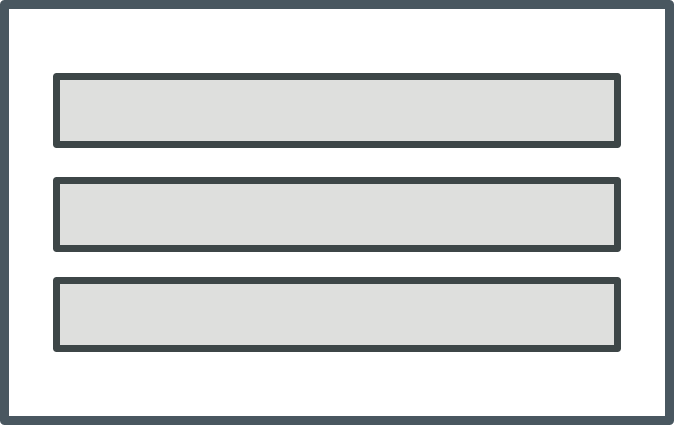
Tabella - Visualizza le celle della raccolta come un'unica colonna.

È possibile controllare il modo in cui le celle vengono allineate all'interno di una riga o una colonna utilizzando le proprietà VerticalAlignment e HorizontalAlignment. Per default, l'allineamento orizzontale all'interno delle righe è impostato in modo che tra le celle distribuite vi sia la stessa spaziatura. È possibile controllare lo spazio tra le celle utilizzando le proprietà ColumnGap e RowGap. Per controllare l'allineamento dell'ultima riga della raccolta in un layout griglia, utilizzare LeftAlignLastRow. Per configurare la stessa altezza per tutte le righe della raccolta, impostare la proprietà UniformHeight su true. L'altezza della riga viene aumentata in modo che corrisponda alla riga più alta della raccolta.
È possibile combinare layout diversi annidando i widget Raccolta. Ad esempio, è possibile creare una raccolta di livello superiore in cui il layout è impostato su Tabella e una raccolta incorporata in cui il layout è impostato su Flessibile. |
Raggruppamento delle righe della raccolta in sezioni
È possibile raggruppare le righe della raccolta in sezioni con intestazioni o piè di pagina contenenti titoli ed etichette che separano visivamente gruppi o categorie all'interno di una raccolta. In questo modo è possibile organizzare ed etichettare le parti della raccolta, semplificando per gli utenti la navigazione e la lettura dei dati. Per raggruppare le celle in un widget Raccolta, è necessario specificare una colonna con un identificatore di categoria per le celle correlate nell'infotable della raccolta. Per raggruppare le righe di una raccolta, attenersi alla procedura descritta di seguito.
1. Nell'origine dati della raccolta aggiungere una colonna che contenga un identificatore di categoria. Questa colonna deve contenere valori che rappresentano le categorie o i gruppi che si desidera creare all'interno della raccolta.
2. Creare due mashup da utilizzare come modello per le intestazioni e i piè di pagina delle sezioni. Questi mashup possono includere etichette, immagini o altri elementi dell'interfaccia utente che si desidera inserire nelle intestazioni e nei piè di pagina.
3. Configurare le proprietà del widget Raccolta nel pannello Proprietà.
◦ Accanto alla proprietà SectionField selezionare il nome della colonna che contiene i dati della categoria.
◦ Impostare le proprietà SectionHeaders e SectionFooters su Visibili o Bloccate. Quando le proprietà sono bloccate, le intestazioni e i piè di pagina restano fissati alla parte superiore e inferiore della finestra mentre si scorre una sezione.
◦ Accanto alle proprietà HeaderMashup e FooterMashup selezionare il mashup creato al passo 2.
◦ Per ordinare la raccolta, è possibile utilizzare la proprietà SortField.
◦ Per impostare le altezze di intestazioni e piè di pagina, specificare un valore numerico nelle proprietà HeaderHeight e FooterHeight.
◦ Facoltativamente, se si desidera passare contenuto dinamico alle intestazioni o ai piè di pagina, utilizzare le proprietà HeaderSectionParam e FooterSectionParam per associare i nomi di colonna dall'origine dati ai parametri di mashup.
4. Salvare il mashup.
In fase di esecuzione, le celle vengono raggruppate in base alla colonna dell'infotable selezionata per la proprietà SectionField.
Configurazione dello spazio tra le celle della raccolta e intorno ad esse
Per configurare lo spazio tra le celle nella raccolta, utilizzare le proprietà ColumnGap e RowGap.
Per configurare lo spazio tra la raccolta di celle e il bordo del widget, utilizzare le proprietà PaddingRight, PaddingLeft, PaddingTop e PaddingBottom.
Aggiunta di un pulsante del menu alle celle della raccolta
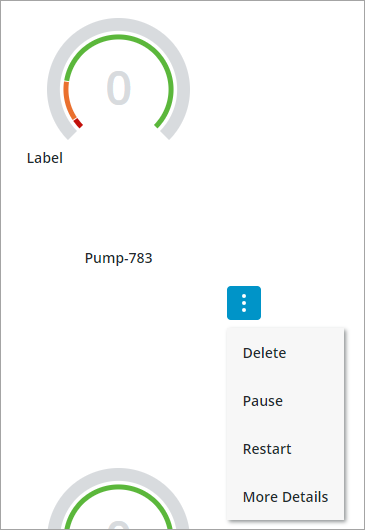
È possibile visualizzare un pulsante del menu sotto ogni cella della raccolta aggiungendo una definizione di stato alla proprietà CellMenu del widget. Il pulsante del menu consente agli utenti di eseguire diverse azioni specifiche per ciascun elemento della raccolta. Ad esempio, è possibile definire voci di menu che consentono agli utenti di modificare, eliminare o visualizzare ulteriori dettagli sulla cella. Per aggiungere un pulsante del menu alla raccolta, attenersi alla procedura descritta di seguito.
1. In Composer creare una definizione di stato che definisca ogni voce di menu che si desidera visualizzare per le celle della raccolta.
L'applicazione di colori e stili per i caratteri e lo sfondo a ciascuna voce di menu mediante una definizione di stile non è supportata. Sono supportate solo le icone. |
2. In Mashup Builder selezionare il widget Raccolta nell'area di lavoro o utilizzando il pannello Navigatore.
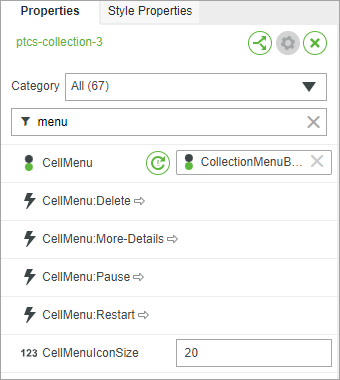
3. Nel pannello Proprietà specificare la definizione di stato creata per la proprietà CellMenu.
Un evento viene aggiunto per ciascuna voce di menu definita nella definizione di stato utilizzando il formato CellMenu:<MenuItem>.

4. Associare gli eventi per ogni voce di menu a un servizio, una funzione o un widget per attivare un'azione quando si fa clic sulla voce di menu.
5. Fare clic su Salva, quindi visualizzare il mashup.
In fase di esecuzione, un pulsante del menu viene aggiunto in ogni cella e le voci di menu vengono visualizzate in base all'entità della definizione di stato selezionata.