Ottimizzazione di un mashup per i dispositivi mobili
Un dispositivo mobile ha uno schermo più piccolo rispetto al monitor di un desktop e il mashup potrebbe non avere lo stesso aspetto. È possibile configurare le impostazioni per dispositivi mobili per ottimizzare l'aspetto del mashup sui dispositivi mobili in fase di esecuzione. Quando si apre un mashup su un dispositivo mobile, il browser esegue il rendering della pagina in base a dimensioni di default e adatta il contenuto di conseguenza. I browser per dispositivi mobili eseguono il rendering delle pagine Web in base a un insieme predefinito di impostazioni note come viewport.
La finestra ha la dimensioni della finestra del browser che è possibile utilizzare per visualizzare il mashup. Sui dispositivi mobili, la finestra non può avere le stesse dimensioni dello schermo del dispositivo. Per eseguire il rendering delle pagine Web nel browser, vengono utilizzate dimensioni di default, che potrebbero essere più grandi di quelle dello schermo del dispositivo. La pagina Web viene quindi scalata per adattarsi a tali dimensioni. Il caricamento del contenuto in una finestra più grande dello schermo del dispositivo può impedire la distribuzione corretta degli elementi dinamici. È possibile configurare le impostazioni per dispositivi mobili in modo che sostituiscano le impostazioni della finestra di default del browser.
|
|
Quando si visualizzano mashup su dispositivi mobili, la modalità Visualizzazione desktop disponibile nei browser per dispositivi mobili non è supportata.
|
Per ottimizzare un mashup per i dispositivi mobili, impostare il metatag della finestra definendo le impostazioni per dispositivi mobili del mashup. Queste impostazioni hanno effetto solo sui dispositivi mobili. Un mashup non configurato correttamente può non venire visualizzato in modo appropriato su un dispositivo mobile, il che può comportare un livello insoddisfacente di percezione e interazione dell'utente con il prodotto.
Durante la progettazione di un mashup per dispositivi mobili è necessario considerare le procedure descritte di seguito.
• Creare un mashup dinamico utilizzando i layout e i widget dinamici.
• Evitare di creare un layout in cui gli utenti devono scorrere orizzontalmente per interagire con il mashup.
• Applicare le impostazioni per dispositivi mobili al mashup di livello superiore nella visualizzazione.
• Impostare la larghezza e l'altezza del mashup in base allo schermo del dispositivo.
|
|
Quando un mashup include un mashup master o un mashup contenuto, vengono utilizzate le impostazioni del mashup di livello superiore.
|
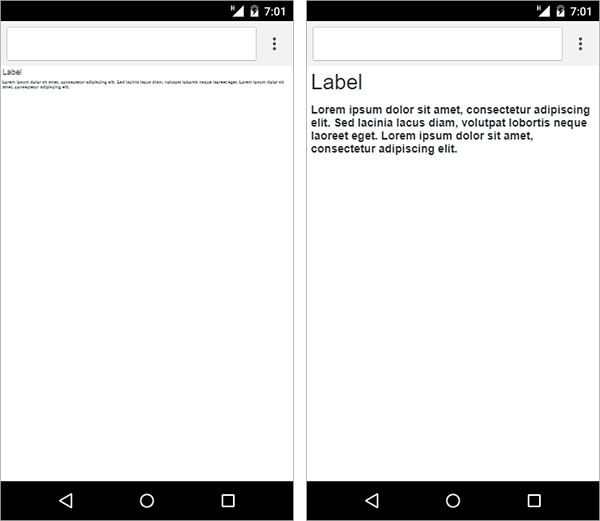
Il mashup riportato di seguito contiene due widget Etichetta all'interno di un contenitore dinamico. Il contenitore è impostato su una direzione di allineamento verticale. Nella vista del browser sinistra, le impostazioni per dispositivi mobili della larghezza e dell'altezza vengono definite in base a un valore personalizzato più grande dello schermo di un dispositivo. Quando il mashup viene caricato, viene sottoposto a rendering in base alle dimensioni specificate. Il testo visualizzato è piccolo rispetto allo schermo, il che rende difficile la visualizzazione del mashup.
Nella vista del browser destra viene visualizzato lo stesso mashup con le impostazioni per dispositivi mobili dell'altezza e della larghezza uguali a quelle del dispositivo. I widget dinamici vengono scalati per compensare le dimensioni ridotte dello schermo e i widget sono facili da leggere.

È possibile configurare le impostazioni per dispositivi mobili per controllare la visualizzazione del mashup sui dispositivi mobili. Le impostazioni globali si applicano ai dispositivi mobili di tutti i tipi. Le impostazioni iOS si applicano ai dispositivi Apple. È possibile impostare la larghezza, l'altezza e la scala di zoom della pagina per migliorare la visibilità e il livello di percezione e interazione dell'utente con il prodotto su schermi più piccoli. È inoltre possibile creare dei mashup con un aspetto simile a un'applicazione nativa in iOS e Android utilizzando la modalità a schermo intero. Per ulteriori informazioni sulle impostazioni per dispositivi mobili disponibili, vedere Configurazione delle impostazioni per dispositivi mobili.