Disattivazione degli stili personalizzati legacy delle classi CSS
Per default, quando si imposta la proprietà CustomClass, ai widget di dimensione fissa vengono applicati gli stili legacy. Le proprietà Width o Height del widget vengono sostituite da un valore di larghezza o altezza del 100%, a seconda della direzione del layout del contenitore Flexbox. Questo valore viene applicato quando widget di dimensione fissa, come Pulsante, Link, Elenco a discesa e Campo di testo, vengono inseriti all'interno di un contenitore con posizionamento dinamico. In fase di esecuzione, se la larghezza o l'altezza disponibili sono inferiori rispetto allo spazio necessario per visualizzare il layout completo del mashup, le dimensioni dei widget con larghezza o altezza del 100% potrebbero ridursi.
Nella release 9.5 o versione successiva, è possibile disattivare queste sostituzioni di stili legacy con un widget utilizzando la proprietà DisableCustomClassLegacyStyles. Per impostare la proprietà su true, attenersi alla procedura descritta di seguito.
1. Selezionare il widget nell'area di lavoro o utilizzando il pannello Navigatore.
2. Nel pannello Proprietà impostare la proprietà DisableCustomClassLegacyStyles su true.
|
|
Questa proprietà è disponibile solo quando per un widget è impostata o associata la proprietà CustomClass.
|
3. Fare clic su Salva.
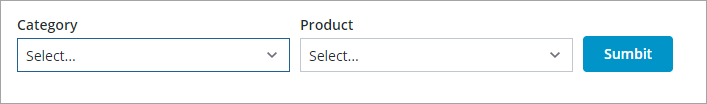
Al widget viene applicata la larghezza o l'altezza effettiva. L'esempio riportato di seguito mostra un gruppo di widget con una dimensione fissa visualizzati in un contenitore Flexbox con posizionamento dinamico e una direzione di layout orizzontale. La larghezza del contenitore è superiore allo spazio minimo necessario per visualizzare tutti i widget. Il widget Elenco a discesa Prodotto presenta una classe CSS personalizzata e la proprietà DisableCustomClassLegacyStyles è impostata su false.

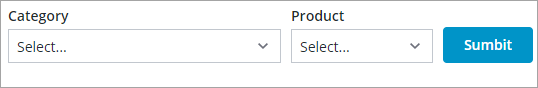
L'immagine di esempio riportata di seguito mostra il comportamento del layout quando la larghezza disponibile del contenitore diminuisce.

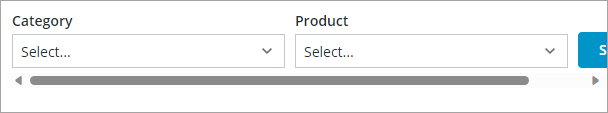
Poiché è impostata una classe CSS personalizzata e la proprietà DisableCustomClassLegacyStyles è impostata su false, il widget Elenco a discesa si riduce perché il valore effettivo della larghezza è impostato su 100%. In questo esempio, il ritorno a capo è disattivato e i widget vengono visualizzati su un'unica riga. Per evitare questo comportamento, impostare la proprietà DisableCustomClassLegacyStyles su true. Nell'immagine riportata di seguito viene illustrato il comportamento del layout quando la proprietà è attivata per il widget Elenco a discesa Prodotto.

Viene mantenuto il valore effettivo della larghezza del widget e, se la larghezza disponibile del contenitore è inferiore rispetto a quella necessaria per visualizzare i widget, viene visualizzata una barra di scorrimento.