Configurazione di margini e spaziatura interna per i contenitori
Aggiunta di margini a un contenitore
I margini consentono di controllare la quantità di spazio vuoto intorno a un elemento in un layout. È possibile definire i margini per i contenitori in un layout utilizzando la proprietà Margin:

1. Selezionare un contenitore nell'area di lavoro o utilizzando il pannello Navigatore.
2. Nel pannello Proprietà modificare la proprietà Margin in uno dei modi descritti di seguito.
◦ Digitare uno o più valori nel campo di input per definire la modalità di applicazione del margine:
▪ Un valore - Lo stesso valore viene applicato a tutti e quattro i lati.
▪ Due valori - Il primo valore viene applicato alla parte superiore e inferiore e il secondo a sinistra e a destra.
▪ Tre valori - Il primo valore viene applicato alla parte superiore, il secondo a sinistra e a destra e il terzo alla parte inferiore.
▪ Quattro valori - I valori vengono applicati alla parte superiore, destra, inferiore e sinistra del contenitore.
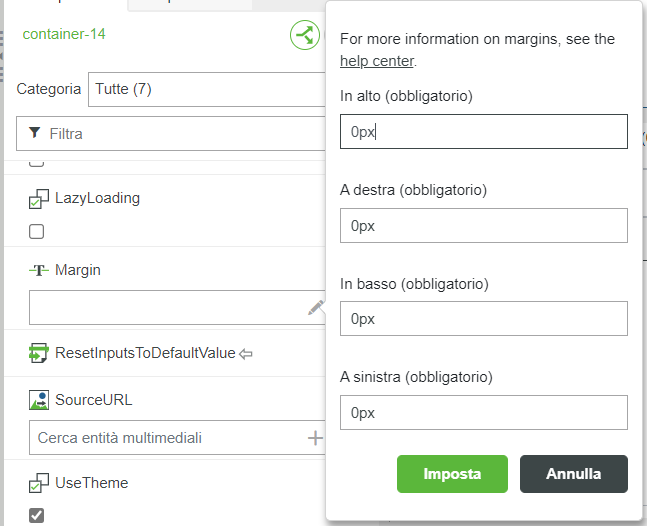
◦ Fare clic su  nella proprietà Margin per aprire l'editor dei margini.
nella proprietà Margin per aprire l'editor dei margini.

Immettere valori numerici per definire i margini superiore, destro, inferiore o sinistro del contenitore in pixel, quindi fare clic su Imposta.
3. Fare clic su Salva per applicare le modifiche al mashup.
I valori dei margini vengono applicati al contenitore.
Configurazione della spaziatura interna del contenitore
La spaziatura interna controlla la quantità di spazio tra il bordo di un contenitore e il relativo contenuto. Per default, la spaziatura interna è impostata su 0. L'aggiunta di spaziatura interna riduce l'area di contenuto disponibile per i widget all'interno del contenitore.

Per definire la spaziatura interna per un contenitore, attenersi alla procedura descritta di seguito.
1. Selezionare un contenitore nell'area di lavoro o utilizzando il pannello Navigatore.
2. In > configurare le seguenti proprietà:
◦ padding-bottom - Per la spaziatura interna inferiore
◦ padding-left - Per la spaziatura interna a sinistra
◦ padding-right - Per la spaziatura interna a destra
◦ padding-top - Per la spaziatura interna superiore
3. Fare clic su Salva per applicare le modifiche al mashup.
Configurazione dei margini e della spaziatura interna utilizzando i CSS personalizzati
Quando vengono impostati il margine e la spaziatura interna per i contenitori, potrebbe essere necessario aggiornare tutte le regole CSS personalizzate esistenti, sia se si utilizzano i CSS personalizzati sia se si utilizzano le proprietà in Mashup Builder. Quando si esegue la migrazione da versioni precedenti di ThingWorx alla versione 9.3.3, assicurarsi che la specificità di tutte le regole CSS personalizzate applicate ai contenitori sia sufficiente per ignorare il valore di default applicato alle proprietà dei margini e delle spaziature interne dal tema di stile.
Ad esempio, è possibile aumentare la specificità delle regole CSS personalizzate e aggiungere la regola !important alle proprietà dei margini o delle spaziature interne come descritto di seguito.
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
Per ulteriori informazioni sull'applicazione di stili ai contenitori, vedere Applicazione dello stile a un contenitore.