Exemple de configuration du widget Barre d'outils
Création d'un service de données
1. Dans Composer, créez un objet ou un modèle d'objet, puis ouvrez l'onglet Services.
2. Cliquez sur Ajouter pour créer un nouveau service pour la barre d'outils.
3. Sous Infos service, entrez le nom du service, puis cliquez sur Enregistrer et continuer.
4. Dans l'éditeur de code, définissez une nouvelle table d'informations à l'aide de la forme de données ToolbarAction.
Si vous le souhaitez, vous pouvez utiliser les extraits de code disponibles :
a. Dans le volet de gauche, développez les Extraits. Sous Extraits de code, développez Infotable.
b. Sélectionnez l'extrait de code Create Infotable from datashape pour créer une table d'informations. Une boîte de dialogue s'ouvre.
c. Dans la boîte de dialogue, sélectionnez la forme de données ToolbarAction, puis cliquez sur Insérer un extrait de code. L'extrait de code est ajouté dans l'éditeur de code.
5. Définissez les actions de la barre d'outils en ajoutant des lignes avec des valeurs pour chaque champ de la table d'informations à l'aide de la forme de données. La syntaxe pour définir une ligne est la suivante :
<infotable_name>.AddRow(<Row_Object>);
6. Une fois votre service défini, cliquez sur Terminé.
7. Cliquez sur Enregistrer pour enregistrer les modifications apportées à l'entité.
|
|
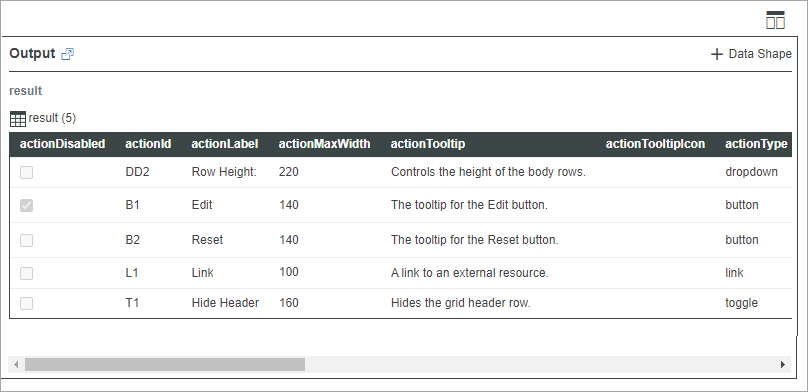
Cliquez sur Exécuter pour afficher un aperçu de la sortie renvoyée par le service de données.
|
Création de la table d'informations des actions
L'exemple de service de données suivant montre comment créer une barre d'outils à l'aide de la forme de données ToolbarAction.
Dans la première section, créez une table d'informations à l'aide de la méthode CreateInfoTableFromDataShape() :
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
Ensuite, définissez les actions de la barre d'outils à l'aide des options disponibles pour le type d'action dans la forme de données ToolbarAction. Vous pouvez transmettre les valeurs de champ de données sous la forme d'objets JSON à l'aide de la méthode de table d'informations AddRows(). Stockez les données de la table d'informations dans une variable nommée result. Le service suivant définit une table d'informations qui contient plusieurs actions pour le widget Barre d'outils.
var toolbarData = {
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
La sortie de la table d'informations après l'exécution du service de données est illustrée ci-dessous :

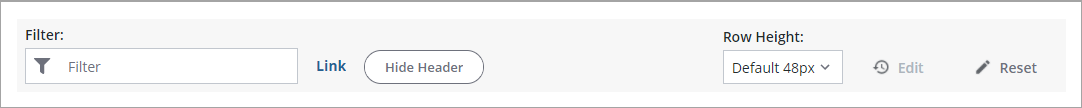
La table d'informations contient cinq lignes qui sont utilisées pour définir et configurer cinq actions. La capture d'écran ci-après montre les actions sur le widget Barre d'outils à l'exécution.

Les actions s'affichent dans différentes zones de la barre d'outils, compte tenu de leur ordre dans la table d'informations et de la valeur de l'option alignRight. Vous pouvez créer des barres d'outils avec différentes configurations pour fournir des contrôles compacts pour les widgets, les services ou les fonctions d'une application composite. Par exemple, vous pouvez créer des liaisons entre le widget Barre d'outils et un widget Grille pour configurer et filtrer une grille à l'exécution.