Widget Barre d'outils (thématisable)
Introduction
|
|
Il est disponible en tant que widget standard sur la plateforme et en tant que composant Web que vous pouvez importer à partir d'un SDK.
|
Le widget Barre d'outils affiche une barre d'outils dynamique dans votre application composite. Le widget combine des éléments courants que vous pouvez configurer pour afficher des fonctions fréquemment utilisées sous forme compacte. Vous pouvez utiliser des barres d'outils pour créer des filtres, déclencher des services et modifier la vue lorsque vous utilisez des widgets qui traitent des données, tels que des grilles, des listes ou des graphiques.
Visionnez la vidéo suivante qui vous explique comment configurer le widget et lier des actions à un widget Grille. Pour ouvrir la vidéo dans un nouvel onglet, cliquez sur le titre du lecteur.
Le widget Barre d'outils se compose des éléments suivants :
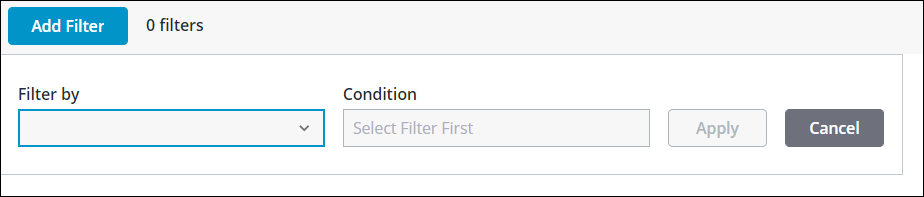
• Filtre de données : prend la forme d'une zone de filtre simple ou d'un filtre de données à base de jeton.
Le filtre simple est activé par défaut lorsque vous faites glisser le widget dans votre espace de travail. |
Filtre simple | Filtre de données à base de jeton |
 |  |
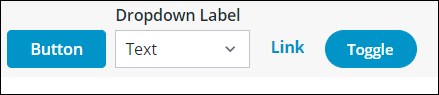
• Actions : contient les actions définies par l'utilisateur.
Actions de barre d'outils
Vous pouvez utiliser le widget Barre d'outils pour effectuer les actions suivantes sur d'autres widgets, tels que des grilles, des listes ou des graphiques.
• Bouton
• Liste déroulante
• Lien
• Bascule
La capture d'écran ci-après vous montre des exemples de ces actions.

Ces actions combinées avec le filtre forment une barre d'outils efficace pour manipuler vos données dans l'application composite. La barre d'outils peut contenir autant de boutons, listes déroulantes, liens ou boutons bascule que vos besoins le nécessitent. Elle est dynamique et affiche les actions définies par l'utilisateur dans une liste déroulante si l'espace occupé par les actions ne suffit pas à toutes les afficher. Une icône de débordement s'affiche, sur laquelle vous pouvez cliquer pour visualiser la liste déroulante des actions.
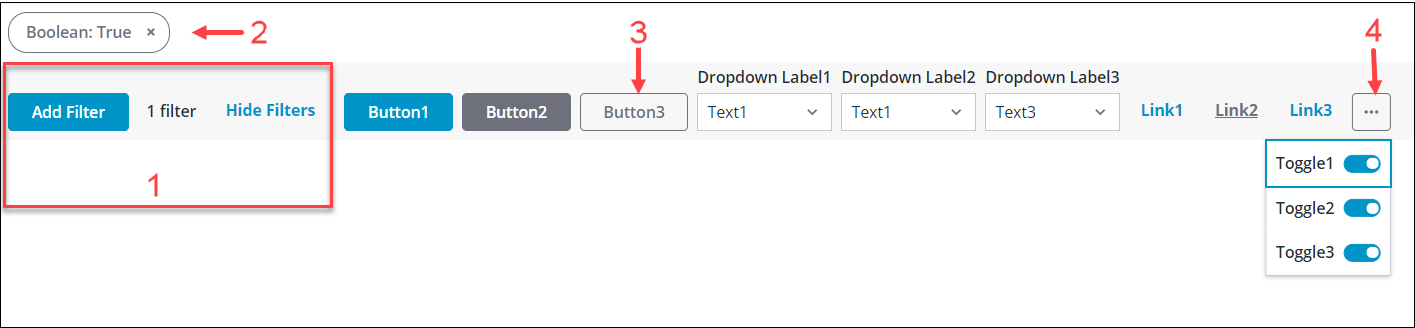
La capture d'écran suivante montre un exemple de widget Barre d'outils avec un filtre de données à base de jeton et différentes actions.

1. Filtre de données : filtre de données à base de jeton. Vous pouvez définir le filtre à l'aide de la propriété FilterType.
2. Jetons : cette zone affiche les jetons de filtre qui sont définis par le filtre de données à base de jeton.
3. Actions : cette zone contient les boutons, listes déroulantes, liens et boutons bascule définis.
4. Icône de débordement
Le filtre de données peut être configuré à l'aide des propriétés décrites dans la table ci-dessous. Pour plus d'informations sur la configuration des actions, consultez la rubrique Définition des actions de la barre d'outils à l'aide d'une table d'informations.
Format des données
• FilterData :
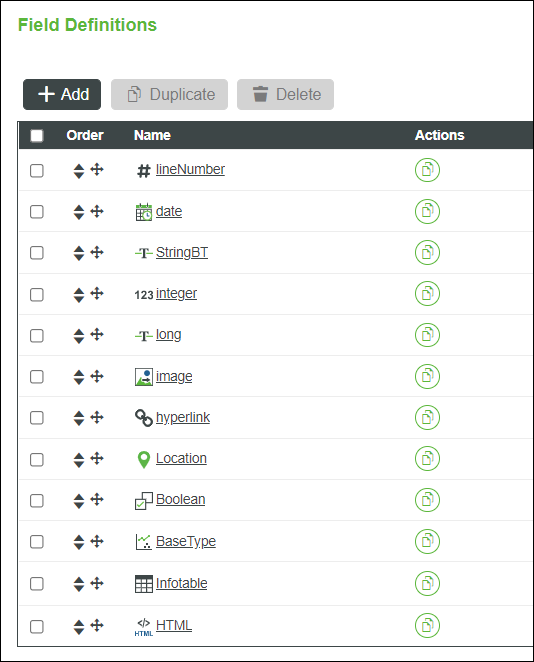
Lorsque vous utilisez un filtre de données à base de jeton plutôt qu'une zone de filtre simple dans la barre d'outils, vous devez créer une Forme de données avec les Définitions de champ utilisées comme catégories de filtre pour les données de votre application composite. Ces définitions de champ doivent être mappées et chaque champ représente une catégorie qui apparaît dans la liste déroulante des filtres.
La capture d'écran ci-après montre un exemple de définitions de champ dans la forme de données.

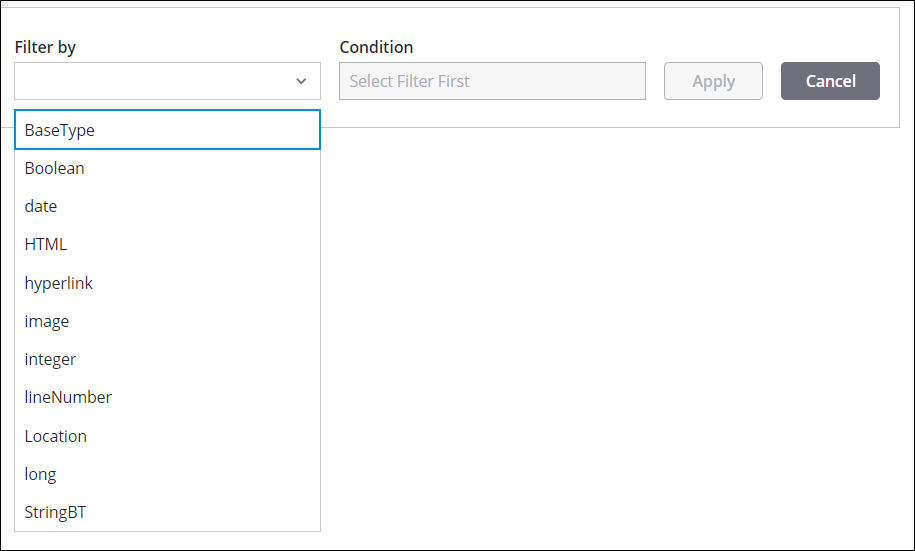
L'image ci-après illustre un exemple de liste déroulante de catégories de filtre dans le widget qui se base sur les définitions de champ.

• ActionsData :
Pour créer les actions de la barre d'outils, vous devez utiliser la forme de données ToolbarAction qui est disponible en tant qu'entité système sur la plateforme. Utilisez cette forme de données prédéfinie lorsque vous créez un service pour formater la sortie de la table d'informations et liez le service dans votre application composite pour créer les actions dans la barre d'outils. Pour plus d'informations, consultez la rubrique Définition des actions de la barre d'outils à l'aide d'une table d'informations.
Liaison d'une source de données
• Pour le filtre de données : pour lier le widget Barre d'outils à une source de filtre de données, procédez comme suit :
a. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations avec le format de données approprié pour le filtre de données.
b. Liez la propriété All Data du service de données à la propriété FilterData du widget.
c. Sélectionnez le widget Barre d'outils, puis dans le panneau Propriétés, utilisez les propriétés pour configurer le filtre de données.
d. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
• Pour les actions : pour lier le widget Barre d'outils à une source de donnée d'actions, procédez comme suit :
a. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations avec le format de données approprié pour les actions.
b. Liez la propriété All Data du service de données à la propriété ActionsData du widget.
c. Lorsque vous liez la source de données, un nouvel ensemble de propriétés et d'événements s'affichent dans le panneau Propriétés pour chaque action que vous définissez dans votre service.
d. Sélectionnez le widget Barre d'outils, puis dans le panneau Propriétés, utilisez les propriétés suivantes pour configurer les actions sur d'autres widgets (grilles, listes ou graphiques) de votre application composite.
Le nom de propriété affiché utilise la valeur de actionId définie dans votre service. |
Action | Nom de propriété/d'événement | Description | Exemple |
|---|---|---|---|
Bouton | <actionId>_Clicked | Déclenche un événement pouvant être lié lorsque vous cliquez sur le bouton. | Button1_Clicked |
<actionId>_Disabled | Désactive l'action de bouton sur la barre d'outils. | Button1_Disabled | |
<actionId>_Visible | Contrôle la visibilité de l'action sur la barre d'outils. | Button1_Visible | |
Liste déroulante | <actionId>_Disabled | Désactive l'action de liste déroulante sur la barre d'outils. | Dropdown1_Disabled |
<actionId>_SelectedText | Cette propriété pouvant être liée vous permet de définir et de récupérer la valeur du texte sélectionné dans l'action de liste déroulante. | Dropdown1_SelectedText | |
<actionId>_SelectedTextChanged | Déclenche un événement pouvant être lié lorsque vous modifiez le texte sélectionné dans la liste déroulante. | Dropdown1_SelectedTextChanged | |
<actionId>_Visible | Contrôle la visibilité de l'action de liste déroulante sur la barre d'outils. | Dropdown1_Visible | |
Lien | <actionId>_Disabled | Désactive l'action de lien sur la barre d'outils. | Link1_Disabled |
<actionId>_Visible | Contrôle la visibilité de l'action de lien sur la barre d'outils. | Link1_Visible | |
Bascule | <actionId>_Disabled | Désactive l'action de bascule sur la barre d'outils. | Toggle1_Disabled |
<actionId>_State | Cette propriété pouvant être liée vous permet de définir et de récupérer l'état de l'action de bouton bascule. | Toggle1_State | |
<actionId>_StateChanged | Déclenche un événement pouvant être lié lorsque vous modifiez l'état de l'action de bascule. | Toggle1_StateChanged | |
<actionId>_Visible | Contrôle la visibilité de l'action de bouton bascule sur la barre d'outils. | Toggle1_Visible |
f. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Table de propriétés
Les propriétés du widget Barre d'outils sont répertoriées ci-dessous.
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
ActionsData | Source de données de type table d'informations formatée à l'aide de la forme de données ToolbarAction pour afficher et configurer les actions de la barre d'outils. | INFOTABLE | n/a | O | N | ||
CategoryLabel | Texte affiché au-dessus de la liste déroulante pour les catégories de filtre. | STRING | Filtrer par | N | O | ||
ConditionLabel | Texte affiché au-dessus de la liste déroulante des conditions du filtre. | STRING | Condition | N | O | ||
CustomClass | Classe CSS définie par l'utilisateur à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
Disabled | Désactive le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas sélectionnable. | BOOLEAN | Faux | O | N | ||
FilterChipPosition | Définit la position du conteneur de jeton pour le filtre de données. Vous pouvez afficher les jetons en haut ou en bas du widget. | STRING | En bas | N | N | ||
FilterData | Table d'informations source contenant les données des éléments à afficher dans la liste déroulante du filtre de jeton. | INFOTABLE | n/a | O | N | ||
FilterDateOrder | Définit l'ordre d'affichage du jour, du mois et de l'année dans les dates visibles dans le filtre de jeton. Les options disponibles sont les suivantes : Automatique, Jour-mois-année, Mois-jour-année et Année-mois-jour. | STRING | Automatique | N | N | ||
FilterDisclosureType | Définit le type d'élément utilisé pour afficher et masquer les jetons du filtre. Les options disponibles sont Afficher le lien et Bouton. | STRING | Afficher le lien | N | N | ||
FilterFormatToken | Formate les dates du filtre de jeton à l'aide du modèle “DD-MM-YY”. Le format est sensible à la casse et remplace la propriété FilterDateOrder. Cette syntaxe suit le format ISO. | STRING | n/a | N | O | ||
FilterType | Définit le type de filtre. Vous pouvez afficher une zone de filtre simple ou utiliser le widget Filtre de données à base de jeton. Sélectionnez Aucun pour masquer le filtre.
| STRING | Zone de filtre | N | N | ||
HideFilterSeparator | Masque la ligne verticale utilisée pour séparer le filtre de données sur la barre d'outils. | BOOLEAN | Faux | N | N | ||
LatitudeLabel | Texte affiché au-dessus du champ d'entrée de la latitude lorsque vous filtrez par emplacement à l'aide du filtre de jeton. | STRING | Latitude | N | O | ||
LongitudeLabel | Texte affiché au-dessus du champ d'entrée de la longitude lorsque vous filtrez par emplacement à l'aide du filtre de jeton. | STRING | Longitude | N | O | ||
Query | Requête JSON utilisée pour récupérer le jeu de données filtrées. | QUERY | n/a | O | N | ||
QueryChanged | Déclenche un événement lorsque la requête du widget de filtre change. | n/a | n/a | O | N | ||
RangeEndValueLabel | Texte affiché au-dessus du deuxième champ d'entrée lorsque vous filtrez une plage de valeurs à l'aide du filtre de jeton. | STRING | Valeur 2 | N | O | ||
RangeStartValueLabel | Texte affiché au-dessus du premier champ d'entrée lorsque vous filtrez une plage de valeurs à l'aide du filtre de jeton. | STRING | Valeur 1 | N | O | ||
ResetToDefaultValue | Restaure la valeur par défaut des entrées de ce widget. | n/a | n/a | O | N | ||
ShowCategoryListFilter | Ajoute une zone de filtre à la liste déroulante des catégories de filtre. | BOOLEAN | Faux | O | N | ||
ShowHideFilters | Masque les contrôles de divulgation et développe le conteneur de jetons pour le widget Filtre de données. | BOOLEAN | Vrai | N | N | ||
SortFilter | Trie la liste des options pour les catégories de filtre de données par ordre alphabétique. | BOOLEAN | Vrai | N | N | ||
SimpleFilterChanged | Déclenche un événement lorsque la chaîne dans la zone de filtre est modifiée. | n/a | n/a | O | N | ||
SimpleFilterHintText | Définit le texte d'information associé à la zone de filtre. | STRING | Filtre | N | O | ||
SimpleFilterLabel | Définit l'étiquette de la zone de filtre. | STRING | n/a | O | O | ||
SimpleFilterPosition | Définit la position de la zone de filtre sur la barre d'outils. Vous pouvez la placer A gauche, A droite ou Au centre. Lorsque vous la positionnez Au centre, une propriété SimpleFilterAlignment s'affiche dans la liste. | STRING | A gauche | N | N | ||
SimpleFilterAlignment | Définit l'alignement de la zone de filtre lorsqu'elle est placée en position centrale sur la barre d'outils. Vous pouvez l'aligner A gauche, A droite ou Au centre. | STRING | A gauche | O | N | ||
SimpleFilterString | Permet de définir ou de récupérer la chaîne dans la zone de filtre simple. | STRING | n/a | O | N | ||
SimpleFilterWidth | Définit la largeur de la zone de filtre. | NUMBER | 273 | O | N | ||
TabSequence | Définit le numéro de séquence du widget lorsque vous appuyez sur la touche de tabulation. | NUMBER | 0 | N | N | ||
UnitsLabel | Texte affiché au-dessus de la liste déroulante utilisée pour définir les unités lorsque vous filtrez par emplacement ou par date à l'aide du filtre de jeton. | STRING | Unités | N | O | ||
ValueLabel | Texte affiché au-dessus du champ d'entrée qui contient la valeur de condition dans le filtre de jeton. | STRING | Valeur | N | O |