Création d'une mise en page d'application composite de collection et liaison des données
Pour utiliser le widget Collection, vous devez créer deux applications composites :
• Une application composite de collection contenant le widget Collection. Cette application composite récupère par ailleurs les données de la collection par le biais d'un service.
• Une application composite de cellule répétée pour chaque cellule de la collection. Celle-ci définit la mise en page et les widgets de chaque cellule (graphiques, cadrans ou encore champs de texte, par exemple). Cette application composite est dynamique et comprend des paramètres d'application composite qui lui permettent de recevoir des données de la collection. Son contenu change en fonction des données fournies par la collection.
Les sections suivantes vous expliquent comment créer ces deux applications composites et comment lier les données de votre collection.
Création d'une application composite pour les cellules de la collection
1. Dans Composer, cliquez sur Nouveau, puis sélectionnez Application composite ou Modèle de base. La fenêtre Nouvelle application composite s'ouvre.
2. Sélectionnez Dynamique, puis cliquez sur OK.
3. Donnez un nom à votre application composite, puis cliquez sur Enregistrer.
4. Cliquez sur l'onglet Conception pour ouvrir l'interface de Mashup Builder. Une application composite vierge à un seul conteneur s'affiche sur le canevas.
5. Ajoutez les widgets, services et fonctions que vous souhaitez intégrer dans l'application composite.
6. Définissez les paramètres d'application composite voulus pour permettre la transmission de données du widget Collection à l'application composite.
a. Sélectionnez l'application composite dans le panneau Explorateur, puis dans le panneau Propriétés, cliquez sur  .
.
 .
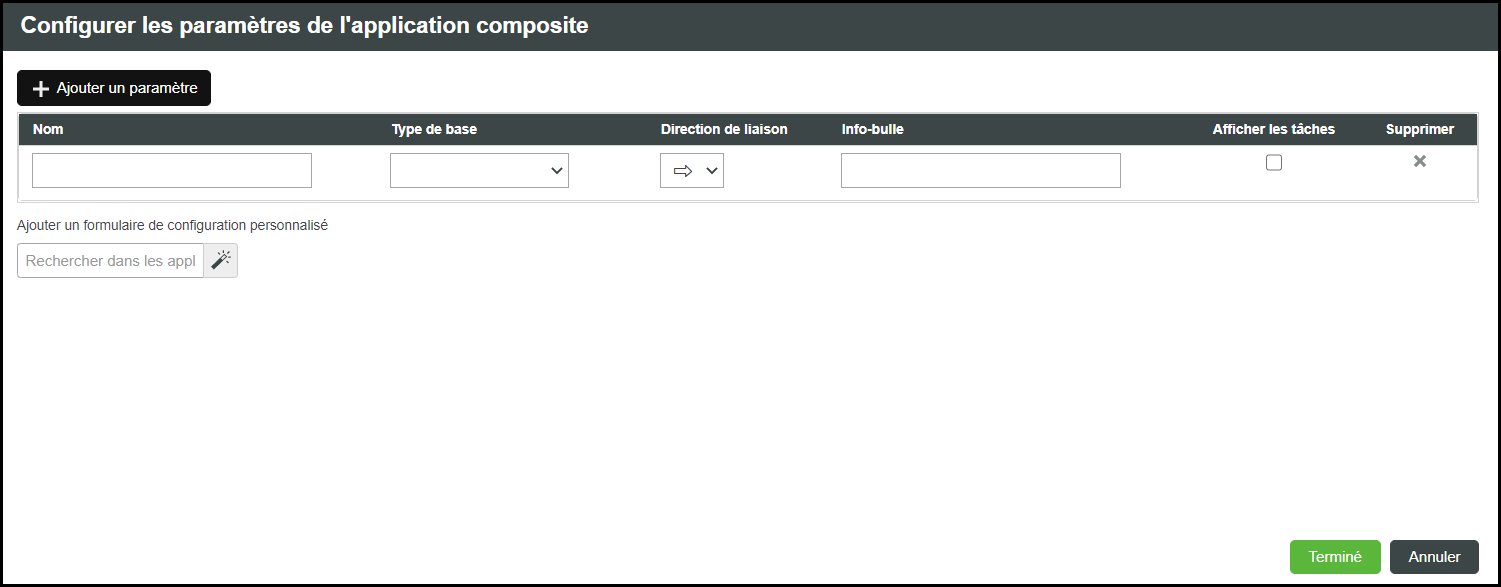
.b. Dans la boîte de dialogue Paramètres de l'application composite, définissez les paramètres que vous souhaitez transmettre à l'application composite de cellule depuis le widget Collection.

c. Cliquez sur Terminé, puis sur Enregistrer.
7. Liez les paramètres que vous avez définis à l'étape précédente en tant qu'entrées des widgets, services ou fonctions qui utilisent des données de la collection.
8. Enregistrez l'application composite.
Au besoin, répétez cette procédure pour créer des applications composites uniques pour les cellules vides ou sélectionnées.
Création d'une application composite de collection
1. Dans Composer, cliquez sur Nouveau, puis sélectionnez Application composite ou Modèle de base. La fenêtre Nouvelle application composite s'ouvre.
2. Sélectionnez Dynamique, puis cliquez sur OK.
3. Donnez un nom à votre application composite, puis cliquez sur Enregistrer.
4. Cliquez sur l'onglet Conception pour ouvrir l'interface de Mashup Builder. Une application composite vierge à un seul conteneur s'affiche sur le canevas.
5. Définissez la mise en page de l'application composite à l'aide du panneau Mise en page, puis ajoutez le widget Collection au canevas.
6. Enregistrez l'application composite.
Liaison des données au widget Collection
Pour afficher des données au sein de la collection, vous devez créer un service qui renvoie une table d'informations avec les données de la collection.
1. Ouvrez l'application composite Collection dans Mashup Builder.
2. Dans le panneau Données, ajoutez un service de données renvoyant une table d'informations avec les données de la collection.
3. Liez la propriété All Data du service de données à la propriété Data du widget.
4. Liez un événement, tel que la propriété d'application composite Loaded, pour lancer le service de la collection à l'exécution.
5. Sélectionnez le widget Collection sur le canevas ou dans le panneau Explorateur, puis ouvrez le panneau Propriétés.
6. Dans la propriété Mashup, sélectionnez l'application composite de cellule que vous avez créée pour la collection.
Au besoin, sélectionnez une application composite à afficher pour les cellules vides ou sélectionnées dans les propriétés EmptyMashup et SelectedCellMashup.
7. Dans la propriété MashupPropertyBinding, liez les propriétés d'application composite que vous avez définies dans l'application composite de cellule aux colonnes de table d'informations de la collection.
a. Cliquez sur Ajouter pour modifier la valeur JSON de la propriété.
b. Mappez chaque paramètre d'application composite de l'application composite de cellule au nom de colonne voulu de la table d'informations des données de la collection. Par exemple :
{
"Prameter1": "Column1",
"Parameter2": "Column2"
}
"Prameter1": "Column1",
"Parameter2": "Column2"
}
c. Cliquez sur Terminé.
En phase de conception, un aperçu des données de chaque cellule s'affiche dans la collection. A l'exécution, les données du service de la collection alimentent le contenu de chaque application composite de cellule.