Configuration du widget Collection
Sélection d'une mise en page pour la collection
Vous pouvez configurer la mise en page du widget à l'aide de la propriété Layout.
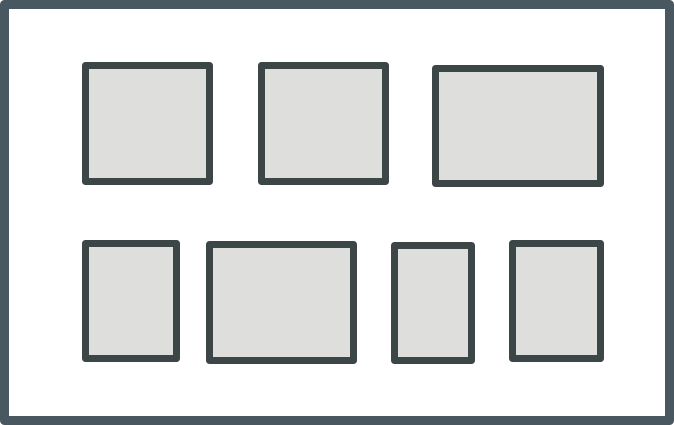
Flexible : mise en page dynamique basée sur les règles de mise en page Flexbox. Ce mode place autant de cellules que possible dans l'espace disponible sur chaque ligne. Une fois tout l'espace occupé, les cellules restantes passent automatiquement à la ligne. Chaque cellule s'étend dans l'espace disponible sur une ligne ou se rétrécit jusqu'à ce que l'espace minimum nécessaire pour afficher le contenu de la cellule soit atteint. Lorsque cette limite est atteinte, la cellule passe à la ligne. Pour contrôler l'alignement horizontal des cellules sur la dernière ligne, utilisez la propriété AlignLastRow.

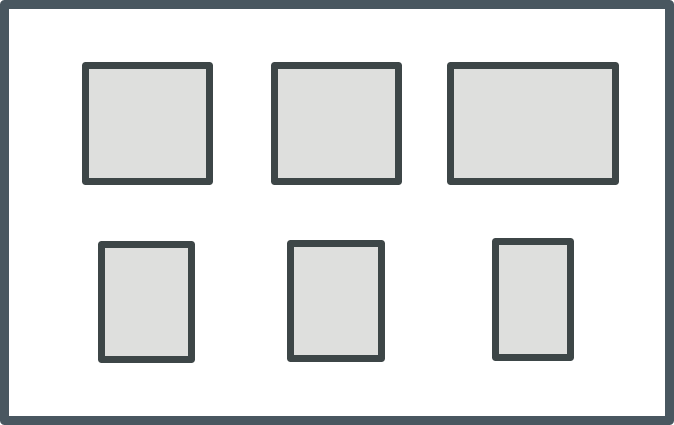
Grille : mise en page dynamique qui affiche la collection sous la forme d'une grille avec des cellules organisées en lignes et colonnes. Ce mode place le même nombre de cellules sur chaque ligne de la collection, compte tenu de l'espace disponible et de la largeur de cellule. Lorsqu'une ligne ne peut pas être affichée dans la largeur disponible pour la ligne, la dernière cellule passe à la ligne et le nombre de colonnes de la mise en page est réduit d'une unité. La largeur de colonne s'ajuste sur la cellule la plus large de la colonne et la hauteur de ligne s'ajuste sur la cellule la plus haute de la ligne.

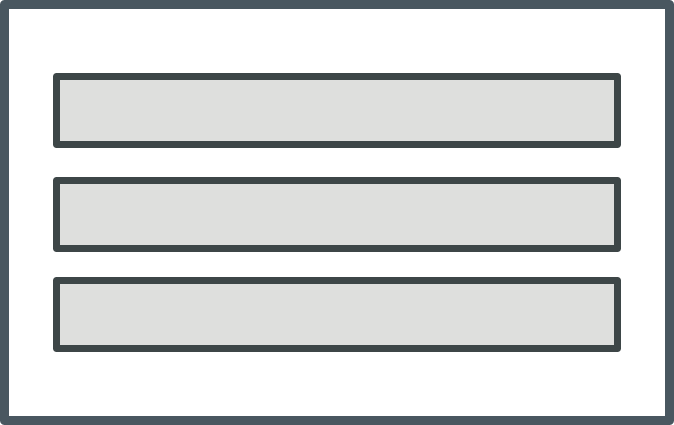
Table : affiche les cellules de la collection dans une colonne unique.

Vous pouvez contrôler l'alignement horizontal et vertical des cellules à l'aide des propriétés VerticalAlignment et HorizontalAlignment. Par défaut, l'alignement horizontal sur les lignes est défini de manière à répartir les cellules avec un espacement égal entre elles. Vous pouvez contrôler l'espacement entre les cellules à l'aide des propriétés ColumnGap et RowGap. Pour contrôler l'alignement de la dernière ligne de la collection dans une mise en page au format grille, utilisez la commande LeftAlignLastRow. Pour que toutes les lignes de la collection présentent la même hauteur, définissez la propriété UniformHeight sur "vrai". La hauteur de ligne s'ajuste sur la ligne la plus haute de la collection.
Vous pouvez combiner différentes mises en page en imbriquant des widgets Collection. Par exemple, vous pouvez créer une collection de niveau supérieur utilisant une mise en page au format Table et une collection contenue utilisant une mise en page au format Flexible. |
Regroupement des lignes de la collection en sections
Vous pouvez regrouper les lignes de votre collection en sections avec des en-têtes et des pieds de page contenant des titres et des étiquettes séparant visuellement des groupes ou des catégories de données au sein de la collection. Cela vous permet d'organiser votre collection en parties étiquetées pour faciliter la navigation et la lecture des données par l'utilisateur. Pour regrouper des cellules dans un widget Collection, vous devez spécifier une colonne avec un identificateur de catégorie pour les cellules associées dans la table d'informations de la collection. Pour regrouper des lignes de collection, procédez comme suit :
1. Dans la source de données de la collection, ajoutez une colonne contenant un identificateur de catégorie. Cette colonne doit contenir des valeurs qui représentent les catégories ou les groupes que vous souhaitez créer dans la collection.
2. Créez deux applications composites à utiliser comme modèle pour les en-têtes et pieds de page de section. Ces applications composites peuvent inclure des étiquettes, des images ou d'autres éléments d'interface utilisateur que vous souhaitez insérer dans vos en-têtes et pieds de page.
3. Configurez les propriétés du widget Collection dans le panneau Propriétés.
◦ En regard de la propriété SectionField, sélectionnez le nom de la colonne contenant vos données de catégorie.
◦ Définissez les propriétés SectionHeaders et SectionFooters sur Visible ou Epinglé. Lorsqu'ils sont épinglés, les en-têtes et pieds de page restent fixes en haut et en bas de la fenêtre de visualisation lors du défilement d'une section.
◦ En regard des propriétés HeaderMashup et FooterMashup, sélectionnez l'application composite que vous avez créée à l'étape 2.
◦ Pour trier la collection, vous pouvez utiliser la propriété SortField.
◦ Pour définir la hauteur des en-têtes et des pieds de page, spécifiez une valeur numérique dans les propriétés HeaderHeight et FooterHeight.
◦ Si vous souhaitez transmettre du contenu dynamique aux en-têtes ou pieds de page, utilisez les propriétés HeaderSectionParam et FooterSectionParam pour lier les noms de colonne de la source de données aux paramètres de l'application composite.
4. Enregistrez l'application composite.
A l'exécution, les cellules sont regroupées en fonction de la colonne de table d'informations que vous avez sélectionnée pour la propriété SectionField.
Configuration de l'espacement entre et autour des cellules de la collection
Pour configurer l'espacement entre les cellules de la collection, utilisez les propriétés ColumnGap et RowGap.
Pour configurer l'espacement entre la collection de cellules et la bordure du widget, utilisez les propriétés PaddingRight, PaddingLeft, PaddingTop et PaddingBottom.
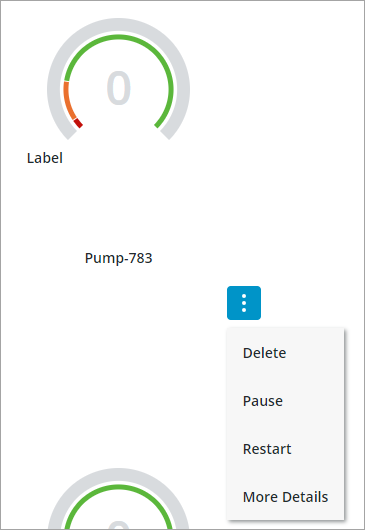
Ajout d'un bouton de menu aux cellules de la collection
Vous pouvez afficher un bouton de menu sous chaque cellule de votre collection en ajoutant une définition d'état à la propriété CellMenu du widget. Ce bouton de menu permettra à l'utilisateur d'effectuer un certain nombre d'actions spécifiques sur chaque élément de la collection. Par exemple, vous pouvez définir des options de menu qui lui permettront de modifier, de supprimer ou d'afficher plus de détails sur la cellule. Pour ajouter un bouton de menu à votre collection, procédez comme suit :
1. Dans Composer, créez une définition d'état définissant chaque option de menu à afficher pour les cellules de collection.
L'application de styles et de couleurs de police ou d'arrière-plan à chaque option de menu au moyen d'une définition de style n'est pas prise en charge. Seules les icônes sont prises en charge. |
2. Dans Mashup Builder, sélectionnez le widget Collection sur le canevas ou utilisez le panneau Explorateur.
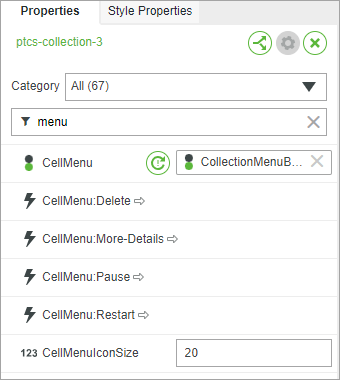
3. Dans le panneau Propriétés, spécifiez la définition d'état que vous avez créée pour la propriété CellMenu.
Un événement est ajouté pour chaque option de menu que vous avez définie dans la définition d'état au format suivant : CellMenu:<MenuItem>

4. Liez les événements de chaque option de menu à un service, une fonction ou un widget pour déclencher une action lorsque vous cliquerez sur l'option de menu.
5. Cliquez sur Enregistrer, puis affichez l'application composite.
A l'exécution, un bouton de menu est ajouté sous chaque cellule et les options de menu s'affichent en fonction de l'entité de définition d'état sélectionnée.