Exemple : application d'un formatage d'état à un widget Liste
Liste
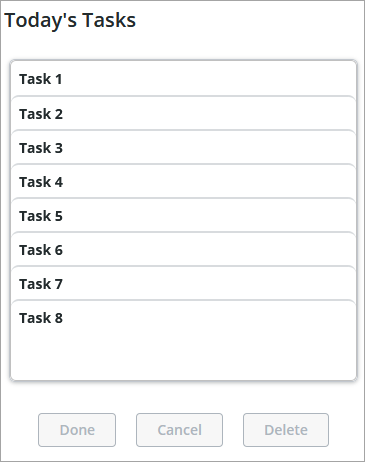
Vous pouvez appliquer une entité de définition d'état à un widget Liste. Dans l'exemple suivant, le formatage d'état est utilisé pour mettre en évidence le statut actuel des éléments d'une liste en fonction d'une valeur de chaîne. La figure suivante illustre le widget Liste dans une application composite avec les widgets Etiquette et Bouton au moment de l'exécution, et avant l'application du formatage d'état :

La liste affiche les données de la table d'informations liée. Les styles et les couleurs sont appliqués à chaque élément de la liste à l'aide des valeurs par défaut de PTC Convergence Theme. Dans cet exemple, le formatage d'état est appliqué pour mettre en évidence l'état de chaque tâche de la liste.
Cette rubrique suppose que vous savez comment créer et organiser des données dans des tables d'informations ThingWorx. |
Pour appliquer le formatage d'état, vous devez ajouter une colonne de données à la table d'informations du widget, qui vous permettra de spécifier l'état de chaque tâche. Utilisez les données de cette colonne pour appliquer le formatage d'état au widget dans le Mashup Builder. Chaque tâche de la liste peut présenter l'un des quatre états qui correspondent aux chaînes de la colonne de formatage d'état :
Etat | Chaîne correspondante |
|---|---|
ToDo | |
InProgress | |
Done | |
Toute autre valeur est considérée comme une erreur dans les données. Dans cet exemple, le texte est coloré en rouge et une icône s'affiche en regard de l'élément de liste. |
Pour créer la définition d'état et définir les conditions :
1. Chargez les icônes des définitions de style en tant qu'entités de média.
2. Dans Composer, créez une entité de définition d'état, puis ouvrez l'onglet Informations d'état.
3. Ajoutez des états et sélectionnez des styles pour chaque état.
4. Sous Style, sélectionnez les entités de définition de style à utiliser pour chaque état, ou créez des définitions de style personnalisées.
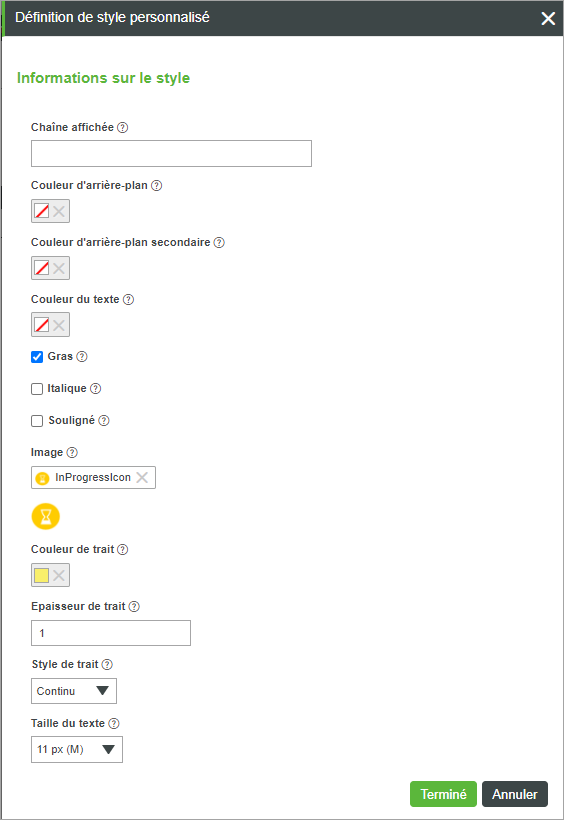
Pour définir une définition de style personnalisée :
a. Dans le sélecteur d'entités Styles, cliquez sur Nouvelle définition de style. La boîte de dialogue Nouveau style personnalisé s'ouvre.
b. Configurez les options de style et sélectionnez les entités de média que vous avez créées à l'étape 1.

c. Cliquez sur Terminé pour enregistrer la définition de style.
5. Cliquez sur Enregistrer pour enregistrer l'entité de définition d'état.
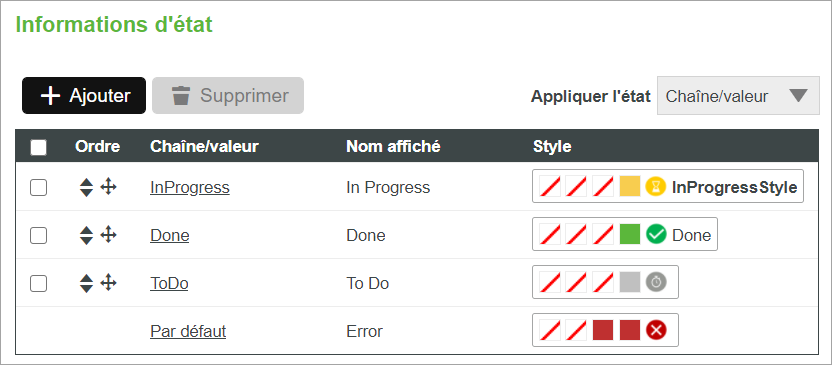
La figure suivante illustre les états qui sont répertoriés après avoir défini des conditions de style :

Une fois la définition d'état créée, appliquez le formatage d'état au widget :
1. Dans le Mashup Builder, sélectionnez le widget Liste sur le canevas.
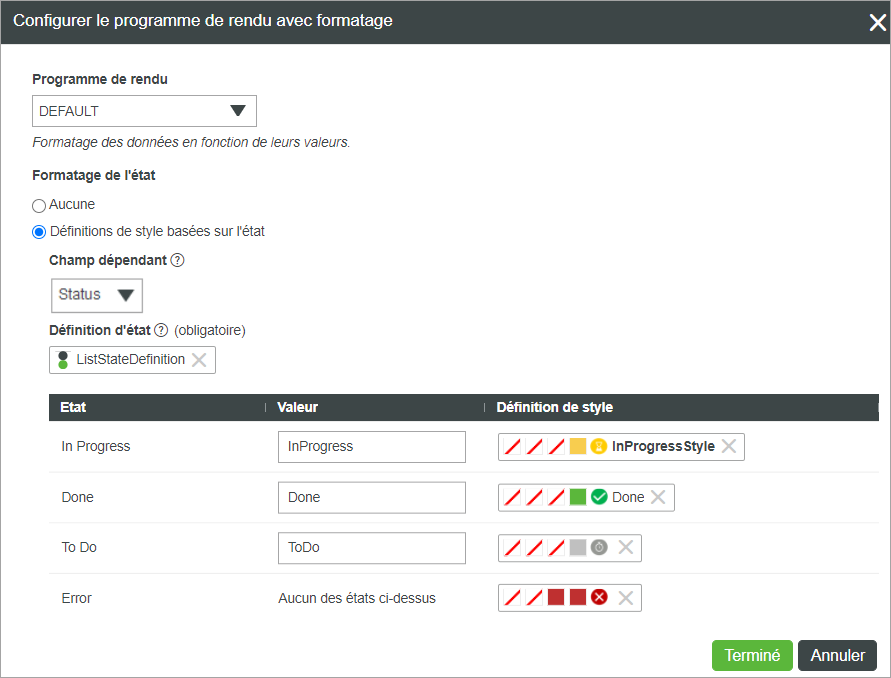
2. Dans le panneau Propriétés, cliquez sur Formatage de l'état en regard de la propriété ListFormat. La boîte de dialogue de formatage d'état s'ouvre.
3. Cliquez sur Définitions de style basées sur l'état, puis sélectionnez l'entité de définition d'état que vous avez créée dans la procédure précédente.
4. Sélectionnez le champ dépendant dans la table d'informations liée. Dans cet exemple, la colonne de table d'informations est nommée Status.

5. Cliquez sur Terminé pour fermer la boîte de dialogue, puis afficher l'application composite.
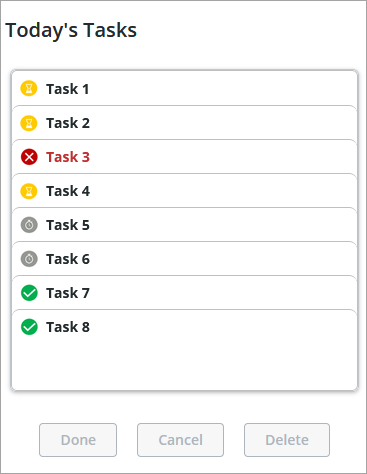
Au moment de l'exécution, les éléments de la liste s'affichent et chacun d'entre eux est stylisé en fonction de la valeur de la colonne Status. L'image ci-après illustre le widget Liste dans une application composite avec le formatage d'état appliqué :

Outre le formatage d'état, vous pouvez personnaliser les lignes et les autres parties du widget à l'aide des styles disponibles dans le panneau Propriétés de style.