Application du formatage d'état aux widgets
Application de définitions d'état aux widgets
Vous pouvez modifier le formatage d'état et l'appliquer à un widget en cliquant sur le bouton Rendu et état ou Formatage de l'état du panneau Propriétés.
|
|
Certains widgets, tels que Grille avancée, répertorient les options de formatage d'état lorsque vous ouvrez la boîte de dialogue de configuration du widget.
|
La table ci-après répertorie les noms de propriété que vous pouvez utiliser pour appliquer un formatage de style aux widgets à thème stylistique :
|
Widget
|
Nom de la propriété
|
Configuration disponible
|
|---|---|---|
|
Graphique en courbes
Graphique à barres
Graphique de Pareto
|
DataSeriesStyle
|
Formatage d'état uniquement
|
|
Affichage de valeur
|
ValueFormat
|
Rendu et formatage d'état
|
|
Grille avancée
|
RowFormat
|
Rendu et formatage d'état
|
|
Liste
Générateur de listes
Liste déroulante
|
ListFormat
|
Rendu et formatage d'état
|
|
|
Avant de pouvoir appliquer une définition d'état aux widgets Liste et Générateur de listes, vous devez lier le widget à une source de données.
|
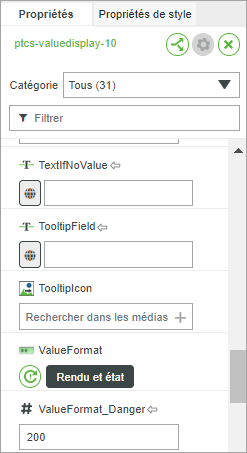
L'image ci-après illustre la propriété ValueFormat du widget Affichage de valeur. Pour ouvrir la boîte de dialogue de formatage de l'état et des données, cliquez sur Rendu et état.

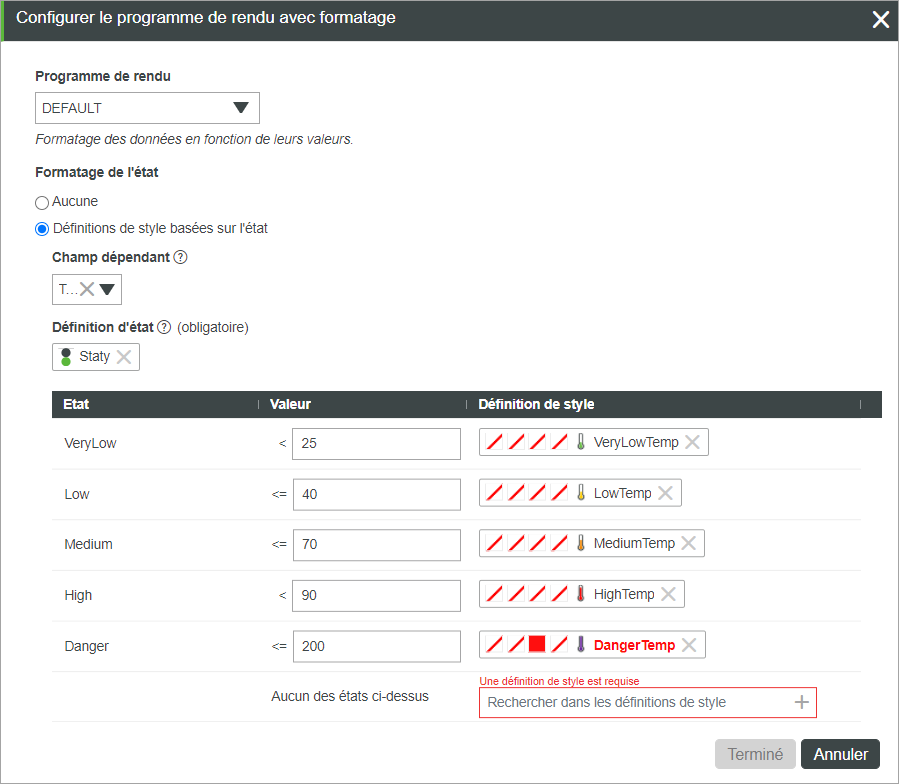
Lorsque vous ouvrez la boîte de dialogue de formatage de l'état, différentes options s'affichent en fonction des catégories de widgets :
Pour les widgets standard et hérités qui utilisent des définitions de style :
• Aucune : utilise les définitions de style définies dans le panneau Propriétés de style.
• Définition de style fixe : définit un style fixe pour le widget au moment de l'exécution. Cette option remplace les autres styles définis dans le panneau Propriétés de style.
• Définitions de style basées sur l'état : spécifie l'entité de définition d'état à appliquer au widget. Vous pouvez modifier et configurer les définitions de style dans l'entité de définition d'état pour le widget actuel.
Pour les widgets standard qui sont stylisés à l'aide d'un thème stylistique :
• Aucun : utilise les styles du thème stylistique de l'application composite et les remplacements dans le panneau Propriétés de style.
• Définitions de style basées sur l'état : spécifie l'entité de définition d'état à appliquer au widget. Le style d'état remplace le thème stylistique et les propriétés de style.
Certains widgets, comme Affichage de valeur et Liste, affichent une liste déroulante Programme de rendu. Cette liste déroulante vous permet de spécifier le type de données (nombre, chaîne, HTML, XML, etc.) à afficher dans le widget. Des options de formatage supplémentaires s'affichent en fonction de l'option sélectionnée.

Lorsque vous sélectionnez une définition d'état, ses états définis sont répertoriés dans une table. La valeur par défaut de chaque état s'affiche en regard de la condition en fonction des valeurs de l'entité de définition d'état. La spécification d'un état par défaut est facultative dans chaque entité de définition d'état. Toutefois, vous devez sélectionner une définition de style lorsque vous appliquez une définition d'état à un widget. Lorsque vous sélectionnez une définition d'état, vous devez spécifier une définition de style à utiliser lorsqu'aucune des valeurs d'état n'est mise en correspondance.
Le Champ dépendant est une option obligatoire pour la plupart des widgets. Il spécifie la colonne de table d'informations à utiliser lors de l'évaluation des conditions de formatage d'état. Pour certains widgets, tels que les graphiques à thème stylistique, le champ dépendant est facultatif et vous pouvez laisser cette option vide. Cela vous permet d'appliquer le formatage d'état séparément en fonction de la valeur de chaque série de données, plutôt que de se référer à une colonne spécifique.
Pour appliquer un style personnalisé sans créer d'entité ni utiliser une entité existante, cliquez sur Nouveau style personnalisé dans le sélecteur d'entités. La boîte de dialogue Définition de style personnalisé s'ouvre et vous permet de créer une définition de style personnalisé.
Les définitions de style personnalisé que vous créez à l'aide de la boîte de dialogue ne sont pas enregistrées lorsque vous supprimez ou redéfinissez le formatage d'état. |
Pour modifier la valeur par défaut de différents états dans l'entité de définition d'état, spécifiez une nouvelle valeur dans la colonne Valeur. Les nouvelles valeurs remplacent les valeurs par défaut du widget actif.
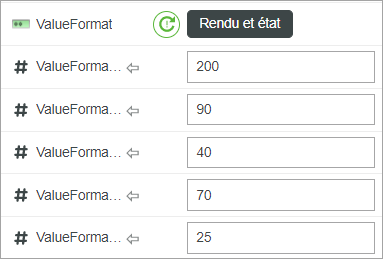
Une fois que vous avez appliqué la définition d'état, les propriétés de chaque état sont ajoutées au panneau Propriétés. Ces propriétés sont nommées selon la convention suivante : <PropertyName>_<StateName> où le nom d'état correspond au nom que vous avez défini pour chaque état. Chaque propriété affiche la valeur actuelle de l'état. Pour remplacer les valeurs de la boîte de dialogue de formatage d'état, spécifiez une valeur manuellement ou liez une valeur d'un service ou d'un autre widget. Par exemple, l'image suivante illustre les propriétés de valeur d'état pouvant être liées pour le widget Affichage de valeur :

Chaque état de la définition d'état appliquée est répertorié en tant que propriété pouvant être liée. Vous pouvez utiliser ces propriétés pour remplacer les valeurs définies dans la boîte de dialogue de formatage d'état.
Pour réinitialiser les valeurs d'état, supprimez, puis ajoutez la définition d'état, ou cliquez sur  en regard de la propriété de formatage de l'état. en regard de la propriété de formatage de l'état. |