Contrôle de la distribution des taux d'agrandissement et de réduction
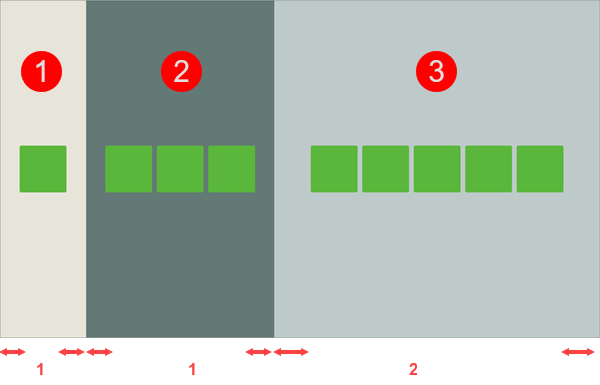
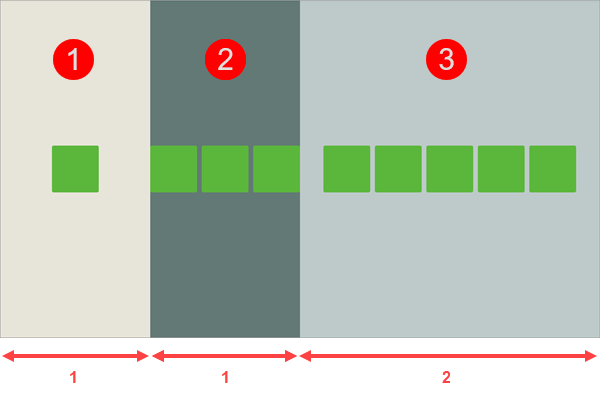
Lorsque vous créez des mises en page d'application composite avec plusieurs conteneurs au même niveau, vous pouvez définir des valeurs Taux d'agrandissement et Taux de réduction pour chaque conteneur. Les valeurs de taux sont utilisées pour définir l'espace disponible qui est préservé pour chaque conteneur dans la mise en page. Il y a deux manières d'appliquer des valeurs de taux pour définir une mise en page d'application composite. Vous pouvez appliquer les taux à l'espace vide restant dans le conteneur ou bien à la taille totale du conteneur. Par défaut, les taux sont appliqués à l'espace restant autour des widgets dans le conteneur. Cette méthode est plus flexible et permet d'utiliser l'espace vide supplémentaire dans la mise en page si nécessaire. Si vous le souhaitez, vous pouvez configurer la distribution des taux pour créer des mises en page dans lesquelles le rapport du conteneur reste constant lorsque les dimensions de la fenêtre d'affichage changent, sans factoriser les éléments de chaque conteneur. Par exemple, la figure suivante montre une application composite à trois conteneurs.

Chaque conteneur affiche un nombre différent d'éléments. Le Taux d'agrandissement des premier et second conteneurs est défini sur 1 et celui du troisième conteneur est défini sur 2. Par défaut, l'espace autour des widgets à l'intérieur de chaque conteneur est calculé et les taux d'agrandissement et de réduction sont appliqués à l'espace restant. Dans cet exemple, le contenu complet du conteneur 2 s'affiche. Ce dernier est plus large que le conteneur 1, qui présente le même taux d'agrandissement et ne contient qu'un seul widget. L'espace autour des widgets du conteneur 3 correspond à deux fois celui autour des conteneurs 1 et 2, comme indiqué par les flèches rouges.
Pour contrôler la distribution des taux dans une mise en page d'application composite, procédez comme suit :
1. Sélectionnez un conteneur avec un ou plusieurs frères sur le canevas ou à l'aide du panneau Explorateur.
2. Dans le panneau Mise en page, sous Recherche avancée, sélectionnez l'une des options suivantes :
◦  : calcule l'espace restant autour des widgets d'un conteneur et applique les taux. Cette option définit la propriété CSS flex-basis du conteneur sur auto.
: calcule l'espace restant autour des widgets d'un conteneur et applique les taux. Cette option définit la propriété CSS flex-basis du conteneur sur auto.
 : calcule l'espace restant autour des widgets d'un conteneur et applique les taux. Cette option définit la propriété CSS flex-basis du conteneur sur auto.
: calcule l'espace restant autour des widgets d'un conteneur et applique les taux. Cette option définit la propriété CSS flex-basis du conteneur sur auto.◦  : applique les taux à la taille totale du conteneur. Cette option définit la propriété CSS flex-basis du conteneur sur 0.
: applique les taux à la taille totale du conteneur. Cette option définit la propriété CSS flex-basis du conteneur sur 0.
 : applique les taux à la taille totale du conteneur. Cette option définit la propriété CSS flex-basis du conteneur sur 0.
: applique les taux à la taille totale du conteneur. Cette option définit la propriété CSS flex-basis du conteneur sur 0.3. Répétez l'étape 2 pour chaque conteneur supplémentaire du même niveau dans la mise en page.
4. Cliquez sur Enregistrer pour enregistrer les modifications apportées à l'application composite.
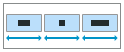
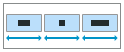
Les taux d'agrandissement et de réduction sont appliqués à la taille totale de chaque conteneur de la mise en page. La figure suivante reprend notre exemple d'application composite avec les mêmes taux d'agrandissement et de réduction appliqués et la propriété flex-basis définie sur 0.

Les taux sont appliqués à la largeur totale de chaque conteneur, et dans cet exemple, l'espace vide dans la mise en page est utilisé de manière moins efficace. Le conteneur 3 utilise la moitié de l'espace disponible ans la mise en page. Chacun des deux conteneurs restants utilise un quart de l'espace disponible. Les dimensions des éléments dans chaque conteneur sont ignorées, et les conteneurs 1 et 2 ont la même taille bien qu'ils n'aient pas le même nombre widgets. Les widgets du conteneur 2 ne sont que partiellement affichés, car la valeur de taux définie de 1 n'est pas suffisante pour les afficher entièrement dans la fenêtre d'affichage.