Configuration des marges et du remplissage des conteneurs
Ajout de marges à un conteneur
Les marges vous permettent de contrôler la quantité d'espace vide autour des éléments dans une mise en page. Vous pouvez définir des marges pour les conteneurs d'une mise en page à l'aide de la propriété Margin :

1. Sélectionnez un conteneur dans le canevas ou utilisez le panneau Explorateur.
2. Dans le panneau Propriétés, modifiez la propriété Margin de l'une des manières suivantes :
◦ Entrez une ou plusieurs valeurs dans le champ de saisie pour définir le mode d'application de la marge :
▪ Une valeur : la même valeur est appliquée aux quatre côtés.
▪ Deux valeurs : la première valeur est appliquée en haut et en bas, et la deuxième valeur est appliquée à gauche et à droite.
▪ Trois valeurs : la première valeur est appliquée en haut, la deuxième valeur est appliquée à gauche et à droite, et la troisième valeur est appliquée en bas.
▪ Quatre valeurs : les valeurs sont appliquées aux côtés supérieur, droit, inférieur et gauche du conteneur.
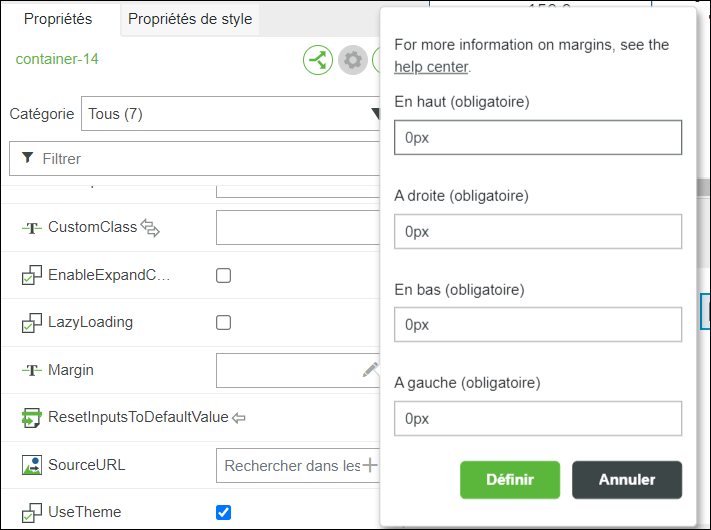
◦ Cliquez sur  dans la propriété Margin pour ouvrir l'éditeur de marges.
dans la propriété Margin pour ouvrir l'éditeur de marges.

Entrez des valeurs numériques en pixels pour définir les marges supérieure, droite, inférieure ou gauche du conteneur, puis cliquez sur Définir.
3. Cliquez sur Enregistrer pour appliquer les modifications à l'application composite.
Les valeurs de marge sont appliquées au conteneur.
Configuration du remplissage du conteneur
Le remplissage contrôle la quantité d'espace entre le bord d'un conteneur et son contenu. Par défaut, le remplissage est défini sur 0. Ajoutez une valeur de remplissage si vous souhaitez réduire la zone de contenu disponible pour les widgets dans le conteneur.

Pour définir le remplissage d'un conteneur, procédez comme suit :
1. Sélectionnez un conteneur dans le canevas ou utilisez le panneau Explorateur.
2. Sous > , configurez les propriétés suivantes :
◦ padding-bottom : pour le remplissage en bas
◦ padding-left : pour le remplissage de gauche
◦ padding-right : pour le remplissage de droite
◦ padding-top : pour le remplissage en haut
3. Cliquez sur Enregistrer pour appliquer les modifications à l'application composite.
Configuration des marges et du remplissage à l'aide d'une CSS personnalisée
Vous devrez peut-être mettre à jour toutes les règles CSS personnalisées existantes si la marge et le remplissage des conteneurs sont définis à la fois à l'aide d'une CSS personnalisée et de propriétés dans Mashup Builder. Si vous migrez vers ThingWorx 9.3.3 ou une version ultérieure à partir d'une version antérieure, assurez-vous que toutes les règles CSS personnalisées précédemment appliquées aux conteneurs sont suffisamment spécifiques pour remplacer la valeur par défaut issue du thème stylistique pour les propriétés de marge et de remplissage.
Par exemple, vous pouvez augmenter la spécificité des règles CSS personnalisées en ajoutant la règle !important aux propriétés de marge ou de remplissage, comme suit :
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
Pour plus d'informations sur la stylisation des conteneurs, consultez la rubrique Stylisation d'un conteneur.