Configuration du défilement de conteneur
Dans une mise en page dynamique, les conteneurs sont utilisés pour diviser et organiser les widgets en sections auxquelles vous pouvez appliquer des options de mise en page. Par défaut, tout le contenu d'une application composite dynamique s'affiche en fonction de la taille d'écran disponible. Lorsque le contenu d'un conteneur est plus grand que l'espace disponible requis pour afficher le contenu, des barres de défilement s'affichent sur le conteneur. Cela préserve la mise en page du conteneur que vous définissez lorsque l'espace disponible à l'écran change. La taille de conteneur requise peut également changer en fonction du type de widget que vous souhaitez afficher dans le conteneur. Par exemple, vous pouvez regrouper des boutons avec des étiquettes de texte statiques dans un conteneur dont la largeur et la hauteur minimales permettent d'afficher les boutons. Dans cet exemple, le conteneur n'est pas censé s'agrandir, car il comporte des éléments d'interface utilisateur statiques.
Lorsque vous ajoutez des conteneurs imbriqués et que vous utilisez des applications composites contenues pour créer des mises en page plus complexes, l'espace disponible pour chaque conteneur est réduit. Cela peut affecter des widgets tels que des grilles et des listes qui sont utilisées pour afficher dynamiquement les données, en fonction des données récupérées auprès des services de données ou des saisies utilisateur. Lorsqu'un ou plusieurs widgets s'étendent au-delà de l'espace disponible dans le conteneur, une partie du conteneur est masquée et des barres de défilement s'affichent. Dans certains cas, cela peut affecter l'expérience utilisateur et vous pouvez souhaiter afficher le contenu complet d'un conteneur sans afficher de barre de défilement.
Vous pouvez utiliser les options Défilement du conteneur dans le panneau Mise en page pour configurer le comportement d'un conteneur lorsque son contenu est conséquent pour tenir dans l'espace disponible. Ces options sont disponibles pour tous les conteneurs d'une mise en page comportant au moins deux conteneurs intégrés. Lorsqu'une mise en page d'application composite comporte au moins deux conteneurs intégrés avec des barres de défilement, vous pouvez afficher la barre de défilement sur le conteneur parent et permettre ainsi d'étendre les conteneurs intégrés selon les besoins. Cette action masque toutes les barres de défilement dans les conteneurs intégrés et affiche leur contenu complet. Selon le nombre de niveaux de conteneur dans votre mise en page, vous pouvez choisir d'afficher une barre de défilement sur le conteneur de niveau supérieur ou sur un conteneur intégré comportant plusieurs conteneurs intégrés. Vous pouvez ainsi créer des applications composites dynamiques qui le sont davantage lorsque vous utilisez des widgets ou des applications composites contenues dont la taille n'est pas prévisible.
Configuration du défilement dans ThingWorx 9.3 ou version ultérieure
Par défaut, les conteneurs d'une application composite affichent des barres de défilement horizontales et verticales lorsque leur contenu dépasse l'espace disponible. La position de la barre de défilement est déterminée par le contenu de chaque conteneur dans la mise en page. Toutefois, l'activation des barres de défilement pour chaque conteneur peut entraîner l'affichage de plusieurs barres de défilement dans une mise en page complexe, ce qui peut nuire à l'utilisabilité. Vous pouvez désormais configurer le défilement horizontal et vertical pour contrôler l'emplacement des barres de défilement dans une mise en page.
Vous ne pouvez désactiver le défilement pour un conteneur que lorsqu'il contient l'un des éléments suivants :
• Widgets statiques tels que des boutons, des étiquettes et des champs de texte
• Widgets dynamiques définis sur une taille fixe
• Widget de grille avancé dont la propriété EnableContainerScroll est définie sur "vrai"
Pour désactiver le défilement vertical :
1. Dans le panneau Explorateur, sélectionnez un conteneur, puis ouvrez le panneau Mise en page.
2. Sous > , sélectionnez Désactivé.
3. Cliquez sur Enregistrer.
Pour désactiver le défilement horizontal :
• Dans le panneau Explorateur, sélectionnez un conteneur, puis ouvrez le panneau Mise en page.
• Sous > , sélectionnez Désactivé.
• Si vous le souhaitez, utilisez le panneau Propriétés pour définir la taille minimale de chaque widget dans le conteneur.
|
|
Définir une taille minimale permet d'éviter que les widgets deviennent trop petits lorsque l'espace disponible est limité. En outre, les étiquettes des widgets tels que Bouton, Lien et Etiquette sont tronquées.
|
• Cliquez sur Enregistrer.
Configuration du défilement dans ThingWorx 9.2 ou versions antérieures
|
|
Cette option n'affecte que l'application composite courante. Pour appliquer cette option à une mise en page comportant des applications composites contenues, désactivez le défilement intégré pour le conteneur de niveau supérieur de chaque application composite contenue dans la mise en page.
|
Pour configurer les options de défilement d'un conteneur, procédez comme suit :
1. Dans le panneau Explorateur, sélectionnez un conteneur avec au moins deux enfants directs. Le conteneur sélectionné est mis en évidence dans l'arbre du modèle et sur le canevas.

2. Dans le panneau Mise en page, sous Défilement du conteneur, sélectionnez Faire défiler le conteneur actuel.
3. Assurez-vous que les options d'alignement et de distribution du conteneur ne sont pas centrées :
◦ Lorsque l'orientation est définie sur Vertical, alignez les éléments en haut ou en bas.
◦ Lorsque l'orientation est définie sur Horizontal, alignez les éléments à gauche ou à droite.
Un alignement au centre peut cacher une partie du contenu dans les conteneurs intégrés. |
Lorsqu'un conteneur intégré s'étend au-delà de l'espace disponible, les barres de défilement s'affichent sur le conteneur sélectionné. Les conteneurs intégrés dont le contenu nécessite plus d'espace s'étendent et affichent leur contenu complet dans les conditions suivantes :
• Lorsqu'un widget ou un conteneur enfant a une taille fixe supérieure à celle du conteneur parent.
• Lorsqu'un widget dynamique modifie sa hauteur ou sa largeur en fonction du contenu et devient plus grand que le conteneur parent.
Lorsque vous désactivez le défilement intégré d'un conteneur, la même option est automatiquement appliquée à tous les conteneurs du même niveau. Pour activer le défilement intégré sur l'un de ces conteneurs, vous devez sélectionner le conteneur, puis définir une taille fixe ou une plage de tailles dans le panneau Mise en page.
Prenons l'exemple de mise en page suivant dans lequel une application composite est divisée en plusieurs conteneurs :
• Un conteneur de menu avec une hauteur fixe en haut
• Un conteneur de barre latérale avec une largeur fixe à gauche
• Un conteneur principal avec trois conteneurs intégrés qui sont empilés verticalement au milieu
• Un conteneur fixe avec des boutons en bas
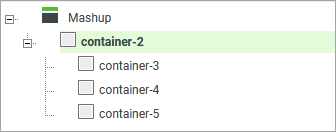
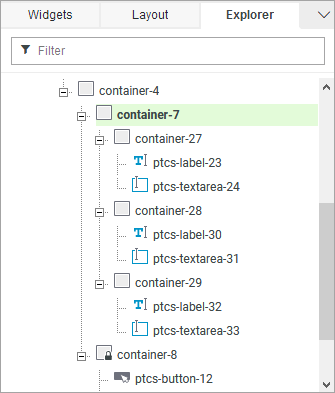
La figure suivante illustre la structure de mise en page du conteneur principal dans le panneau Explorateur.

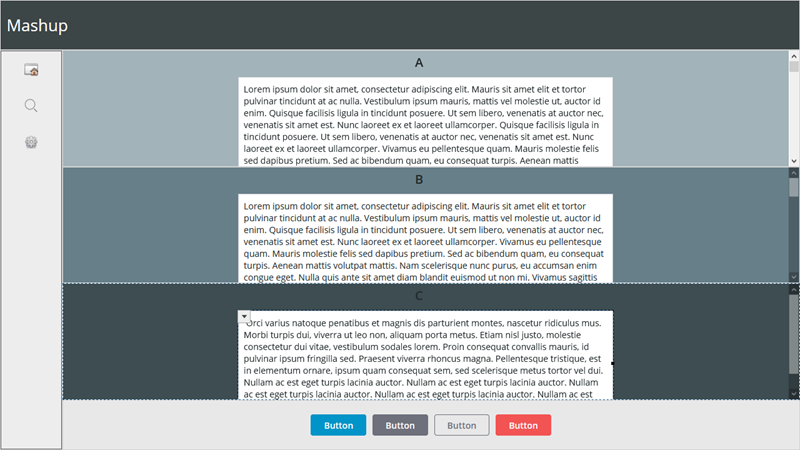
Le conteneur médian est nommé container-7. Chacun de ses conteneurs intégrés possède un widget Etiquette et un widget Champ de texte qui affiche les données d'un service de données. Par défaut, lorsque le contenu s'étend au-delà de l'espace disponible dans un conteneur spécifique, une barre de défilement s'affiche. La figure suivante représente l'application composite avec le conteneur médian divisé en trois conteneurs. Chaque conteneur possède des widgets dynamiques plus grands que l'espace disponible ainsi qu'une barre de défilement.

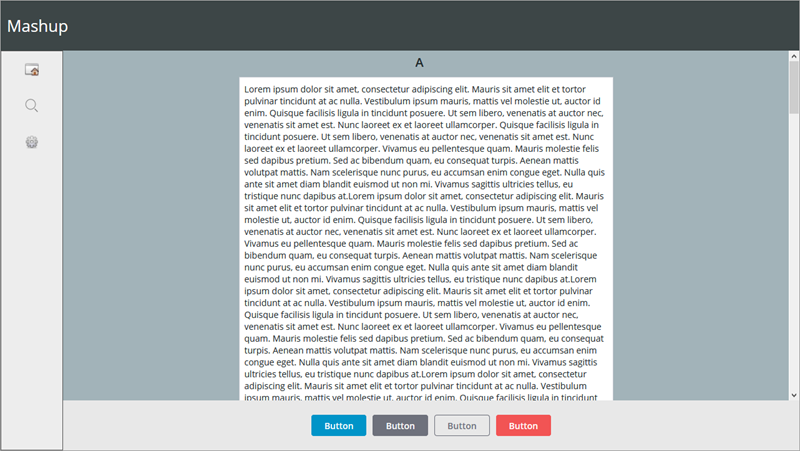
Pour visualiser le contenu de chaque conteneur, vous devez faire défiler chaque conteneur séparément. Vous pouvez utiliser les options de défilement de conteneur dans le panneau Mise en page pour contrôler la façon dont les conteneurs intégrés sont dimensionnés. La figure suivante illustre l'application composite avec l'option Faire défiler le conteneur actuel sélectionnée pour container-7. Les éléments dans le conteneur sont alignés en haut.

Les conteneurs intégrés sont étendus dans la mise en page pour s'adapter à leur contenu et une barre de défilement unique s'affiche sur le conteneur parent. Vous pouvez faire défiler le conteneur parent pour visualiser le contenu des trois conteneurs intégrés.